自学vue笔记 (二) : 实例与生命周期
一: 什么是实例
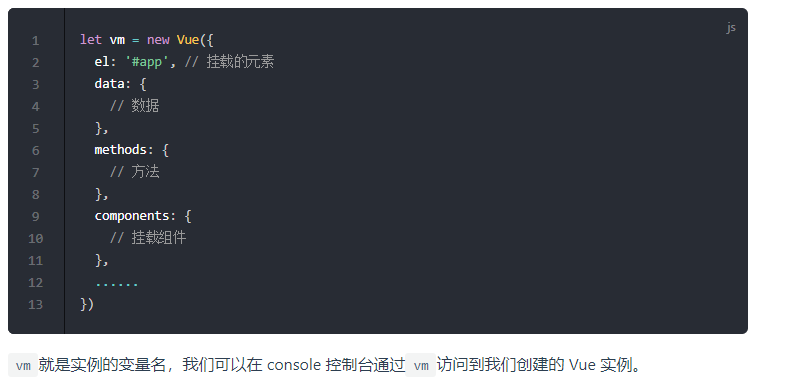
我们说了,Vue 应用都应该从构建一个 Vue 实例开始。它管理着挂载在它身上的所有内容,因此实例是一个根实例, 所有的组件都应该挂载在根实例上面。创建一个 Vue 实例,需要通过 new 一个构造函数的方式,同时传入一个对象。 该对象可以传入很多内容,驱动页面的数据,模板,挂载的元素节点,方法,生命周期函数,子组件等。

二:属性和方法
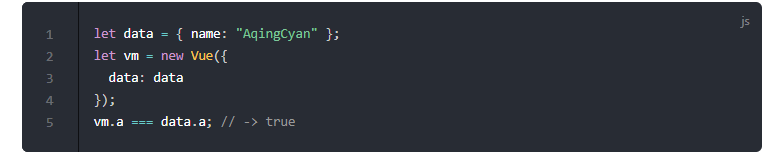
每个 Vue 实例都会代理其 data 对象里的所有属性,并且让其作为驱动页面的数据。当 data 中的数据改变时,页面也会响应式的发生改变

我们看到,把 data 作为 vm 实例中的 data 的属性值,它们其实是等价的。这里就体现出一个问题,修改外面的 data 对象, 也会影响到 vm 实例中的 data。那么为了数据的安全,我们不建议把 data 定义在外面。
三 : 页面绑定方法:
1:小胡子语法
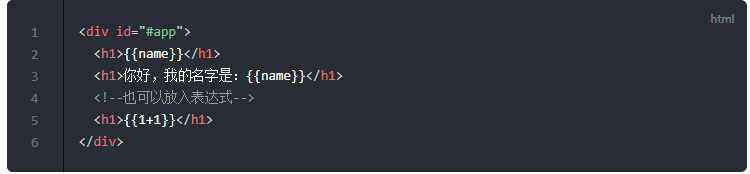
小胡子语法是我们常用的绑定数据的方法。 以两个大括号开始,以两个大括号结尾,中间通常放 data 的属性(也可以放表达式,但除非特殊情况不建议这么操作),也就是将数据绑定到元素上。

假设 id 为 app 的节点已经被 vm 实例接管,这样写意为,h1标签被绑定了 vm.data 的 name 属性, 该标签在页面上应该是以一级标题显示的 name 的值。
2:响应式数据,v-m-vm
当data的属性的值发生改变时,页面视图将会产生“响应”,即匹配更新为新的值。这个现象,我们称之为响应式数据。 请打开控制台,执行vm.name='HelloWorld'观察页面的变化。 另外,不止数据可以影响页面,页面反过来也可以影响数据,后面我们可以看到。
3:指令绑定
指令 (Directives) 是带有v-前缀的特殊特性。指令特性的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论)。 指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。这里有几个指令常用语绑定数据到页面
v-text:直接写在 DOM 元素上,指令值是 data 中的属性,<div v-text="message"></div>与<div></div>是等价的。这里要提到一点,如果绑定的值是一个 html 标签,那么它是会被转义的。如果的确想展示的数据是被作为 html 模板编译过的话,请使用v-htmlv-html:与v-text一样的作用,但是与其不同的是,当我们绑定的数据是<h1>123</h1>的话,那么展示的数据会是一级标题格式的 123。这么做具有风险,容易导致 XSS 攻击,Vue 官方也写道只在可信内容上使用v-html,永不用在用户提交的内容上。v-bind:通常,我们需要在页面的元素上绑定 data 属性作为元素的属性的时候,就使用这个指令,这个指令很常用,基本在绑定属性的时候都会出现。它有一个简写:属性名,<div :name="name"></div>,这样写的含义就是,给 div 绑定一个 name 属性,它的属性值就是 data 中的 name 属性值。v-for:基于源数据多次渲染元素或者模板,前提是实例的 data 中提供的数据能够被遍历。<li v-for="(item, index) in list"></li>,这么写的意为,遍历 list,item 是遍历的每一项,而 index 是遍历每一项的时候,它的索引值。这么遍历出来的内容,可以重复渲染li标签到页面上,但它的数据如何展示在于你的代码,示例用小胡子语法简单展示了 item 项。v-model:这是一个极具特点的指令,它提供了双向的数据绑定,通常用在用户输入的元素上,以做到页面与数据的相互影响。<input v-model="content"/>,input 框会展示 content 的值,input 的值改变,content 的值也会改变。
注意!!!!

4:方法:
方法,就是定义在vm实例中的 methods 中的逻辑代码。它通常用来处理 data 中的属性或者其他组件传递过来的属性。具体我们以后展开来讲,需要知道的是:vm 实例中的 this 指向是 vm 实例本身,因此,当 methods 中的方法需要操作 vm 中的属性时,需要使用 this 来指向 vm 来获取
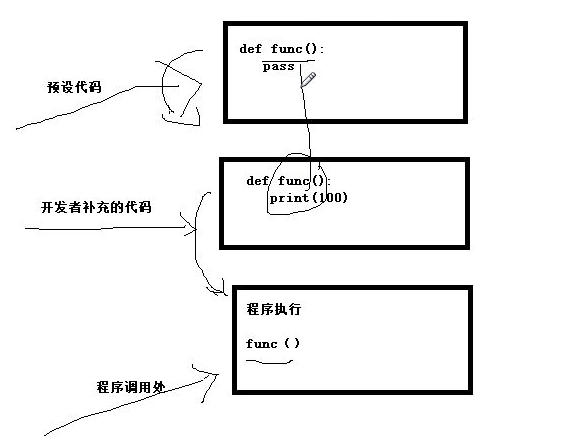
四:生命周期函数

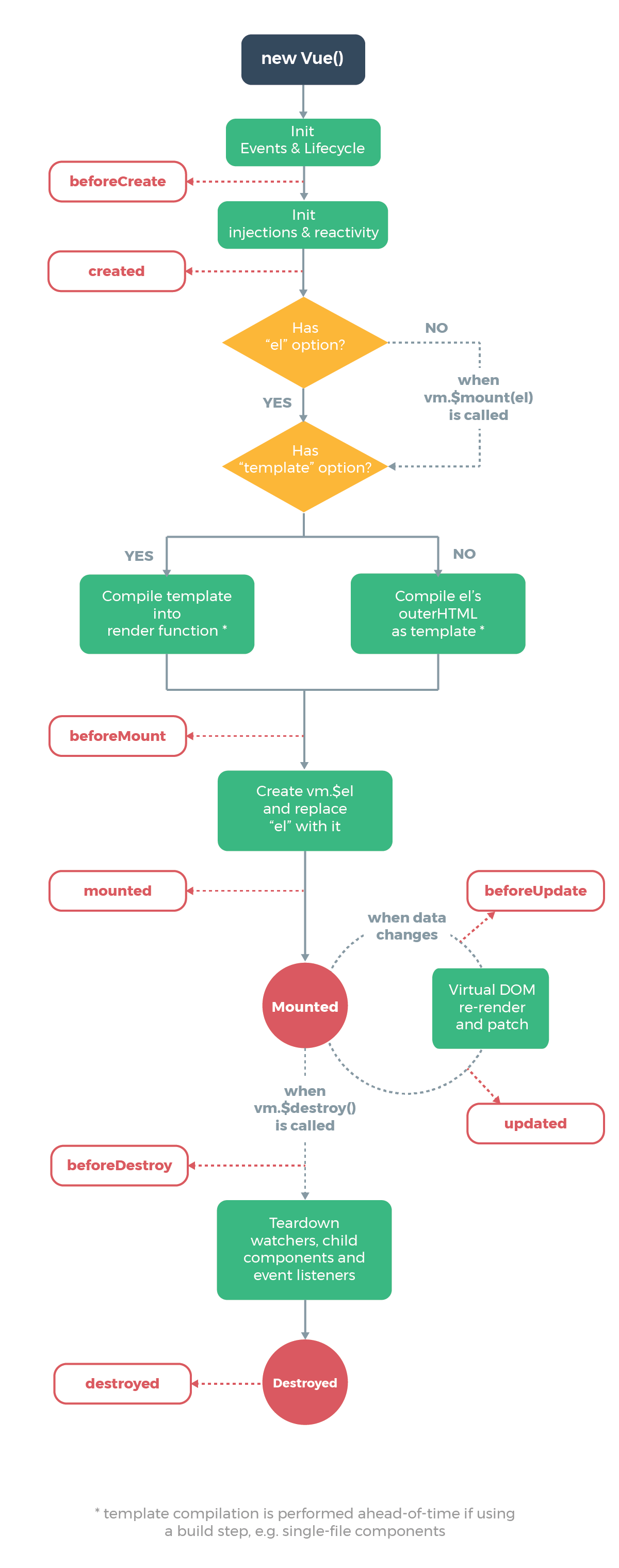
1 :官方生命周期函数解释

这其实是一个很明了的流程图,我们拆开来看流程(仅做理解,不够专业)。
- 通过构造函数,创建了一个实例
- 实例开始初始化,在初始化之前会执行
beforeCreate函数 - 实例初始化结束后,会执行
created函数 - 这个时候会做一个判断,要将实例挂载的元素根节点是否存在?如果存在的话,执行下一步,若没有,则等挂载元素的函数被调用
- 接下来判断是否有模板设置?有的话就将模板放到
render函数中,如果没有的话,就将挂载的根节点作为模板。 - 现在开始挂载,在挂载之前,会自动执行
beforeMount函数。之后就开始将实例挂载在元素节点上。 - 在挂载后,自动执行
mounted函数,这个时候,我们可以看到如果挂载后,数据发生变化,会促使两个函数beforeUpdate和updated自动执行,一个在重新渲染页面之前执行,一个重新渲染后执行。 - 当实例被销毁的时候,也会在销毁前自动执行
beforeDestroy函数和销毁之后的destroyed函数。
自学vue笔记 (二) : 实例与生命周期的更多相关文章
- vue 计算属性 实例选项 生命周期
vue 计算属性: computed:{} 写在new vue()的属性,只要参与运算,数据不发生变化时,次计算只会执行一次,结果缓存,之后的计算会直接从缓存里去结果.如果其中的值发生变化(不管几个) ...
- 前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
一.Vue的实例 1.1.创建一个 Vue 的实例 每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 ...
- Vue2.5笔记:Vue的实例与生命周期
理解与认识 Vue 的实例是我们学习 Vue 非常重要的一步,也是非常必须的,因为实例是它的一个起点,也是它的一个入口,只有我们创建一个 Vue 实例之后,我们才行利用它进行一些列的操作. 首先 Vu ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- Vue.js-07:第七章 - Vue 实例的生命周期
一.前言 在之前的 Vue 学习中,我们在使用 Vue 时,都会创建一个 Vue 的实例,而每个 Vue 实例在被创建时都要经过一系列的初始化过程.例如,需要设置数据监听.编译模板.将实例挂载到 D ...
- 从零开始学 Web 之 Vue.js(三)Vue实例的生命周期
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 第4章-Vue.js 交互及实例的生命周期
一.学习目标 了解实例生命周期的过程 理解钩子函数的作用 掌握Vue.js过滤器的使用方法 (重点) 能够使用网络请求进行前后端交互 (重点.难点) 二.交互的基本概念 2.1.前端和后端的概念 说明 ...
- 黑马vue---37-38、vue实例的生命周期
黑马vue---37-38.vue实例的生命周期 一.总结 一句话总结: created:实例已经在内存中创建OK,此时 data 和 methods 已经创建OK,此时还没有开始 编译模板 moun ...
- Vue.js 1.x 和 2.x 实例的生命周期
在Vue.js中,在实例化Vue之前,它们都是以HTML的文本形式存在文本编辑器中.当实例化后将经历创建.编译.销毁三个主要阶段. 以下是Vue.js 1.x 实例的生命周期图示: Vue.js 1 ...
随机推荐
- phpexcel获取excel表格内容
excel表格式: 代码: $objPHPExcel=PHPExcel_IOFactory::load($excelFilePath);//$file_url即Excel文件的路径 $sheet=$o ...
- java集合: jdk1.8的hashMap原理简单理解
HashMap的数据结构 HashMap是数组+链表+红黑树(JDK1.8增加了红黑树部分)实现的,他的底层结构是一个数组,而数组的元素是一个单向链表.HashMap默认初始化的是一个长度为16位的数 ...
- FortiGate端口聚合配置
1.端口聚合(LACP)应用场景 该功能高端设备上支持,FortiGate60D.FortiGate90D和FortiGate240D等低端型号不支持. 1.在带宽比较紧张的情况下,通过逻辑聚合可以扩 ...
- convert 函数的使用
先说问题:今天项目中很多模块出现了一个集体性的问题,时间检索时选择同一天 检索不出数据(表中数据确实存在),其实这个问题在做东西的时候领导说过,记忆中我解决了,但是后来写代码可能把这个问题忘记了! 其 ...
- [leetcode]90. Subsets II数组子集(有重)
Given a collection of integers that might contain duplicates, nums, return all possible subsets (the ...
- 微软Office Online服务安装部署(三)
现在开始配置两台服务器,两台服务器的IP: Server: 10.1.3.89 Client: 10.1.3.92 1.在Client中,.打开网络属性,找到ipv4的配置,将dns 改成域控制器的 ...
- ES6 Number
1. 新增Number.EPSILON(误差检查函数)
- 特殊篮子问题——C语言暴力破解
You are given N baskets of gold coins. The baskets are numbered from 1 to N. In all except one of th ...
- Monotonic Array LT896
An array is monotonic if it is either monotone increasing or monotone decreasing. An array A is mono ...
- 【APP测试(Android)】--安装卸载
