vue中axios的安装和使用
有很多时候你在构建应用时需要访问一个 API 并展示其数据。做这件事的方法有好几种,而使用基于 promise 的 HTTP 客户端 axios 则是其中非常流行的一种。
安装包:如果没有安装cnpm则直接使用npm哦。
$ cnpm install axios -s
√ Installed 1 packages
√ Linked 2 latest versions
√ Run 0 scripts
√ All packages installed (1 packages installed from npm registry, used 444ms(network 443ms), speed 19.79kB/s, json 3(8.77kB), tarball 0B)
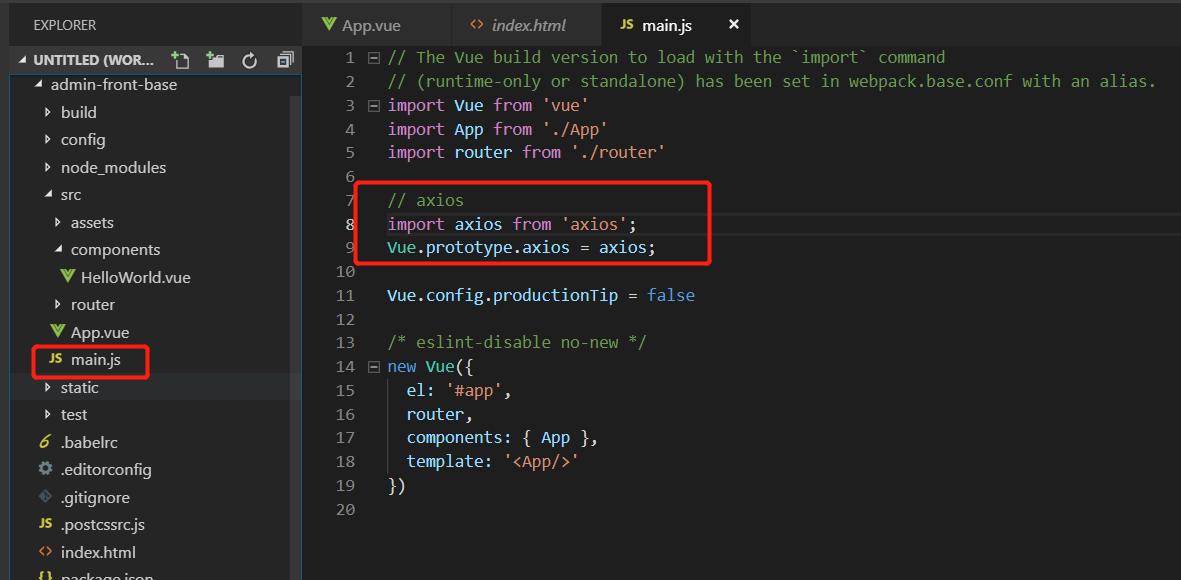
引入axios:

// axios - 请求接口
import axios from 'axios';
Vue.prototype.axios = axios;
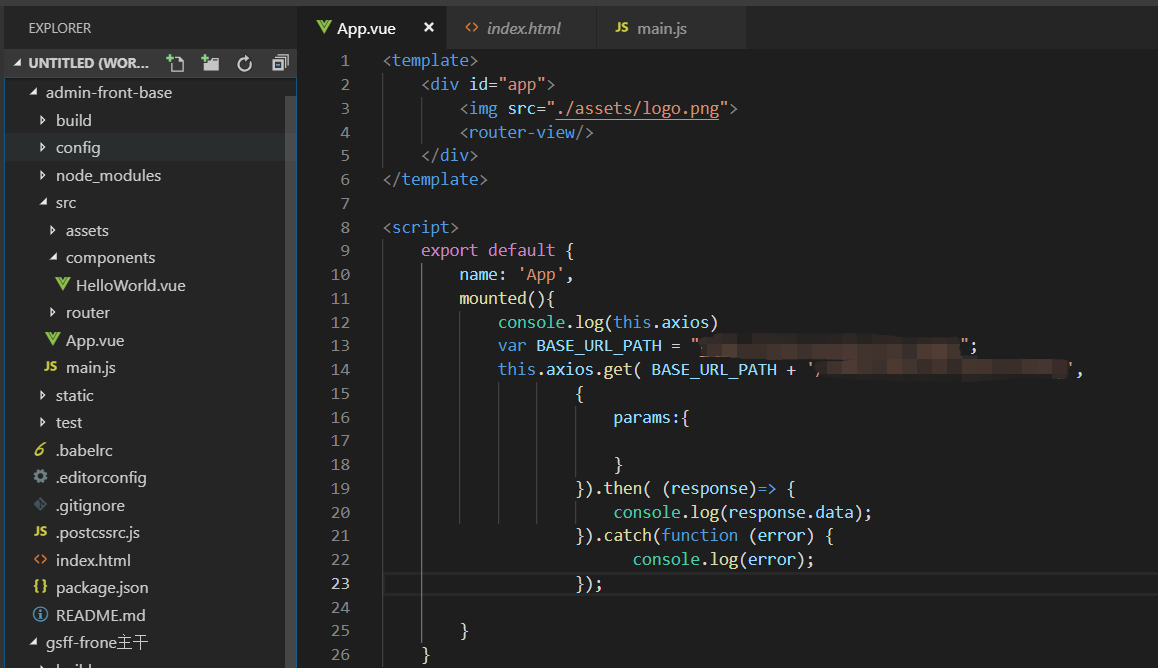
使用:

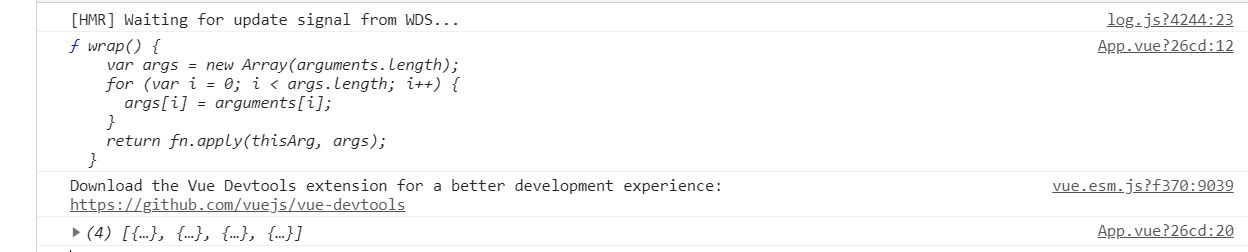
打印结果:

这样就安装成功啦!
vue中axios的安装和使用的更多相关文章
- vue中axios的安装使用
axios是一个基于 promise 的 HTTP 库,在vue中axios是比较常用的网络请求方法. 安装 npm install axios -S 在main.js配置 import axios ...
- vue中Axios请求豆瓣API数据并展示到Swipe中
vue中Axios请求豆瓣API数据并展示到Swipe中 1.首先是安装Axios: 安装方法cnpm install axios --save 等待npm安装完毕: 2.在main.js中引入axi ...
- Vue中axios的封装和api接口的统一管理
更新的是我csdn上的文章,需要的话可以看下,互相学习点击去我的csdn vue中axios的封装 在vue项目和后端交互获取数据时,通常使用axios库,官方文档:https://www.npmjs ...
- vue中axios使用二:axios以post,get,jsonp的方式请求后台数据
本文为博主原创,转载请注明出处 axios在上一篇中讲过:vue中axios使用一:axios做拦截器,axios是请求后台资源的模块,用来请求后台资源. axios本身是支持get,post请求后台 ...
- vue中axios的深入使用
如上所示一条简单的请求数据,用到了vue中axios,promise,qs等等 这里我将vue中用到的axios进行了封装方便日后使用 先对工具类进行封装utils/axios.js: // 引入模 ...
- 聊聊 Vue 中 axios 的封装
聊聊 Vue 中 axios 的封装 axios 是 Vue 官方推荐的一个 HTTP 库,用 axios 官方简介来介绍它,就是: Axios 是一个基于 promise 的 HTTP 库,可以用在 ...
- vue 中axios 的基本配置和基本概念
axios的基本概念及安装配置方法 ajax:异步请求,是一种无需再重新加载整个网页的情况下,能够更新部分网页的技术 axios:用于浏览器和node.js的基于promise的HTTP客户端 a ...
- vue中Axios的封装和API接口的管理
前端小白的声明: 这篇文章为转载:主要是为了方便自己查阅学习.如果对原博主造成侵犯,我会立即删除. 转载地址:点击查看 如图,面对一团糟代码的你~~~真的想说,What F~U~C~K!!! 回归正题 ...
- vue中axios的简单使用
我们一般在用jq的时候会使用到ajax来进行与服务器之间的交流,vue中也提供了相应的类似于ajax的方法-axios来进行与服务器之间的数据传递 现在的这篇是最简单的使用,后续会添加上来复杂的使用 ...
随机推荐
- ie7ajax 跨域 no transport 解决办法
客户端js <script src="jquery-1.8.0.min.js"></script> <script src="JavaScr ...
- php的pid文件指定用户
比如pid文件指定www用户,首先得有这用户和用户组. 找到pathtophp-fpm.conf文件,修改里面得相关内容. 修改listen.owner=www listen.group=www us ...
- jQuery——检测滚动条是否到达底部
一.jQuery检测浏览器window滚动条到达底部 jQuery获取位置和尺寸相关函数:$(document).height() 获取整个页面的高度:$(window).height() ...
- cdnbest站点里设置防盗链
设置需求只允许 test.kangleweb.com 访问 ,其他网站链接全部拒绝 (注:如果test.kangleweb.com是用https访问,那引用的内容地址www447.yivpn.cn也 ...
- Linux - 操作系统的发展史
操作系统的发展史(科普章节) 目标 了解操作系统的发展历史 知道 Linux 内核及发行版的区别 知道 Linux 的应用领域 01. 操作系统的发展历史 1.1 Unix 1965 年之前的时候,电 ...
- Python设计模式 - UML - 包图(Package Diagram)
简介 包图是对各个包及包之间关系的描述,展现系统中模块与模块之间的依赖关系.一个包图可以由任何一种UML图组成,可容纳的元素有类.接口.组件.用例和其他包等.包是UML中非常常用的元素,主要作用是分类 ...
- IO高级应用关于字符码表
ASCII码表: 计算机里只有数字,我在计算机软件里的一切都是用数字来表示,屏幕上显示的一个个字符也不例外.计算机诞生在美国,最开始所用到字符就是我们现在键盘上的一些符号和少数几个特殊的符号,每一个字 ...
- 微信小程序记账本进度一
一,1.注册微信公众号 2.点击“立即注册”后,点击“”小程序“” 3.填写邮箱等信息.完成并激活.
- 89. Gray Code返回位运算的所有生成值
[抄题]: The gray code is a binary numeral system where two successive values differ in only one bit. G ...
- python基础之Day9
一.文件操作 1.r+t:可读可写 2.w+t:可写可读 3.a+t:可追加写.可读 4.f.seek(offset,whence) offset代表文件的指针的偏移量,单位是字节byteswhenc ...
