Vue表单修饰符(lazy,number,trim)
lazy:使用了这个修饰符将会从“input事件”变成change事件进行同步

<div id="example">
<input type="text" v-model.lazy="message">
<p>{{ message }}</p>
</div> new Vue({
el:"#example",
data:{
message:""
}
})


这样输入了数字并没有显示出来而是当移开光标后在触发

number
首先谁明这个number并不是限制用户的输入,而是将用户输入的数据尝试绑定为 js 中的 number 类型
举个例子,如果用户输入300,data 中绑定的其实是'300'(string),添加 number 指令后可以得到 300(number)的绑定结果。
而如果用户输入的不是数字,这个指令并不会产生任何效果。
上代码:
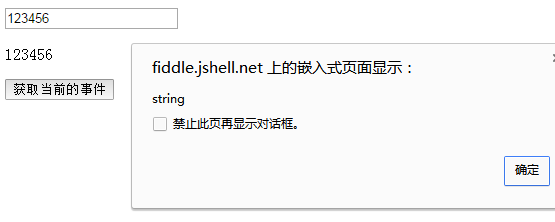
1 <div id="example">
2 <input type="text" v-model.number="message">
3 <p>{{ message }}</p>
4 <button @click="assay()">获取当前的类型</button>
5 </div>

1 new Vue({
2 el:"#example",
3 data:{
4 message:""
5 },
6 methods:{
7 assay(){
8 alert(typeof this.message);
9 }
10 }
11 })

当不加number修饰符输入123456..数字的时候显示的类型为string

而加了number修饰符就变成了number类型

当你输入的不是数字就不起作用了

trim可以用来过滤前后的空格

当使用了trim修饰符后

这样就自动过滤用户输入的首尾空白字符
Vue表单修饰符(lazy,number,trim)的更多相关文章
- 表单修饰符.lazy.number.trim
<!DOCTYPE html> <html lang="zh"> <head> <title></title> < ...
- vue修饰符 .lazy .number .trim
.lazy 在输入框中,v-model 默认是同步数据,使用 .lazy 会转变为在 change 事件中同步 , 也就是在失去焦点 或者 按下回车键时才更新 <template> < ...
- Vue - 表单修饰符
.lazy 在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 . 使用 lazy 修饰符,从而转变为使用 change 事件进行同步 <div id=&qu ...
- 037——VUE中表单控件处理之表单修饰符:lazy/number/trim
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue 表单基本 表单修饰符
表单的基础 利用v-model进行双向数据绑定: 1.在下拉列表中,将v-model写在select中 2.单选框和复选框需要每个按钮都需要写上v-model 3.v-model在输入框中获取得是输入 ...
- 表单修饰符 number、trim、lazy
number修饰符 <input type="number" v-model.number="age"> 结论:age 类型则为number,非字符 ...
- Vue表单控件绑定
前面的话 本文将详细介绍Vue表单控件绑定 基础用法 可以用 v-model 指令在表单控件元素上创建双向数据绑定.它会根据控件类型自动选取正确的方法来更新元素.v-model本质上不过是语法糖,它负 ...
- vue表单详解——小白速会
一.基本用法 你可以用 v-model 指令在表单 <input> 及 <textarea> 元素上创建双向数据绑定. 但 v-model 本质上不过是语法糖.它负责监听用户的 ...
- vue表单控件绑定(表单数据的自动收集)
v-model指令 你可以用 v-model 指令在表单控件元素上创建双向数据绑定.它会根据控件类型自动选取正确的方法来更新元素.尽管有些神奇 但 v-model 本质上不过是语法糖,它负责监听用户的 ...
随机推荐
- Ubuntu14.04 编译 Android 5.1.1源码(采用国内镜像)
欢迎转载,转载请注明出处: http://www.cnblogs.com/lanrenxinxin/p/5424554.html 之前就有编译android源码的想法,但是由于有GFW的存在,又没有梯 ...
- 【详解】Spring Security 之 SecurityContext
前言 本文主要整理一下SecurityContext的存储方式. SecurityContext接口 顾名思义,安全上下文.即存储认证授权的相关信息,实际上就是存储"当前用户"账号 ...
- 使用Asp.Net Core MVC 开发项目实践[第三篇:基于EF Core的扩展]
上篇我们说到了EFCore的基础使用,这篇我们将讲解下基于EFCore的扩展. 我们在Mango.Framework.EFCore类库项目中创建一个类名EFExtended的扩展类,并且引入相关的命名 ...
- Django之stark组件
现在让我说啥是stark组件,我也说不清楚.反正从今天讲的知识来看,今天完成的就是自己写一个模块,这个模块包含了admin后台管理工具的一些比较好用的功能,我们把它提炼出来,也就是相当于自己写一个ad ...
- SQL Where in (1,2,3,4) 换成字段一列的值
) ; , ) ) FROM r_resource WHERE id IN ( @resource) 换成 ) : , ) ) FROM r_resource )) SELECT cid,id FRO ...
- Mongodb的基本语法
前段时间工作上面由于没有多少事所以玩了玩mongodb,学习了它的基本语法,然后现在在这里做一个简单的总结. 1.我是在win平台上面,启动的话比较麻烦,所以我就简单的把启动过程做了个批处理文件 启动 ...
- Python 练习:九九乘法表
num = 1 while num <= 9: tmp = 1 while tmp <= num: print(tmp, "*", num, "=" ...
- sql: Query to Display Foreign Key Relationships and Name of the Constraint for Each Table in Database
--20170505 --塗聚文 Geovin Du CREATE DATABASE DuMailSystem GO USE DuMailSystem GO --1查詢表的及备注说明 SELECT S ...
- 2017 SCNUCPC 解题报告
校内赛题目.解题思路.参考代码一览 A. Blackstorm's Blackstore Problem Description Blackstorm is going to open a black ...
- 2017-07-20 在Maven Central发布中文API的Java库
知乎原链 相关问题: 哪些Java库有中文命名的API? 且记下随想. 之前没有发布过, 看了SO上的推荐:Publish a library to maven repositories 决定在son ...
