6月19 使用tp框架生成验证码及文件上传
ThinkPHP中自带能生成验证码的类:ThinkPHP/Library/Think/Verify.class.php
默认情况下,验证码的字体是随机使用 ThinkPHP/Library/Think/Verify/ttfs/目录下面的字体文件,我们可以指定验证码的字体
汉字的验证码:ThinkPHP/Library/Think/Verify/zhttfs/添加中文的字体格式
更改字体:ttf格式
关于验证码的一些知识点:



1.例题:通过验证码实现用户的登录,并利用jquery实现点击图片验证码进行新的刷新
LoginController.class.php(Login方法和yzm方法)
<?php
namespace Home\Controller;
use Think\Controller;
class LoginController extends Controller
{
public function Login()
{
if(empty($_POST))
{
$this->display();
}
else
{
//判断验证码是否正确
$code = $_POST["yzm"];
$verify = new \Think\Verify();
if($verify->check($code))
{
if($_POST["uid"]!="")
{
$model = D("users"); $uid = $_POST["uid"];
$pwd = $_POST["pwd"]; $attr = $model->field("Pwd")->find($uid);
//echo $attr["pwd"]; if($pwd == $attr["pwd"])
{
session("uid",$uid);
$this->success("登录成功","Main");
}
else
{
$this->error("登录失败");
}
}
else
{
$this->error("登录失败");
} }
else
{
$this->error("验证码错误");
}
}
} //生成验证码的操作
public function yzm()
{
$config = array(
'fontSize' => 30, // 验证码字体大小
//'length' => 3, // 验证码位数
//'useNoise' => false, // 关闭验证码杂点
'imageW' => 300,
'imageH' => 90,
'useZh' => true,
'fontttf' => 'STXINWEI.TTF',
); $Verify = new \Think\Verify($config);
//$Verify->fontttf = '7.ttf'; // 验证码字体使用 ThinkPHP/Library/Think/Verify/ttfs/5.ttf
$Verify->entry();
}
}
Login.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="../../../../../jquery-1.11.2.min.js"></script>
</head> <body>
<h1>在这里登录好了</h1>
<form action="__ACTION__" method="post">
<div>用户名:<input type="text" name="uid" /></div>
<div>密码:<input type="password" name="pwd" /></div>
<div>验证码:<input type="text" name="yzm" /><img id="yzm" src="__CONTROLLER__/yzm" /></div>
<input type="submit" value="登录" /> </form>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(e) {
$("#yzm").click(function(){
//点击图片验证码改变
$(this).attr("src","__CONTROLLER__/yzm"); })
});
</script>
显示效果:

当其中一个输入错误时都不能实现登录:

2.文件上传
文件上传使用Think/Upload.class.php
关于savePath和rootPath
1.rootPath文件上传保存的根路径(一开始要规定的)$upload->rootPath = './Public/';
2.savePath文件上传的保存路径(相对于根路径) $upload->savePath = 'Uploads/'; // 设置附件上传目录
//3. 上传成功 获取上传文件信息,$info遍历上传的路径
foreach($info as $file)
{
echo $file['savepath'].$file['savename'];
}
输出的结果:Uploads/2016-06-20/slide3.jpg
4.$upload->saveName = '';//保持上传文件名不变


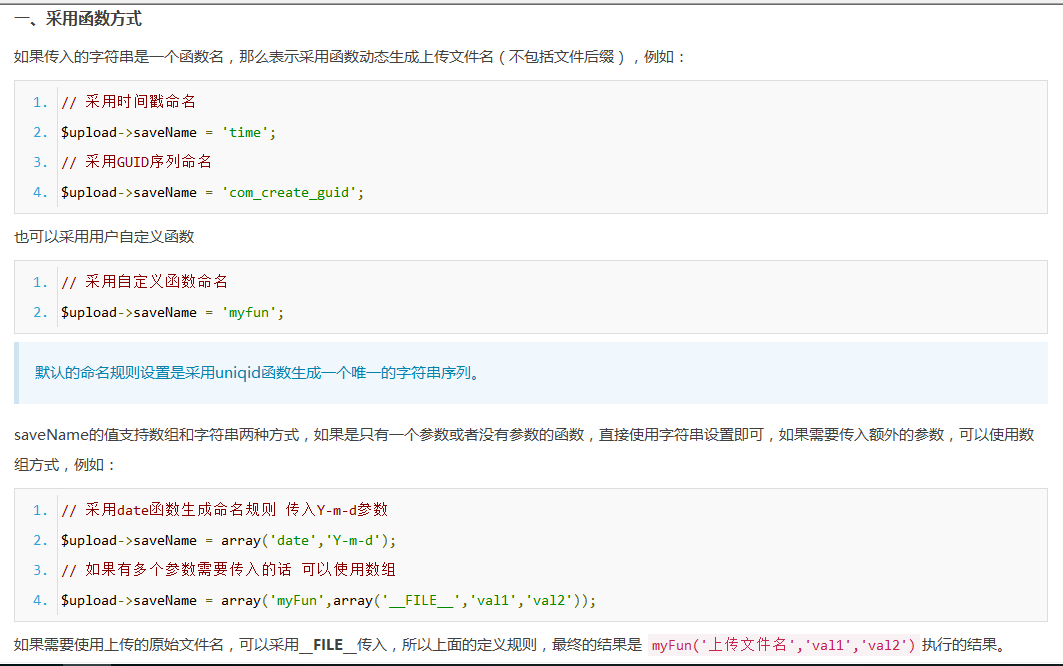
命名规则:

2例子:文件上传:
LoginController.class.php中的方法ShangChu
//文件上传
public function ShangChuan()
{
if(empty($_FILES))
{
$this->display();
}
else
{
$upload = new \Think\Upload();// 实例化上传类
$upload->maxSize = 3145728 ;// 设置附件上传大小
$upload->exts = array('jpg', 'gif', 'png', 'jpeg');// 设置附件上传类型
$upload->rootPath = './Public/';
$upload->savePath = 'Uploads/'; // 设置附件上传目录
$upload->saveName = '';//保持上传文件名不变 // 上传文件
$info = $upload->upload();
//var_dump($info); if(!$info)
{
$this->error($upload->getError());
}
else
{
// 上传成功 获取上传文件信息
foreach($info as $file)
{
echo $file['savepath'].$file['savename'];
//$this->success('上传成功!');
}
} }
}
ShangChu.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文件上传</title>
</head> <body>
<form action="__ACTION__" enctype="multipart/form-data" method="post" > <input type="file" name="photo" />
<input type="submit" value="提交" > </form>
</body>
</html>
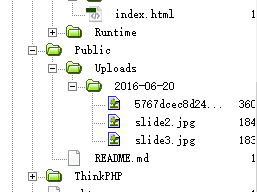
最后的结果是:
Public文件夹下新建的Upload目录下的

6月19 使用tp框架生成验证码及文件上传的更多相关文章
- PHP之ThinkPHP框架(验证码、文件上传、图片处理)
验证码 验证码是框架自带有的,比之前使用GD库简单方便许多,其实现原理基本相似,都是生成图片,保存验证码值到Session中,表单提交验证码,然后进行值的对比验证. 简单的显示: <form ...
- node.js 在 Express4.0 框架使用 Connect-Busboy 实现文件上传
node.js下四种post提交数据的方式 今天说分享的是其中一种,就是上传文件. Express 4.0 以后,将功能原子化,高内聚,低耦合,独立出了很多中间件 今天主要分享文件上传 对于conne ...
- ThinkPHP3验证码、文件上传、缩略图、分页(自定义工具类、session和cookie)
验证码 TP框架中自带了验证码类 位置:Think/verify.class.php 在LoginController控制器中创建生存验证码的方法 login.html登陆模板中 在LoginCont ...
- 自定义MVC框架之工具类-文件上传类
截止目前已经改造了3个类: ubuntu:通过封装验证码类库一步步安装php的gd扩展 自定义MVC框架之工具类-分页类的封装 该文件上传类功能如下: 1,允许定制上传的文件类型,文件mime信息,文 ...
- ThinkPHP讲解(十一)——验证码和文件上传
一.验证码 1.页面前端显示 (验证码是图片标签,来源是控制器里的yzm()操作方法) <h1>登录</h1> <form action="__ACTION__ ...
- Thinkphp 验证码、文件上传
一.验证码 验证码参数 例题:登录时验证下验证码 LoginController.class.php <?php namespace Home\Controller; use Think\Con ...
- java框架篇---struts之文件上传和下载
Struts2文件上传 Struts 2框架提供了内置支持处理文件上传使用基于HTML表单的文件上传.上传一个文件时,它通常会被存储在一个临时目录中,他们应该由Action类进行处理或移动到一个永久的 ...
- MVC+WCF框架下广告位管理——文件上传
广告位是站点中不可缺少的内容之中的一个.也是能直接给我们站点带来经济收益的内容之中的一个. 好的广告位不仅不会强宾压主,而会为我们的站点锦上添花.起到画龙点睛的作用.因此设计好广告位也是开发过程中一大 ...
- Python Web框架篇:Django文件上传
上传方式: - Form表单上传文件 - Ajax上传文件 - 基于form表单和iframe自己实现ajax请求 1,创建项目 2,settings配置(注册app01,static路径等等这些)及 ...
随机推荐
- array 和 alloc init 以及 new 区别
当你使用new.alloc或copy方法创建一个对象时,该对象的引用计数器值为1.当不再使用该对象时,你要负责向该对象发送一条release或autorelease消息.这样,该对象将在其使用寿命结束 ...
- vue的install
将$platform挂载到Vue.prototype下面,this里面的内容就是$platform里面的东西 Vue.prototype.$platform = this 在chrome开发者工具下的 ...
- 小程序map组件默认层级最高,并且不能设置的解决方案
map组件默认在最上面,若要设置像ofo那样的按钮有两个方法,一是用控件设置,控件就是controls属性,控件只能显示图片,不能显示文字之类的.二是用cover-view组件,这个组件就是悬浮在一些 ...
- Java命令行参数解析
参考 http://blog.csdn.net/mldxs/article/details/36204079 http://rensanning.iteye.com/blog/2161201 imp ...
- python常用函数及模块
原文来源于博客园和CSDN 1.计算函数 abs()--取绝对值 max()--取序列最大值,包括列表.元组 min()--取序列最小值 len()--取长度 divmod(a,b)---取a//b除 ...
- pytorch预训练模型的下载地址以及解决下载速度慢的方法
https://github.com/pytorch/vision/tree/master/torchvision/models 几乎所有的常用预训练模型都在这里面 总结下各种模型的下载地址: 1 R ...
- 59.phpstudy升级Mysql的正确姿势
phpstudy升级Mysql的正确姿势 phpstudy很糟心,不能选择mysql的版本,所以就强制升级. 下载mysql 首先要到官网上去下载你想要的mysql版本. 下载网址:Mysql官网地址 ...
- shell bash-shell
bash shell中的命令替换,`cmd`或者$(cmd). bash shell中的变量赋值,直接name = var: (bash中的变量赋值不能中间有空格) 变量引用时,$name,如果na ...
- 14 python读取文件时出现UnicodeDecodeError: 'gbk' codec can't decode byte 0xb7 in position 26: illegal multibyte sequence解决方法
>>> f = open("D:\\all.txt", "r")>>> f.read()Traceback (most re ...
- java,利用Selenium调用浏览器,动态模拟浏览器事件,动态获取页面信息
1.环境搭建 jdk1.6版本:selenium 2.4版本. jdk1.8版本:selenium3.14版本. (1)selenium的jar包下载: 地址:http://selenium-rele ...
