JavaScript中原型链的那些事
引言
在面向对象的语言中继承是非常重要的概念,许多面向对象语言都支持两种继承方式:接口继承和实现继承。接口继承制只继承方法签名,而实现继承继承实际的方法。在ECMAScript中函数没有签名,所以ECMAScript无法实现接口继承,只能实现实现继承。那么是怎么实现实现继承的呢??这就要说一说JS中的原型链了。
原型链的定义
什么是原型链?这个问题很简单,其基本思想就是利用原型让一个引用类型继承另一个引用类型的属性和方法。
我们先来回顾一下构造函数,原型,实例之间的关系。每一个构造函数都有一个原型对象,原型对象中包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。在原型对象中通过prototype指向构造函数,而在实例中通过__proto__指向原型对象,但是该属性是区分浏览器的,这是部分浏览器为实例对象添加的属性,在ECMAScript中表现为[[prototype]]。
现在我们已经知道了原型对象中存在一个指针指向构造函数,现在我们让原型对象等于另一个类型的实例,此时的原型对象将包含一个指向另一个原型的指针,那么另一个原型中也包含一个指向另一个构造函数的指针。加入另一个原型有事另一个类型的实例,那么如此层层递进,就构成了实例与原型的链条。这就是原型链的基本概念。
我的理解:在我看来,我们可以将原型链理解为一个单链表,每一个原型对象都包含一个指向另一个原型对象的指针,如此递进的链接起来,形式单链表(但并不是说原型链的结构就是单链表,这样只是便于理解)。
function SuperType() {
this.property = true;
}
Super.prototype.getSuperValue = function() {
return this.property;
}
function SubType() {
this.subproperty = false;
}
SubType.prototype = new SuperType();
SubType.prototype.getSubValue = function() {
return this.subproperty;
}
var instance = new SubType();
console.log(instance.getSuperValue());
//输出:true
可以看出来,在上述代码中,原型链的继承是通过创建SuperType的实例并将实例赋给SubType的原型实现的。本质就是重写原型对象,换成一个新类型的实例。原来存在于SuperType的实例中的所有属性和方法都会存在于SubType.prototype中。最终结果是这样的:instance指向SubType的原型,SubType的原型又指向SuperType的原型。
有一点需要注意的是,instance.constructor现在指向的不是SubType,而是SuperType,原因是SubType的原型指向了另外一个对象SuperType的原型,而这个原型对象的constructor属性指向的是SuperType。
原型搜索机制
通过原型链的实现扩展了原型的原型搜索机制。原型搜索机制就是以读写模式访问一个实例属性时,首先会在实例中搜索该属性,如果没有就会继续搜索实例的原型。通过原型链继承的情况下,搜索过程就会沿着原型链继续向上。首先会搜索实例,在实例中查找是否有需要访问的属性,如果没有,将会搜索实例的原型,看原型中是否有定义的原型属性,如果没有将会通过原型链向上找指向的原型,在找不到属性或方法的情况下回一环一环的到原型链的末端才会停止。
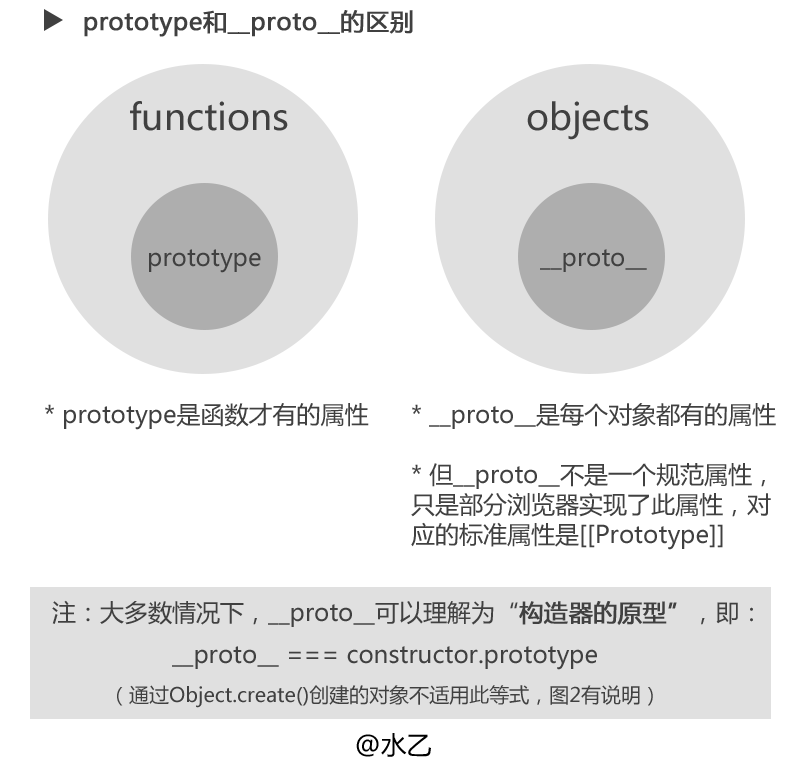
prototype和__proto__的区别
在学习原型链的时候经常搞不懂prototype和__proto__的区别,所以把这两个东西的比较摘出来写成一块。


__proto__属性的来历:创建了自定义的构造函数后其原型对象只会取得constructor属性,其他的方法都是从Object继承的,当使用构造函数的创建一个新的实例的时候该实例内部包含一个指针指向构造函数的原型对象。在ECMAScript中管这个指针叫做[[Prototype]]。在脚本中没有标准的方式访问这个指针。但Firefox、Safari、Chrome在每个对象上都支持一个属性__proto__;但是在其他的实现中,这个属性对脚本是完全不可见的。
默认的原型
所有引用类型默认继承Object,而这个继承也是通过原型链实现的。所有函数的默认原型都是Object的实例,所以在默认原型都会包含一个内部指针,指向Object.prototype。这也是自定义类型都会竭诚toString()、valueOf()等默认方法的原因
谨慎定义方法
1. 给原型添加方法的代码一定要放在替换原型的语句之后。
如下例:
function SuperType() {
this.property = true;
}
SuperType.prototype.getSuperValue = function() {
return this.property;
}
function SubType() {
this.subpeoperty = false;
}
SubType.prototype = new SuperType();
//添加新方法
SubType.prototype.getSubValue = function() {
return this.subpeoperty;
}
//重写超类型中的方法
SubType.prototype.getSuperValue = function() {
return false;
}
var instance = new SubType();
console.log(instance.getSuperValue());
//输出:false
在上面代码中,重写的方法会屏蔽原来的方法。当通过SubType的实例调用getSuperValue()时,调用的就是重新定义的方法,但通过SuperType的实例调用getSuperValue()时,还会调用原来的方法。
2. 在通过原型链实现继承的时候,不能使用对象字面量创建原型方法。
这样会重写原型链。如下例所示:
function SuperType() {
this.property = true;
}
SuperType.prototype.getSuperValue = function() {
return this.property;
}
function SubType() {
this.subproperty = false;
}
SubType.prototype = new SuperType();
SubType.prototype = {
getSubValue:function() {
return this.subproperty;
},
someOtherMethod: function() {
return false;
}
}
var instace = new SubType();
console.log(instace.getSuperValue());
输出:
在上面的例子中,我们把SuperType的实例赋值给原型,紧接着有奖原型替换成一个对象字面量,由于现在的原型包含的是一个Object实例,而非SuperType的实例,一次原型链已经被切断,SuperType和SubType已经没有关系了。
原型链的问题
1. 我们都只知道引用类型的对象中存储的是指向堆内存的指针,所以包含引用类型值的原型属性会被所有实例共享。因为在原型对象中的引用类型只是一个指针,在实例化对象的时候,指针复制,但是指针指向没有发生变化。这也是为什么要在构造函数中,而不是在原型对象中定义属性的原因了。看下面的代码:
function SuperType() {
this.colors = ['red', 'blue', 'green'];
}
function SubType() {
}
SubType.prototype = new SuperType();
var instace1 = new SubType();
instace1.colors.push('black');
console.log(instace1.colors);
var instace2 = new SubType();
console.log(instace2.colors);
//输出:
// ["red", "blue", "green", "black"]
// ["red", "blue", "green", "black"]
需要注意的是,在JS中基本类型值的原型属性并不是这样的:
function SuperType() {
this.property = true;
}
function SubType() {
}
SubType.prototype = new SuperType();
var instace1 = new SubType();
instace1.property = false;
console.log(instace1.property);
var instace2 = new SubType();
console.log(instace2.property);
//输出:
// false
// true
原因相比通过上面的实例大家都知道了,在JS中基本类型值的存储并不是通过指针。
2.在创建子类型的实例时,不能向超类型的构造函数中传递参数。
基于这些问题,在实践中我们会很少单独使用原型链,至于怎么在实践中更好地使用原型链,下一篇博客我会详细讲解。
以上~~
JavaScript中原型链的那些事的更多相关文章
- javascript中原型链与instanceof 原理
instanceof:用来判断实例是否是属于某个对象,这个判断依据是什么呢? 首先,了解一下javascript中的原型继承的基础知识: javascript中的对象都有一个__proto__属性,这 ...
- javascript中原型链存在的问题
我们知道使用原型链实现继承是一个goodway:)看个原型链继承的例子. function A () { this.abc = 44; } A.prototype.getAbc = function ...
- JavaScript中原型链存在的问题解析
我们知道使用原型链实现继承是一个goodway:)看个原型链继承的例子. function A () { this.abc = 44; } A.prototype.getAbc = function ...
- 从问题入手,深入了解JavaScript中原型与原型链
从问题入手,深入了解JavaScript中原型与原型链 前言 开篇之前,我想提出3个问题: 新建一个不添加任何属性的对象为何能调用toString方法? 如何让拥有相同构造函数的不同对象都具备相同的行 ...
- javascript的原型链那些事
如果你对javascript的原型链还有任何疑问,请看这篇文章 进入主题 前言 原型链的规则不百分百适用于所有情况 显式原型:prototype,是一个对象{} 隐式原型:__proto__,是一个对 ...
- JavaScript的原型链继承__propt__、prototype、constructor的理解、以及他们之间相互的关系。
回想自己已经工作了有一段时间了,但是自己对JavaScript的原型链.和继承的理解能力没有到位,最近他们彻底的整理并且复习了一遍. 本案例中部分文案来自网络和书籍,如有侵权请联系我,我只是把我的理解 ...
- Javascript的原型链图
90%的前端或者js程序员或者老师们对Javascript懂得不比这个多 给手机看的 但是这个图里的所有褐色单向箭头链就是Javascript的原型链(颜色标注对理解js原型链很关键) 这图中的各个_ ...
- javaScript系列 [04]-javaScript的原型链
[04]-javaScript的原型链 本文旨在花很少的篇幅讲清楚JavaScript语言中的原型链结构,很多朋友认为JavaScript中的原型链复杂难懂,其实不然,它们就像树上的一串猴子. 1.1 ...
- javascript prototype原型链的原理
javascript prototype原型链的原理 说到prototype,就不得不先说下new的过程. 我们先看看这样一段代码: <script type="text/javasc ...
随机推荐
- [转]jquery.form.js的ajaxSubmit和ajaxForm使用
参考 http://www.cnblogs.com/popzhou/p/4338040.html 依赖的脚本文件 <script src="../Javascript/jquery-1 ...
- python下划线的5种含义
本文介绍了Python中单下划线和双下划线("dunder")的各种含义和命名约定,名称修饰(name mangling)的工作原理,以及它如何影响你自己的Python类. 单下划 ...
- Handler实现消息的定时发送
话不多说,直接上代码 private Handler mHandler = new Handler() { @Override public void handleMessage(Message ms ...
- FastCGI与PHP
什么是CGI CGI全称"通用网关接口"(Common Gateway Interface),用于HTTP服务器与其它机器上的程序服务通信交流的一种工具,CGI程序须运行在网络服务 ...
- 100-days: seventeen
Title: How 'Bohemian Rhapsody(波西米亚狂想曲)' ended up in 'Wayne's World(反斗智多星)' and became a phenomenon(现 ...
- 分布式Snowflake雪花算法
前言 项目中主键ID生成方式比较多,但是哪种方式更能提高的我们的工作效率.项目质量.代码实用性以及健壮性呢,下面作了一下比较,目前雪花算法的优点还是很明显的. 优缺点比较 UUID(缺点:太长.没法排 ...
- 利用maven将项目打包成一个可以运行的独立jar包
目标:希望把Java项目打包成一个完整的jar包,可以独立运行,不需要再依赖其他jar包. 我们在用eclipse中mvn创建mvn项目的时候,选择非webapp,会默认的以jar打包形式,如下图: ...
- BZOJ4381 : [POI2015]Odwiedziny / Luogu3591[POI2015]ODW - 分块+树剖
Solution 在步伐$pace$比较小的时候, 我们发现用前缀和直接维护会很快 而在$pace$比较大的时候, 则暴力往上跳会最优 设$blo= \sqrt{N}$ 若$pace<=blo$ ...
- copy other
DELPHI基础开发技巧 ◇[DELPHI]网络邻居复制文件 uses shellapi; copyfile(pchar('newfile.txt'),pchar('//computername/di ...
- Python 多进程编程之multiprocessing--Process
Python 多进程编程之multiprocessing 1,Process 跨平台的进程创建模块(multiprocessing), 支持跨平台:windowx/linux 创建和启动 创 ...