Vue.js项目脚手架构建
vue.js文档:https://cn.vuejs.org/v2/guide/
参考这个或者参考菜鸟教程也可以,不过还是那句话官网权威。
我这个主要是看相关的学习视频搭建的。
一、环境准备
环境准备(node.js环境):
脚手架环境:vue-cli
执行如下命令安装:
npm install vue-cli -g 或者cnpm install vue-cli -g
安装成功后在在命令行里输入vue,出现如图表示OK

二、项目初始化
vue init webpack project-name
例如:
vue init webpack blog
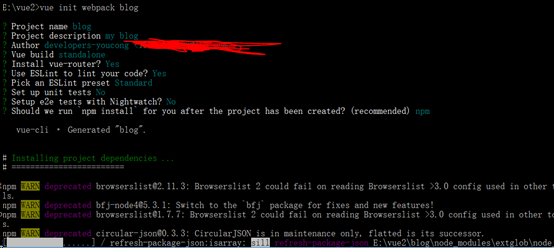
出现下面示意图:

Project name 可以自定义项目名
Project description 项目描述
Author 作者相关信息
VCue build 通常有三种 我选择标准的也就是第一种
Install vue-router 是否安装vue-router vue-router是vue的通信方式 我选择安装
EsLint 是否选择EsLint语法检查 我选择是
Set up unit tests 我不构建单元测试 所以选择否
其它的还有,这里就不再赘述。
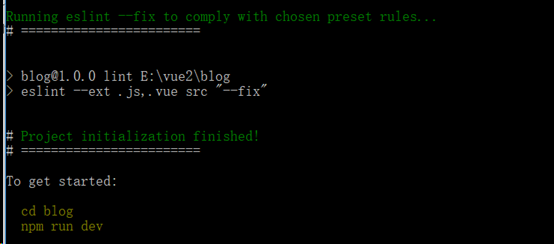
初始化项目成功后,会出现如下所示:

三、运行项目
cd blog
npm run dev
出现如图,表示成功

在浏览器输入:http//localhost:8080,出现如图:

Vue.js项目脚手架构建的更多相关文章
- vue.js项目构建
这里构建的vue.js项目依赖node服务器运行. 项目搭建完整步骤: 安装node.js ,转至nodeJs网站http://nodejs.cn/ 下载nodeJs进行安装. 安装完毕检查nodeJ ...
- Vuejs实例-01使用vue-cli脚手架搭建Vue.js项目
[TOC] 1. 前言 vue-cli 一个简单的构建Vue.js项目的命令行界面 整体过程: $ npm install -g vue-cli $ vue init webpack vue-admi ...
- vue-cli脚手架搭建Vue.js项目
前提条件: 一.node.js 下载 https://nodejs.org/zh-cn/download/ 二.webpack 安装 npm install webpack -g PS:-g 就是 ...
- Vue.js项目的开发环境搭建与运行
写作背景:手上入一个用Vue框架写的微信公众号项目,根据公司安排,我负责项目源代码的验收工作(当然专业的工作检测会交给web开发人员,我只是想运行起来看一看). 1 开发环境安装步骤: (一)安装no ...
- vue.js项目安装
Vue.js 安装 NPM 方法安装vue.js项目 npm 版本需要大于 3.0,如果低于此版本需要升级它: # 查看版本 $ npm -v 2.3.0 #升级 npm npm install np ...
- vscode下面开发vue.js项目
vscode下面开发vue.js项目 https://blog.csdn.net/linzhiqiang0316/article/details/79176651 vscode下面开发vue.js ...
- vue源码分析—Vue.js 源码构建
Vue.js 源码是基于 Rollup 构建的,它的构建相关配置都在 scripts 目录下.(Rollup 中文网和英文网) 构建脚本 通常一个基于 NPM 托管的项目都会有一个 package.j ...
- 从零开始搭建一个vue.js的脚手架
在谷歌工作的时候,我们要做很多界面的原型,要求快速上手,灵活运用,当时用的一些现有框架,比如angular,太笨重了——尤雨溪(Vue.js 作者) vue.js是现在一个很火的前端框架,官网描述其简 ...
- 建立多页面vue.js项目
介绍 根据需求,我们希望建立一个多页面的vue.js项目,如何改造单页面vue.js项目为多页面项目?跟着我的步伐看下去吧. 1.创建单页面vue.js项目 简单的记录一下创建步骤: --安装cnpm ...
随机推荐
- Redis管道
介绍 Redis是一种基于客户端-服务端模型以及请求/响应协议的TCP服务.客户端请求会遵循以下步骤:客户端向服务端发送一个查询请求,并监听Socket返回,通常是以阻塞模式,等待服务端响应并将结果返 ...
- Mapreduce的api编程
KEYIN:输入的KEY是maptask所读取到的一行文本的起始偏移量,longVALUEIN:输入的VALUE的类型,输入的VALUE是maptask所读取到的一行文本内容,StringKEYOUT ...
- Docker常用命令(二)
Docker常用命令 查看Docker所有正在运行的容器 docker ps 查看Docker已退出的容器 docker ps -a 查看Docker所有镜像 docker images 删除镜像 删 ...
- 二进制值和十六进制字符串相互转换的C++代码
#include <iostream> #include <string> #include <stdint.h> using namespace std; str ...
- Python 练习:简单的购物车
salary = int(input("Please input your salary: ")) msg = ''' 1. iphone6s 5800 2. mac book 9 ...
- kvm 安装操作系统问题
1.出现error processing drive: 解决: --ram 设置到1024 2.分区的时候磁盘文件大小为0 解决:创建虚拟机的时候添加参数ormat=qcow2,size=7,bus= ...
- mysql5.7 安装和多源复制实践
MySQL 5.7发布后,在复制方面有了很大的改进和提升.比如开始支持多源复制(multi-source)以及真正的支持多线程复制了.多源复制可以使用基于二进制日子的复制或者基于事务的复制.下面我们说 ...
- Android常用数据类型转换
String转int.float.double.byte[].bitmap Int i = Integer.parseInt(str); Float f = Float.parseFloat(str) ...
- Android事件总线(三)otto用法全解析
前言 otto 是 Square公司发布的一个发布-订阅模式框架,它基于Google Guava 项目中的event bus模块开发,针对Android平台做了优化和加强.虽然Square已经停止了对 ...
- 你不可不知的Java引用类型之——软引用
定义 软引用是使用SoftReference创建的引用,强度弱于强引用,被其引用的对象在内存不足的时候会被回收,不会产生内存溢出. 说明 软引用,顾名思义就是比较"软"一点的引用. ...
