17秋 软件工程 团队第五次作业 Alpha Scrum6
17秋 软件工程 团队第五次作业 Alpha Scrum6
今日完成的任务
- 世强:APP内通知消息发送;
- 港晨:APP前端登陆界面编写;
- 树民:Web后端数据库访问模块代码实现;
- 伟航:Web后端Restful参数相关模块学习;
- 陈翔:Web后端数据库访问模块代码实现;
- 杰麟:APP后端消息群发模块实现;
- 媛媛:APP后端Login模块代码实现;
- 诗尧:APP后端新增部门管理员模块代码编写。
明日各个成员的任务安排
- 世强:完善APP通知模块;
- 港晨:完成前端登陆界面编写;
- 树民:完善Web后端数据库访问模块;
- 伟航:形成一个Restful Demo;
- 陈翔:完善Web后端数据库访问模块;
- 杰麟:完善APP后端消息群发模块;
- 媛媛:完善APP后端Login模块;
- 诗尧:完善APP后端新增部门管理员模块。
各个成员今日对项目的贡献量(贡献总分为100分)
- 世强:15
- 港晨:15
- 陈翔:13
- 树民:13
- 杰麟:11
- 媛媛:11
- 诗尧:11
- 伟航:11
Scrum会议

项目进展
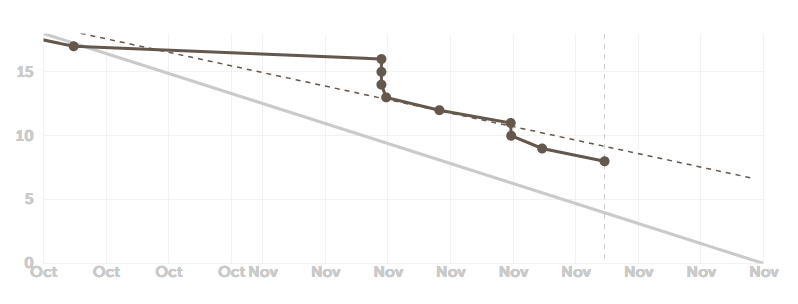
燃尽图:

代码签入:


项目进展:
- Web后端数据库访问模块代码实现;
- APP内通知消息发送;
- APP后端消息群发模块实现;
- APP后端Login模块代码实现;
- APP后端新增部门管理员模块代码编写。
17秋 软件工程 团队第五次作业 Alpha Scrum6的更多相关文章
- 17秋 软件工程 团队第五次作业 Alpha
题目:团队作业--Alpha冲刺 17秋 软件工程 团队第五次作业 Alpha 12次Scrum 第一次Scrum 第二次Scrum 第三次Scrum 第四次Scrum 第五次Scrum 第六次Scr ...
- 17秋 软件工程 团队第五次作业 Alpha Scrum1
题目:团队作业--Alpha冲刺 17秋 软件工程 团队第五次作业 Alpha Scrum1 各个成员在 Alpha 阶段认领的任务 伟航:督促和监督团队进度,协调组内合作 港晨:APP前端页面编写: ...
- 17秋 软件工程 团队第五次作业 Alpha Scrum2
17秋 软件工程 团队第五次作业 Alpha Scrum2 今日完成的任务 杰麟:Java后端的学习: 世强:登录和注册接口编写: 港晨:完成数据库表的设计: 树民.陈翔:完成超级管理员后端框架. 其 ...
- 17秋 软件工程 团队第五次作业 Alpha Scrum3
17秋 软件工程 团队第五次作业 Alpha Scrum3 今日完成的任务 杰麟:java后端学习: 世强:Android的部门基础信息模块的信息显示和对接后台: 港晨:后台管理登陆界面ui设计: 树 ...
- 17秋 软件工程 团队第五次作业 Alpha Scrum4
17秋 软件工程 团队第五次作业 Alpha Scrum4 今日完成的任务 世强:部门基础信息模块数据更新.部门审核提交: 港晨:设计编写登录界面的一部分: 树民:学习python基本语法.flask ...
- 17秋 软件工程 团队第五次作业 Alpha Scrum5
17秋 软件工程 团队第五次作业 Alpha Scrum5 今日完成的任务 世强:消息通知管理列表页界面编写,下拉加载效果: 港晨:编写登录界面: 树民: 伟航:学习了flask_restful框架的 ...
- 17秋 软件工程 团队第五次作业 Alpha Scrum7
17秋 软件工程 团队第五次作业 Alpha Scrum7 今日完成的任务 世强:部员详情列表的编写与数据交互,完善APP通知模块: 港晨:完成前端登陆界面编写: 树民:完善Web后端数据库访问模块: ...
- 17秋 软件工程 团队第五次作业 Alpha Scrum8
17秋 软件工程 团队第五次作业 Alpha Scrum8 今日完成的任务 世强:部门人员管理界面设计编写: 港晨:设计主页面: 树民:web后端框架与前端对接: 伟航:app前端界面的美工: 陈翔: ...
- 17秋 软件工程 团队第五次作业 Alpha Scrum9
17秋 软件工程 团队第五次作业 Alpha Scrum9 今日完成的任务 世强:APP后端部门申请状态: 港晨:主页面代码实现: 树民:完善超级管理员web后端: 伟航:设置页面和侧边栏的原型: 陈 ...
随机推荐
- Vue + Element UI 实现权限管理系统 前端篇(十六):系统备份还原
系统备份还原 在很多时候,我们需要系统数据进行备份还原.我们这里就使用MySql的备份还原命令实现系统备份还原的功能. 后台接口准备 系统备份还原是对数据库的备份还原,所以必须有后台接口的支持,我们准 ...
- Spring的第四天AOP之注解版
Spring的第四天AOP之注解版 ssm框架 spring 在上一篇博客中,介绍了Spring的AOP的xml版本的使用,在这篇博客中,我将介绍一下,注解版的使用. 常用注解 注解 通知 @Aft ...
- ABP框架
https://aspnetboilerplate.com/ https://aspnetboilerplate.com/Pages/Documents http://www.cnblogs.com/ ...
- 【Java并发编程】15、ReentrantLock实现原理深入探究
原文已经写得非常详细了,直接把大神的文章转发过来了 https://www.cnblogs.com/xrq730/p/4979021.html 前言 这篇文章被归到Java基础分类中,其实真的一点都 ...
- Linux常用基本命令:三剑客命令之-awk动作用法(1)
1,多个动作,怎么写? ghostwu@dev:~/linux/awk$ cat host.txt name ip地址 host1 192.168.1.1 host2 192.177.81.1 hos ...
- 安装SQL server 2016遇到问题
microsoft R open https://mran.microsoft.com/download/ https://mran.revolutionanalytics.com/download/ ...
- 自定义基于jquery竖向瀑布流插件
公司新项目做了一个关于图片的板块,网上找了一些瀑布流插件都不是很适合自己,于是就自己造轮子写一个,并封装成插件github 于是就想分享一下,主要是为了更好的学习与记忆. 如果大家进来了,希望能给我g ...
- wangEditor-基于javascript和css开发的 Web富文本编辑器, 轻量、简洁、易用、开源免费(2)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 小结:ES7——async和await初识
一.async async其实是ES7才有有的关键字,async的意思是异步,顾名思义是有关异步的操作 async用于声明一个函数是异步的. 通常情况下async.await都是跟随promise一起 ...
- NopCommerce 根据手机浏览器和桌面浏览器切换 Theme
自从 NopCommerce 升级到 3.x 以来,默认的 ViewName.Mobile.cshtml 方式就被响应式的默认 Theme 取代了. 但是在今天各种手机专用前端库大行其道的情况下,响应 ...
