react项目的ant-design-mobile的使用
现在测试一下ant-design-mobile的使用,引用一个Button
 没有样式
没有样式
这个问题是没有引入样式
解决方法有两种
 这种方法自己弄不出来,然后用另外一种方法
这种方法自己弄不出来,然后用另外一种方法
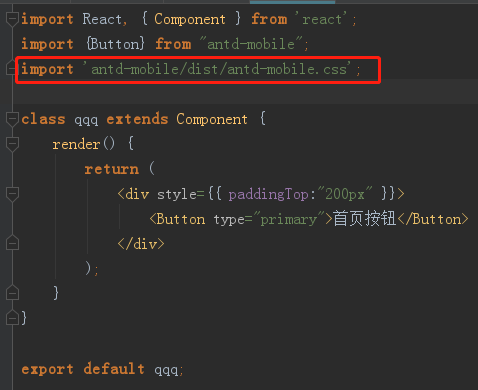
引入样式:
import 'antd-mobile/dist/antd-mobile.css';
然后就解决了。


另外补充点东西,根据ant-design-mobile文档的说明,项目的入口页面还需要配置点东西,预防出现的bug
<!DOCTYPE html>
<html>
<head>
<!-- set `maximum-scale` for some compatibility issues -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
<script src="https://as.alipayobjects.com/g/component/fastclick/1.0.6/fastclick.js"></script>
<script>
if ('addEventListener' in document) {
document.addEventListener('DOMContentLoaded', function() {
FastClick.attach(document.body);
}, false);
}
if(!window.Promise) {
document.writeln('<script src="https://as.alipayobjects.com/g/component/es6-promise/3.2.2/es6-promise.min.js"'+'>'+'<'+'/'+'script>');
}
</script>
</head>
<body></body>
</html>
react项目的ant-design-mobile的使用的更多相关文章
- React实战之Ant Design—Upload上传_附件上传
React实战之Ant Design—Upload上传_附件上传 Upload组件大家都在官方文档中看过了,但写的时候还是会遇到许多问题,一些新手看了文档后感觉无从下手,本文过多的简绍就不说了,直接看 ...
- react 编写 基于ant.design 页面的参考笔记
前言 因为我没有系统的学习 react,是边写边通过搜索引擎找相对的问题,看 ant.design的 中文文档 编写的一个单页面, 以下的笔记都是写 gksvideourlr 时记录的. 重新设定表单 ...
- React组件库Ant Design的安装与使用
一.什么是 Ant Design 1.Ant Design 提炼自企业级中后台产品的交互语言和视觉风格 2.Ant Design 使用 TypeScript 构建,提供完整的类型定义文件 二.Ant ...
- 【零售App】—— react/ant design mobile项目爬坑
一.H5制作 - 图片文本的动画效果 bug:打开一个模板,添加图片,添加动画效果,若先选定动画效果,再调节动画时间和延迟时间,则动画和延迟时间没有改变:若先调节动画时间和延迟时间在选定动画效果,则动 ...
- react项目的react-router-dom路由的使用
现在测试一下react-router-dom路由的使用,首先在App.js这个文件搭配路由 import React, { Component } from 'react'; import {Link ...
- ant Design和ant Design mobile的使用,并实现按需加载
1.全局安装yarn npm install -g create-react-app yarn 2.创建react项目,并用yarn start 运行 3.引入antd/引入antd-mobile y ...
- Ant Design Mobile 使用 rc-form
引入: import { createForm } from 'rc-form'; 步骤一:绑定 form // 将form表单的api绑定到props,便于调用 const EditHeaderWr ...
- 十九、React UI框架Antd(Ant Design)的使用——及react Antd的使用 button组件 Icon组件 Layout组件 DatePicker日期组件
一.Antd(Ant Design)的使用:引入全部Css样式 1.1 antd官网: https://ant.design/docs/react/introduce-cn 1.2 React中使用A ...
- 【React自制全家桶】一、Webstrom+React+Ant Design+echarts搭建react项目
前言 一.React是Facebook推出的一个前端框架,之前被用于著名的社交媒体Instagram中,后来由于取得了不错的反响,于是Facebook决定将其开源.出身名门的React也不负众望,成功 ...
随机推荐
- Python垃圾回收详解:引用计数+标记清理+分代回收
Python采用的是引用计数机制为主,标记-清理和分代收集两种机制为辅的策略. 1.引用计数 python中一切皆对象,所以python底层计数结构地就可以抽象为: 引用计数结构体{ 引用计数; 引用 ...
- html笔记汇总
<html lang="en-us"> HTML标签的lang属性(language)指定当前页面所使用的自然语言,如zh.zh-cn.zh-tw.zh-hk.en.e ...
- Java高级特性 第4节 输入输出流
一.使用I/O操作文件 关键步骤: 使用File类操作文件或目录属性 使用FileInputStream类读文本文件 使用FileOutputStram类写文本文件 使用BufferedReader类 ...
- Spring Cloud(Dalston.SR5)--Config 集群配置中心
Spring Cloud Config 是一个全新的项目,用来为分布式系统中的基础设施和微服务应用提供集中化的外部配置支持,他分为服务端和客户端两个部分.服务端也称为分布式配置中心,是一个独立的微服务 ...
- VUE 进行微信支付,解决 微信支付URL未注册
使用history方式 比较坑吧就不吐槽了,说下实现方式 需要解决问题: 1.因为我的微信支付授权路由是:m.xxxx.com,this.$router.push('xxx')之后经常出现 [微信支付 ...
- SAX解析与DOM解析
SAX解析实例:http://www.iteye.com/topic/763895 Java Sax解析是按照xml文件的顺序一步一步的来解析,在解析xml文件之前,我们要先了解xml文件的节点的种类 ...
- 关于java和jvm的思考
1. 多线程并发访问一个静态方法(static method)会不会有什么性能影响? 思考:不会,原因是static method编译后及时一串指令(jvm中的静态方法区,也叫non-heap(包含了 ...
- Action Form的过程
1.读取配置(初始化ModuleConfig对象) Struts框架总控制器(ActionServlet)是一个Servlet, 在web.xml中配置成自动启动的Servlet. 读取配置文件(st ...
- github 添加wiki
亲们支持我的新博客哦==>地址(以后更新会尽量在新博客更新,欢迎大家访问加入我的后宫w) ) 平时都是写readMe和docs的,一直眼瞎没有注意到有wiki这个功能 随便找一个写了wiki的看 ...
- canal 配置 详细说明
git hub https://github.com/alibaba/canal canal.properties介绍:https://agapple.iteye.com/blog/1831873
