ASP.NET Web API实现微信公众平台开发(二)access_token与定时任务
承接上一篇,今天主要讲述如何实现定时获取微信access_token功能的实现。
access_token
首先我们根据微信的开发指南,任何对微信的操作都要使用合法获取的access_token,微信获取access_token限制每日次数,且每次token有效时间为7200秒。
获取token的API:
//http请求方式: GET
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
参数说明:
| 参数 | 是否必须 | 说明 |
|---|---|---|
| grant_type | 是 | 获取access_token填写client_credential |
| appid | 是 | 第三方用户唯一凭证 |
| secret | 是 | 第三方用户唯一凭证密钥,即appsecret |
返回数据示例:
{"access_token":"ACCESS_TOKEN","expires_in":}
详细请看官方文档:http://mp.weixin.qq.com/wiki/11/0e4b294685f817b95cbed85ba5e82b8f.html
定时任务
根据其限制,这里获取token的策略为:一小时一次,采用定时任务的方式执行。定时任务的实现方式采用Azure WebJob来实现,具体原理为:Azure定时调用任务程序访问指定Url,调用相应方法更新静态access_token字段。
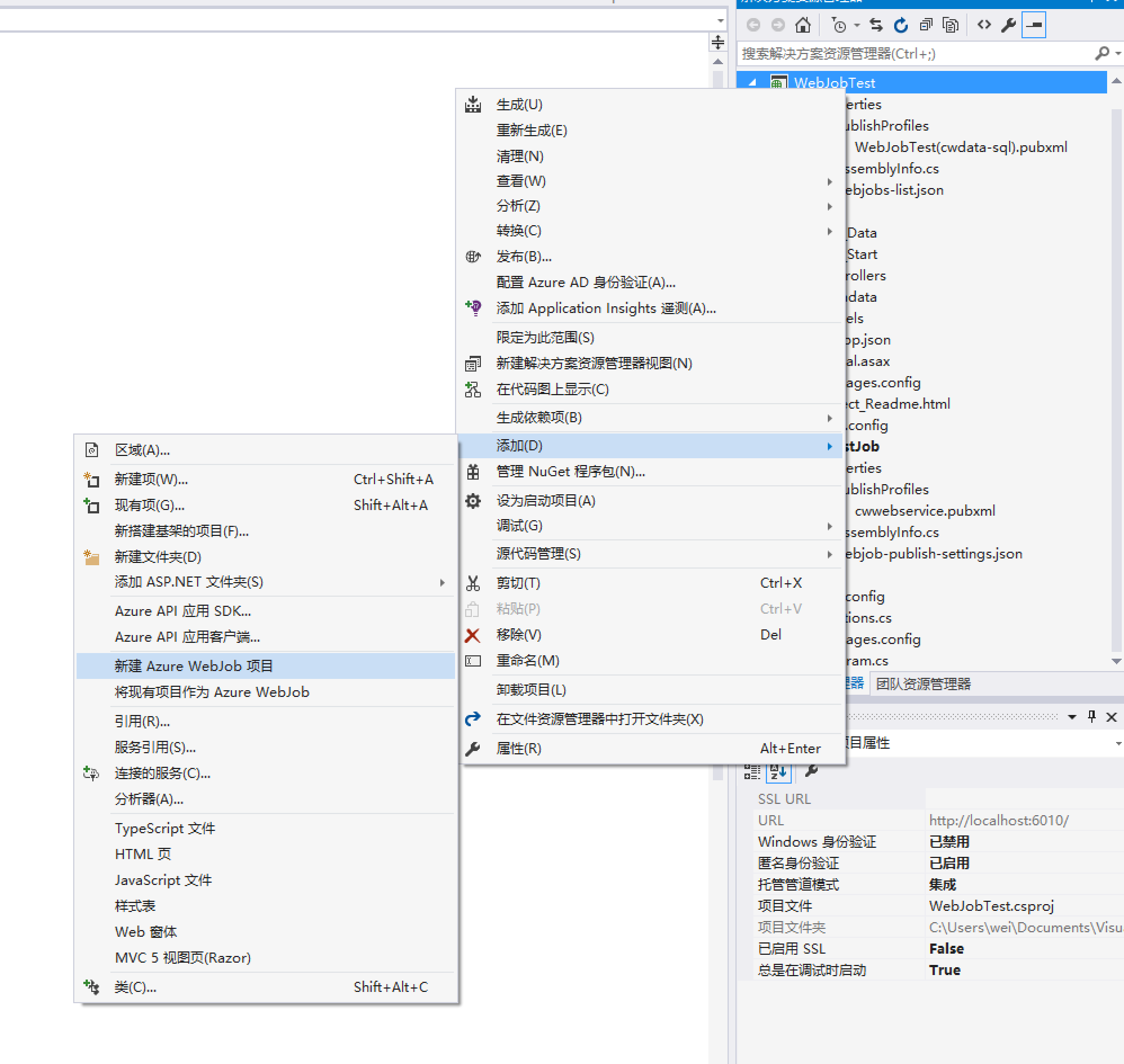
定时任务程序为简单控制台程序,点击Web项目右键添加->新建Web Job项目,将会生成默认模版项目,简单修改一下,其代码如下:
public class Functions
{
// This function will be triggered based on the schedule you have set for this WebJob
// This function will enqueue a message on an Azure Queue called queue
[NoAutomaticTrigger]
public static void ManualTrigger(TextWriter log, int value, [Queue("queue")] out string message)
{
log.WriteLine("Function is invoked with value={0}", value);
message = GetAccessToken(log).Result;
Console.WriteLine(message);
log.WriteLine("Following message will be written on the Queue={0}", message);
} public static string Url = "http://cwwebservice.azurewebsites.net/api/wx?method=token";
static async Task<string> GetAccessToken(TextWriter log)
{
var client = new HttpClient();
var result = await client.GetStringAsync(Url);
return result;
}
}
class Program
{
// Please set the following connection strings in app.config for this WebJob to run:
// AzureWebJobsDashboard and AzureWebJobsStorage
static void Main()
{
var host = new JobHost();
// The following code will invoke a function called ManualTrigger and
// pass in data (value in this case) to the function
host.Call(typeof(Functions).GetMethod("ManualTrigger"), new { value = }); }
}

Web程序对应方法为:
private static string Access_Token = string.Empty; //刷新access_token字段
public async Task<HttpResponseMessage> Get(string method)
{
var response = new HttpResponseMessage();
if (method == "token")
{
var api = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=wxc56a0a6310833ff9&secret=05bbade59f505c93378f5be963ba3eeb";
var client = new HttpClient();
var token = await client.GetStringAsync(api);
response.Content = new StringContent(token);
var json = JObject.Parse(token);
if (json["access_token"] != null)
Access_Token = (string)json["access_token"];
}
return response;
}
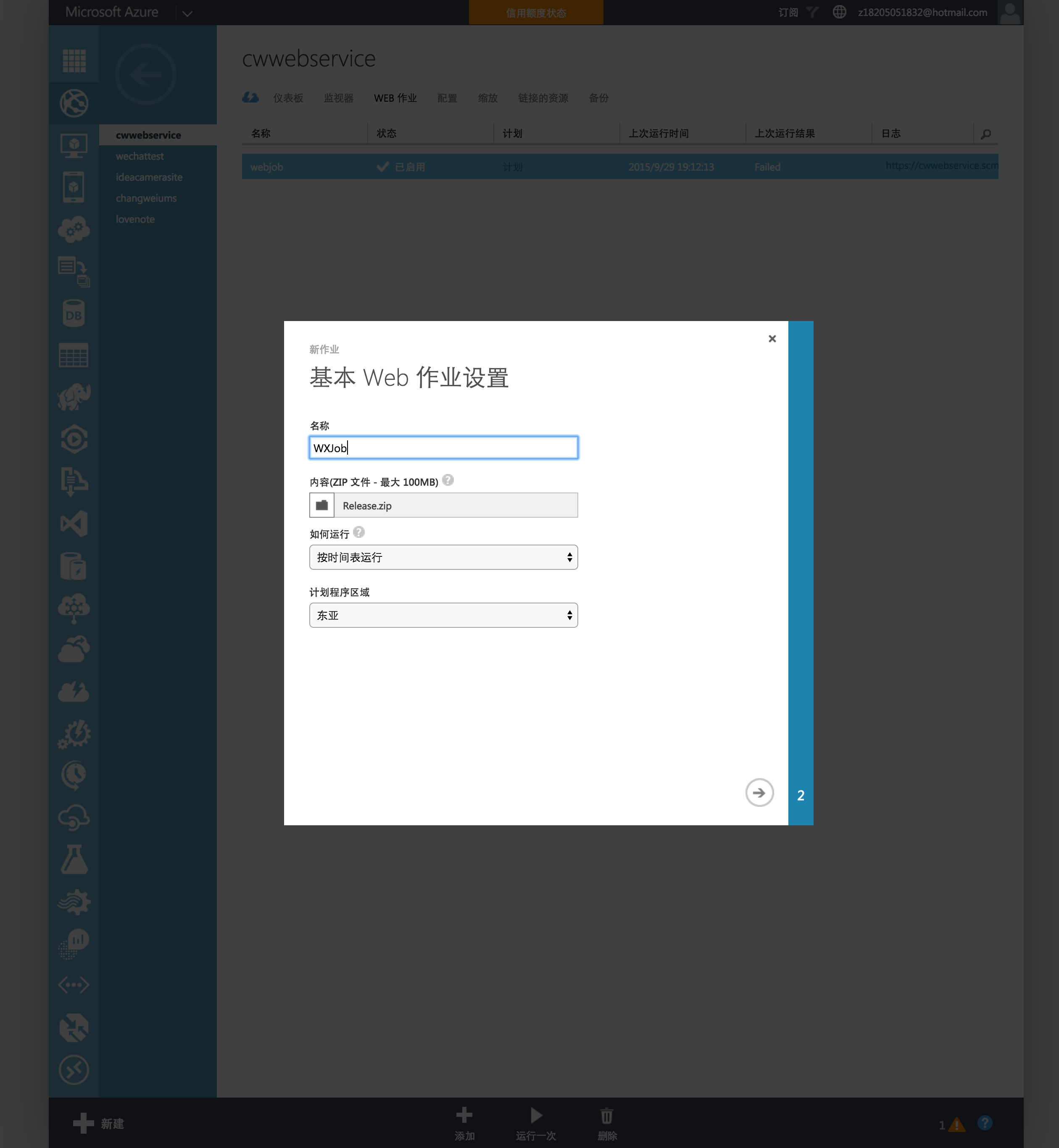
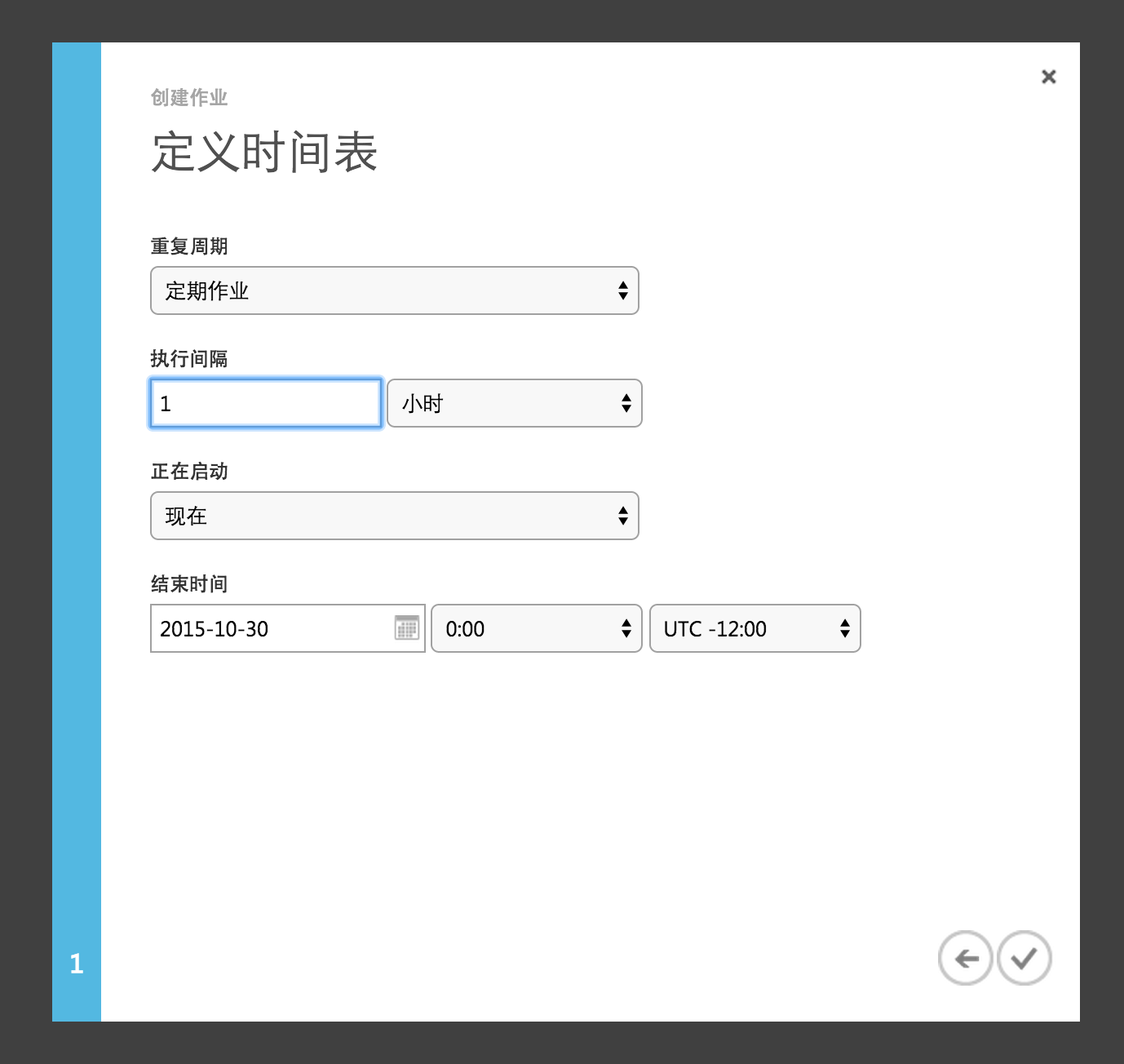
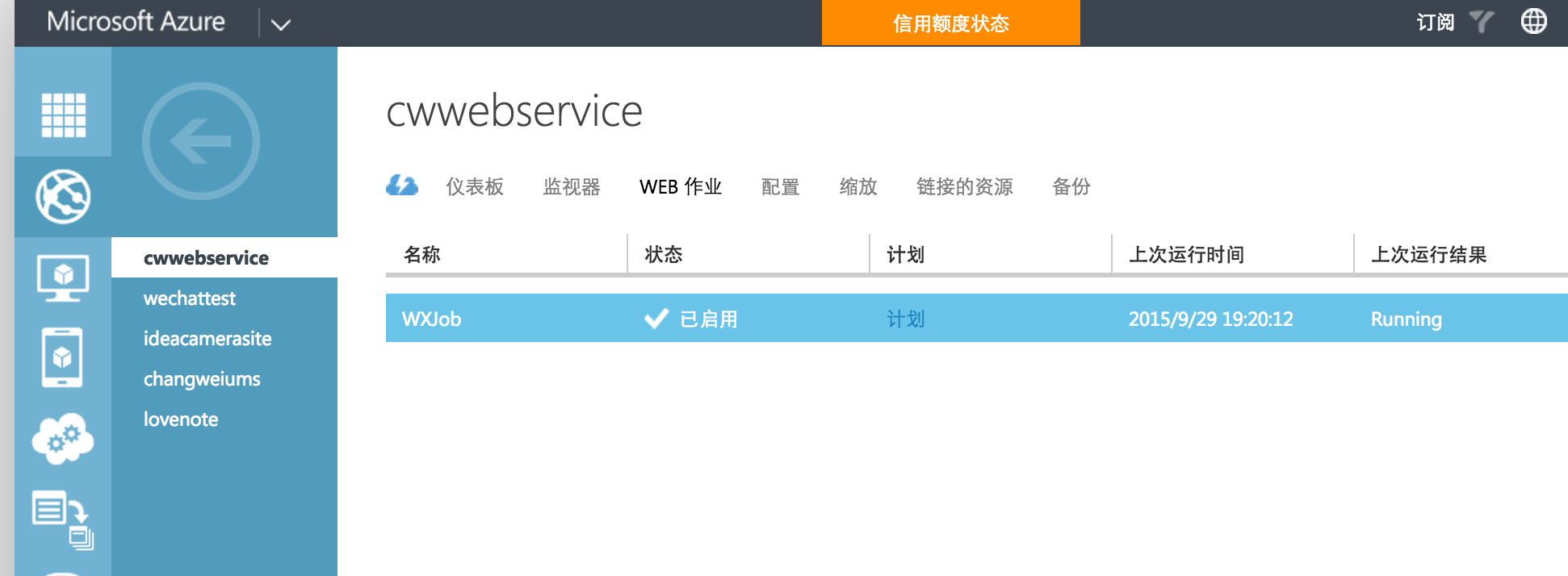
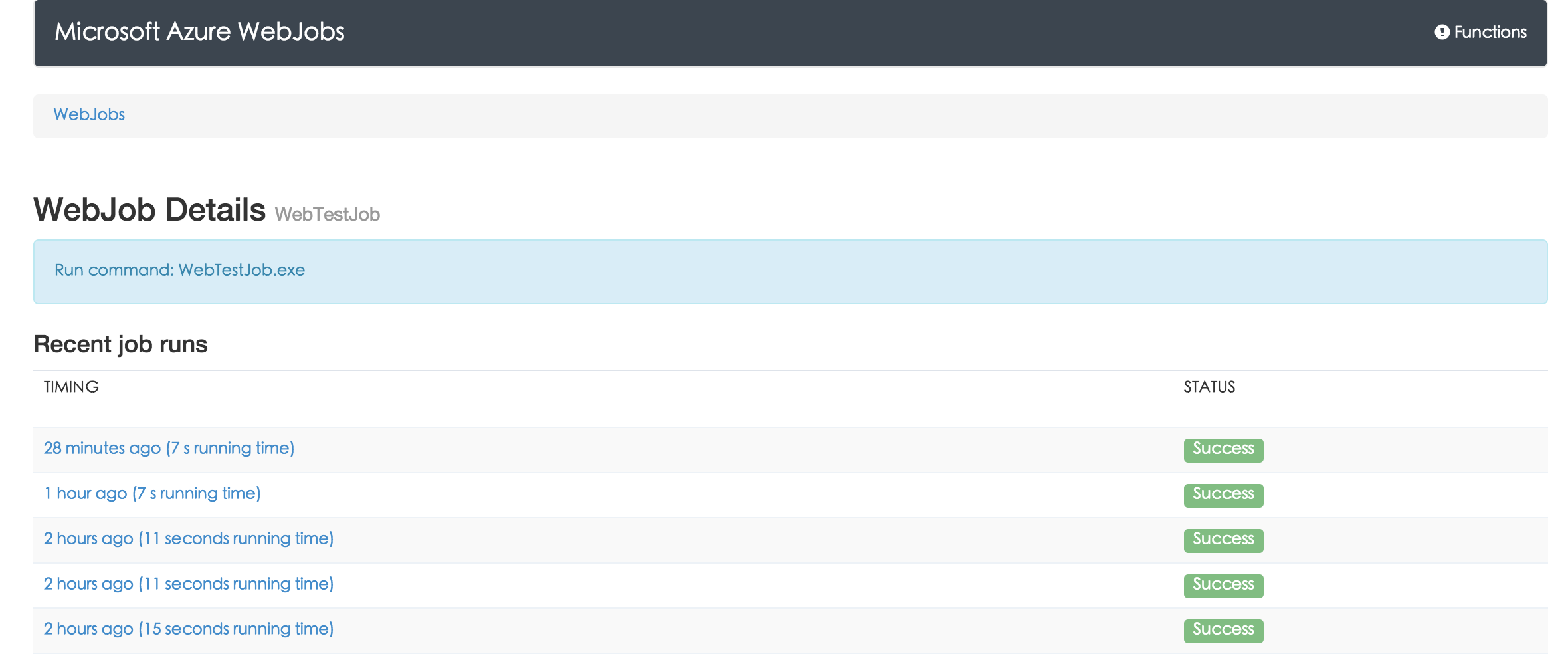
控制台程序发布为zip文件,上传至Azure作业仪表板,并且设定为计划任务。



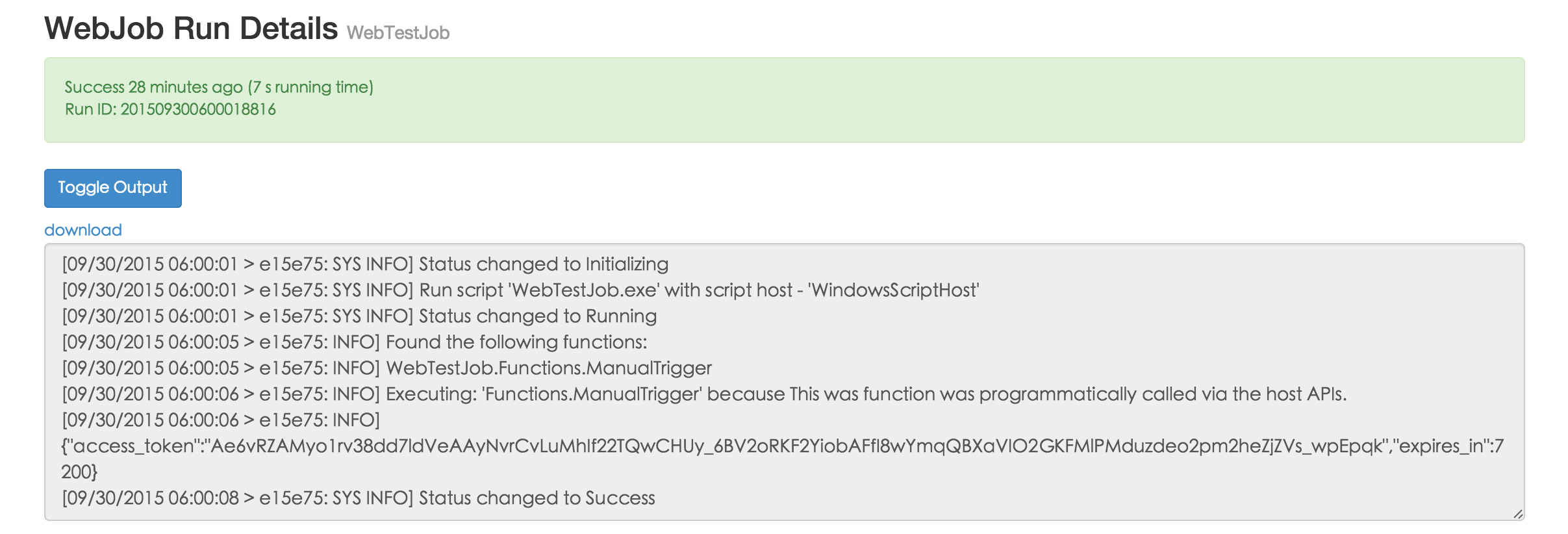
查看日志


可以看到我们预定返回的access_token字段,说明我们已经在服务器上更新了Access_Token信息,这样可以确保下一步的动作。
关于Azure Web Job的更多信息请看:http://www.windowsazure.cn/documentation/articles/web-sites-create-web-jobs/?fb=002
另外定时任务有很多种方法,推荐好基友@Ed_Wang的一篇博客,提供了另一种方式:http://edi.wang/post/2014/7/18/how-to-run-schedule-jobs-in-aspnet
ASP.NET Web API实现微信公众平台开发(二)access_token与定时任务的更多相关文章
- ASP.NET Web API实现微信公众平台开发(一)服务器验证
最近朋友的微信公众号准备做活动,靠固定的微信公众平台模版搞定不了,于是请我代为开发微信后台.鉴于我也是第一次尝试开发微信后台,所以也踩了不少坑,此系列博客将会描述微信公众号各项功能的实现. 先决条件 ...
- ASP.NET Web API实现微信公众平台开发(三)自定义菜单
承接之前的流程,在完成服务器绑定和获取access_token之后,本文主要讲述如何实现微信自定义菜单. 官方示例效果 开始之前 .自定义菜单最多包括3个一级菜单,每个一级菜单最多包含5个二级菜单. ...
- Java微信公众平台开发(二)--微信服务器post消息体的接收
转自: http://www.cuiyongzhi.com/post/39.html 在上一篇的文章中我们详细讲述了如何将我们的应用服务器和微信腾讯服务器之间的对接操作,最后接入成功,不知道你有没有发 ...
- 微信公众平台开发:Web App开发入门
WebApp与Native App有何区别呢?Native App:1.开发成本非常大.一般使用的开发语言为JAVA.C++.Objective-C.2.更新体验较差.同时也比较麻烦.每一次发布新的版 ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十八):Web代理功能
在Senparc.Weixin.dll v4.5.7版本开始,我们提供了Web代理功能,以方便在受限制的局域网内的应用可以顺利调用接口. 有关的修改都在Senparc.Weixin/Utilities ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(三):微信公众平台开发验证
要对接微信公众平台的"开发模式",即对接到自己的网站程序,必须在注册成功之后(见Senparc.Weixin.MP SDK 微信公众平台开发教程(一):微信公众平台注册),等待官方 ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(四):Hello World
============= 以下写于2013-07-20 ============= 这一篇文章其实可以写在很前面,不过我还是希望开发者们尽多地了解清楚原理之后再下手. 通过上一篇Senparc.W ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(五):使用Senparc.Weixin.MP SDK
Senparc.Weixin.MP SDK已经涵盖了微信6.x的所有公共API. 整个项目的源代码以及已经编译好的程序集可以在这个项目中获取到:https://github.com/JeffreySu ...
- 转载收藏之用 - 微信公众平台开发教程(五):使用Senparc.Weixin.MP SDK
Senparc.Weixin.MP SDK已经涵盖了微信5.0的所有公共API,以及2013年10月29日升级之后大部分实用的接口. 整个项目的源代码以及已经编译好的程序集可以在这个项目中获取到:ht ...
随机推荐
- MQTT协议
MQTT(Message Queue Telemerty Transport)是一种二进制协议,主要用于服务器和那些低功耗的物联网设备(IoT)之间的通信. 它位于 TCP 协议的上层,除了提供发布- ...
- 伪类+js实现CSS3 media queries跨界准确判断
@media screen and (min-width: 45em) { body:after{ content:"宽屏" } } var content = window.ge ...
- HDU-4725.TheShortestPathinNyaGraph(最短路 + 建图)
本题思路:主要是建图比较麻烦,因为结点可以在层与层之间走动,也可以在边上进行走动,所以主要就是需要找到一个将结点和层统一化处理的方法. 所以我们就可以对于存在边的结点建边,层与层之间如果层数相差一也建 ...
- Codeforces Round #510 (Div. 2)
Codeforces Round #510 (Div. 2) https://codeforces.com/contest/1042 A 二分 #include<iostream> usi ...
- 46 【golang项目】完成了一个小小的播放器功能
项目地址:https://github.com/helww/mylab/tree/master/go/player 这个项目中用到了readme说明文件是一个markdown文件. 基础的控制语法,网 ...
- boost::asio 学习
安装 下载-解压 指定安装目录 ./bootstrap.sh --prefix=/usr/local/boost_1_68_0 查看所有必须要编译才能使用的库 ./b2 --show-librarie ...
- JVM总括四-类加载过程、双亲委派模型、对象实例化过程
JVM总括四-类加载过程.双亲委派模型.对象实例化过程 目录:JVM总括:目录 一. 类加载过程 类加载过程就是将.class文件转化为Class对象,类实例化的过程,(User user = new ...
- Python3基础知识之运算符
题:今天学习python运算符,学完了回头看看与.net和java有什么异同. 目标:学习了解运算符,学会一般的应用. 相关知识: Python语言支持以下类型的运算符: 算术运算符 比较(关系)运算 ...
- 兼容IE8的flash上传框架"uploadify"自定义上传按钮样式的办法
(uploadify版本:3.2.1 ) 因为公司业务的原因,所做的项目需要兼容IE8,因此做的上传插件无奈选择的是基于flash的uploadify. 由于是基于flash的,所以使用过程中,难以给 ...
- 【Mybatis】MyBatis对表执行CRUD操作(三)
本例在[Mybatis]MyBatis配置文件的使用(二)基础上继续学习对表执行CRUD操作 使用MyBatis对表执行CRUD操作 1.定义sql映射xml文件(EmployeeMapper.xml ...
