Lodop 打印控件
1.下载
2.使用
一 下载安装控件
官网下载地址:http://www.lodop.net/download.html
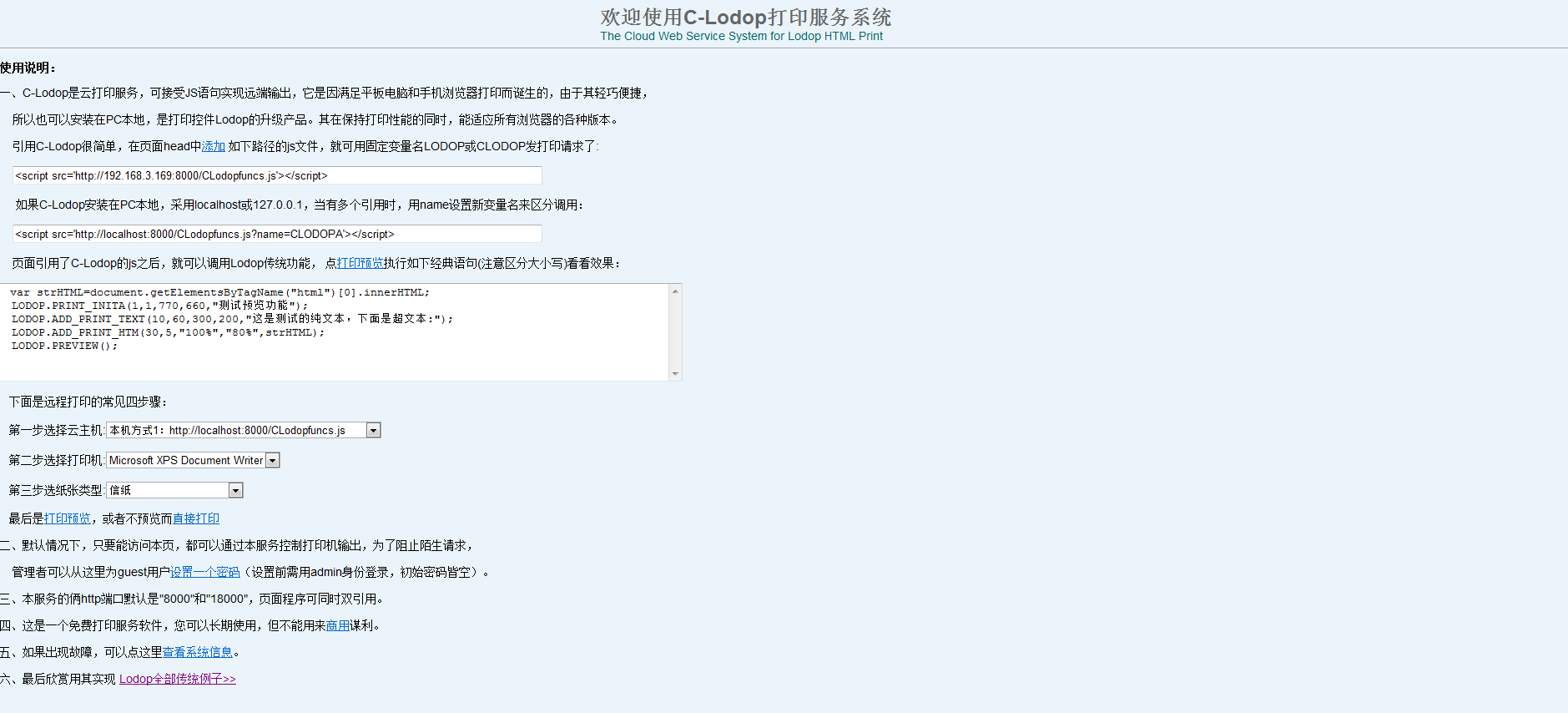
参考:http://www.c-lodop.com/demolist/PrintSample10.html

二 使用
1.引入js:<script src='http://127.0.0.1:8000/CLodopfuncs.js'></script>
2.调用



- function printImg(){
- if(imgPath.length==0){
- return;
- }
- var path=imgPath[0];
- LODOP=getLodop();
- LODOP.PRINT_INIT("打印转住院协议");
- LODOP.ADD_PRINT_IMAGE(30,20,900,750,"<img border='0' src='"+path+"'width='100%' height='750'/>");
- LODOP.SET_PRINT_STYLEA(0,"Stretch",1);//(可变形)扩展缩放模式
- LODOP.PREVIEW();
- }
- var strHTML=document.getElementsByTagName("html")[0].innerHTML;
- LODOP.PRINT_INITA(1,1,770,660,"测试预览功能");
- LODOP.ADD_PRINT_TEXT(10,60,300,200,"这是测试的纯文本,下面是超文本:");
- LODOP.ADD_PRINT_HTM(30,5,"100%","80%",strHTML);
- LODOP.PREVIEW();
Lodop 打印控件的更多相关文章
- Lodop打印控件在页面如何使用
Lodop打印控件部署到web服务器简单,在页面的使用方法也简单,是非常容易和方便使用的打印控件.客户端本地打印角色(即用户访问网站后 用自己链接的打印机进行客户端本地打印),步骤很少,部署简单:Lo ...
- Lodop打印控件传入css样式、看是否传入正确样式
Lodop中可以传入页面存在的css样式,也可以是拼接后的新样式,例如本博客的其他博文:Lodop打印如何隐藏table某一列 需要打印的页面,样式不一定都是行内样式,style样式单独写在页面上,或 ...
- Lodop打印控件设置表格次页偏移
Lodop打印控件有很好的自动分页功能,超文本table表格一页装不下,自动分到第二页,第三页……通常表格之前还会有一些内容,比如标题,制表人名称日期什么的杂七杂八的东西,这种东西会占用一定的空间,这 ...
- Lodop打印控件 超文本自动分页
Lodop打印控件打印html超文本,通常传入一个超文本内容可能会超过纸张,如果要拆分每页显示哪些然后手动分页比较麻烦,Lodop中的超文本都有自动分页的特点.自动分页的依据:1.超文本超过设置的打印 ...
- Lodop打印控件指定打印任务某几页
使用Lodop打印控件进行打印开发,有时候一个任务里有多页,例如各种合同之类的,客户端用户在使用过程中,可能有某一页打印后发现需要修改,这时候不必再把整个任务重新打印一遍,只需要打印需要修改的那页重新 ...
- LODOP打印控件进行批量打印
Lodop打印控件批量打印的方式:1.批量打印每页内容相同的:(1)批量打印相同内容的很多纸张,可以设置打印份数,把该内容打印出多份.2.批量打印每页不同内容的:(1)通过在一个任务中分页,循环添加页 ...
- Lodop打印控件 打印‘接下一页’‘以下空白’
Lodop打印控件中,超文本超过设置的打印项高度 或超过纸张,就会自动分页,纯文本通过设置为多页项也可以根据打印项高度自动分页,Lodop中还提供了许多手动分页的方法,对于多页文档中(自动分页或手动分 ...
- LODOP打印控件关联输出各内容
Lodop打印控件利用SET_PRINT_STYLEA里面的“LinkedItem”可以把多个独立的内容关联起来,让它们顺序打印.这样,就可以实现很多效果,例如一些内容紧跟着表格下方输出,关联表格后就 ...
- Lodop打印控件里SET_PRINT_STYLE和SET_PRINT_STYLEA
LODOP.SET_PRINT_STYLE 对该语句后面的打印项样式设置效果.LODOP.SET_PRINT_STYLEA 针对第一个参数设置的打印项样式设置效果.这两个语句,作用范围不同. 在设置字 ...
- Lodop打印控件输出页码(超文本和纯文本页码)
Lodop打印控件打印超文本既可以手动分页,也可以自动分页,自动分页可阅读本博客的另一篇博文:Lodop打印控件 超文本自动分页 自动分页的时候,往往是不知道需要打印的内容到底分了几页,也就不可能预先 ...
随机推荐
- Java_多项式加法
题目内容: 一个多项式可以表达为x的各次幂与系数乘积的和,比如: 2x6+3x5+12x3+6x+20 现在,你的程序要读入两个多项式,然后输出这两个多项式的和,也就是把对应的幂上的系数相加然后输出. ...
- 二进制值和十六进制字符串相互转换的C++代码
#include <iostream> #include <string> #include <stdint.h> using namespace std; str ...
- 海西 · 云交付 DevOps实践落地方案
一.背景概述 (一)产品背景 1.互联网+的需要 在信息越来越繁杂的互联网时代,公司所运行的项目越来越多,项目相关服务繁多,服务之间存在复杂的依赖关系,运维与管理任务越来越繁重,手工交付需要花 ...
- Nginx学习笔记(一)---Linux下安装Nginx
1.Nginx介绍 (来自百度,相当之抽象,主要看后面看实例) 2.准备工作 2.1 Nginx安装 官方网站:http://nginx.org/ 2.2.Linux安装 安装工程可参考博客https ...
- instanceof和typeof的细节
我骑着小毛驴,喝着大红牛哇,哩个啷格里格朗,别问我为什么这木开心,如果活着不是为了浪荡那将毫无意义 今天来捋一捋我们平日经常用的instanceof和typeof的一些小问题 typeof: type ...
- Tensorflow高效读取数据
关于Tensorflow读取数据,官网给出了三种方法: 供给数据(Feeding): 在TensorFlow程序运行的每一步, 让Python代码来供给数据. 从文件读取数据: 在TensorFlow ...
- Linux 下tomcat 出现 java.lang.OutOfMemoryError: unable to create new native thread
问题现象: Tomcat(8.5.13)部署了SuperMap iServer,并发用户在100左右.系统运行一段时间后,服务崩溃.异常提示 问题分析: 1.看到日志中的提示信息后,认为是系统内存不足 ...
- python自动化开发-5
列表生成式 生成器 迭代器 列表生成式 举个例子 列表[0, 1, 2, 3, 4, 5, 6],要求把列表里的每个值加1,如何实现呢? L=[0, 1, 2, 3, 4, 5, 6] a={i+ ...
- loadrunner 技巧-模拟Run Logic中的随机Action运行
技巧-模拟Run Logic中的随机Action运行 by:授客 QQ:1033553122 可以这样做,Run-time Settings,删除Action7,然后在其它Action比如Acti ...
- 1.Spring MVC详解
目录 1.SpringMVC 详细介绍 2.SpringMVC 处理请求流程 3.配置前端控制器 4.配置处理器适配器 5.编写 Handler 6.配置处理器映射器 7.配置视图解析器 8.Disp ...
