Vue入门---常用指令详解
Vue入门
Vue是一个MVVM(Model / View / ViewModel)的前端框架,相对于Angular来说简单、易学上手快,近两年也也别流行,发展速度较快,已经超越Angular了。比较适用于移动端,轻量级的框架,文件小,运行速度快。最近,闲来无事,所以学习一下Vue这个流行的框架,以备后用。
一、指令
- v-model 多用于表单元素实现双向数据绑定(同angular中的ng-model)
- v-for 格式: v-for="字段名 in(of) 数组json" 循环数组或json(同angular中的ng-repeat),需要注意从vue2开始取消了$index
- v-show 显示内容 (同angular中的ng-show)
- v-hide 隐藏内容(同angular中的ng-hide)
- v-if 显示与隐藏 (dom元素的删除添加 同angular中的ng-if 默认值为false)
- v-else-if 必须和v-if连用
- v-else 必须和v-if连用 不能单独使用 否则报错 模板编译错误
- v-bind 动态绑定 作用: 及时对页面的数据进行更改
- v-on:click 给标签绑定函数,可以缩写为@,例如绑定一个点击函数 函数必须写在methods里面
- v-text 解析文本
- v-html 解析html标签
- v-bind:class 三种绑定方法 1、对象型 '{red:isred}' 2、三元型 'isred?"red":"blue"' 3、数组型 '[{red:"isred"},{blue:"isblue"}]'
- v-once 进入页面时 只渲染一次 不在进行渲染
- v-cloak 防止闪烁
- v-pre 把标签内部的元素原位输出
二、基本组件属性
- new Vue({
- el, // 要绑定的 DOM element
- template, // 要解析的模板,可以是 #id, HTML 或某個 DOM element
- data, // 要绑定的数据
- computed, // 依赖于别的数据计算出来的数据, name = firstName + lastName
- watch, // 监听方法, 监听到某一数据变化时, 需要做的对应操作
- methods, // 定义可以在元件或模板內使用的方法
- })
三、基础使用
1.html
- <div id="app">
- <p>{{msg}}</p>
- </div>
2.js
- var app=new Vue({
- el:'#app',//标签的类名、id,用于获取元素
- //以键值对的形式存放用到的数据成员
- data:{
- msg:'显示的内容'
- },
- //包含要用到的函数方法
- methods:{
- }
- });
这样js中msg的内容就会在p标签内显示出来。
四、实例
利用bootstrap+vue实现简易留言板的功能,可以增加、删除,弹出模态框
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>简易留言板</title>
- <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
- <meta name="apple-mobile-web-app-capable" content="yes">
- <meta name="apple-mobile-web-app-status-bar-style" content="black">
- <style>
- </style>
- <link rel="stylesheet" href="../../node_modules/bootstrap/dist/css/bootstrap.min.css">
- <script src="../../node_modules/jquery/dist/jquery.min.js"></script>
- <script src="../../node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
- <script src="../../node_modules/vue/dist/vue.js"></script>
- <script>
- window.onload=function(){
- new Vue({
- el:'#box',
- data:{
- myData:[],
- username:'',
- age:'',
- nowIndex:-100
- },
- methods:{
- add:function(){
- this.myData.push({
- name:this.username,
- age:this.age
- });
- this.username='';
- this.age='';
- },
- deleteMsg:function(n){
- if(n==-2){
- this.myData=[];
- }else{
- this.myData.splice(n,1);
- }
- }
- }
- });
- };
- </script>
- </head>
- <body>
- <div class="container" id="box">
- <form role="form">
- <div class="form-group">
- <label for="username">用户名:</label>
- <input type="text" id="username" class="form-control" placeholder="输入用户名" v-model="username">
- </div>
- <div class="form-group">
- <label for="age">年 龄:</label>
- <input type="text" id="age" class="form-control" placeholder="输入年龄" v-model="age">
- </div>
- <div class="form-group">
- <input type="button" value="添加" class="btn btn-primary" v-on:click="add()">
- <input type="reset" value="重置" class="btn btn-danger">
- </div>
- </form>
- <hr>
- <table class="table table-bordered table-hover">
- <h3 class="h3 text-info text-center">用户信息表</h3>
- <tr class="text-danger">
- <th class="text-center">序号</th>
- <th class="text-center">名字</th>
- <th class="text-center">年龄</th>
- <th class="text-center">操作</th>
- </tr>
- <tr class="text-center" v-for="(item,index) in myData">
- <td>{{index+1}}</td>
- <td>{{item.name}}</td>
- <td>{{item.age}}</td>
- <td>
- <button class="btn btn-primary btn-sm" data-toggle="modal" data-target="#layer" v-on:click="nowIndex=$index">删除</button>
- </td>
- </tr>
- <tr v-show="myData.length!=0">
- <td colspan="4" class="text-right">
- <button class="btn btn-danger btn-sm" v-on:click="nowIndex=-2" data-toggle="modal" data-target="#layer" >删除全部</button>
- </td>
- </tr>
- <tr v-show="myData.length==0">
- <td colspan="4" class="text-center text-muted">
- <p>暂无数据....</p>
- </td>
- </tr>
- </table>
- <!--模态框 弹出框-->
- <div role="dialog" class="modal fade bs-example-modal-sm" id="layer">
- <div class="modal-dialog">
- <div class="modal-content">
- <div class="modal-header">
- <h4 class="modal-title">确认删除么?</h4>
- <button type="button" class="close" data-dismiss="modal">
- <span>×</span>
- </button>
- </div>
- <div class="modal-body text-right">
- <button data-dismiss="modal" class="btn btn-primary btn-sm">取消</button>
- <button data-dismiss="modal" class="btn btn-danger btn-sm" v-on:click="deleteMsg(nowIndex)">确认</button>
- </div>
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
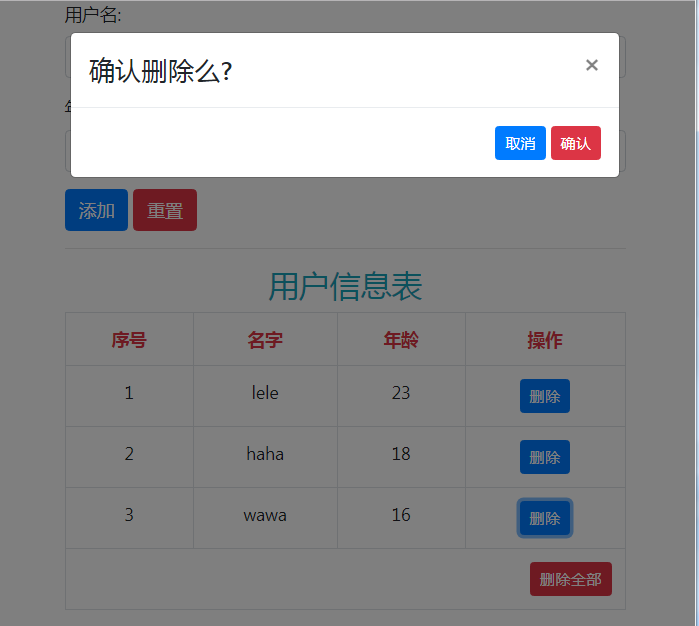
运行效果:

Vue入门---常用指令详解的更多相关文章
- Vue常用指令详解分析
Vue入门 Vue是一个MVVM(Model / View / ViewModel)的前端框架,相对于Angular来说简单.易学上手快,近两年也也别流行,发展速度较快,已经超越Angular了.比较 ...
- vue入门-常用指令操作
指令:v-xx组成的特殊指令,如果一个标签中有指令会默认替换原有的书 v-model:实现数据和视图的双向绑定 v-text:在元素中插入值 v-html:在元素中插入标签或者插入文本 v-if:根据 ...
- ImageMagick常用指令详解
Imagemagick常用指令 (ImageMagick--蓝天白云) (ImageMagick官网) (其他比较有价值的IM参考) (图片自动旋转的前端实现方案) convert 转换图像格式和大小 ...
- 基于header的一些常用指令详解
header常用指令 header分为三部分: 第一部分为HTTP协议的版本(HTTP-Version): 第二部分为状态代码(Status): 第三部分为原因短语(Reason-Phrase) ...
- vue.js自定义指令详解
写在文本前:相信在做vue的项目,你肯定接触了指令,我们常用vue内置的一些指令,比如v-model,v-text,v-if,v-show等等,但是这些内置指令不在本文的讲解范畴,本文想说的是其自定义 ...
- vue内置指令详解——小白速会
指令 (Directives) 是带有 v- 前缀的特殊属性,职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM. 内置指令 1.v-bind:响应并更新DOM特性:例如:v-bi ...
- Docker技术入门与实战 第二版-学习笔记-3-Dockerfile 指令详解
前面已经讲解了FROM.RUN指令,还提及了COPY.ADD,接下来学习其他的指令 5.Dockerfile 指令详解 1> COPY 复制文件 格式: COPY <源路径> .. ...
- Vue.js 数据绑定语法详解
Vue.js 数据绑定语法详解 一.总结 一句话总结:Vue.js 的模板是基于 DOM 实现的.这意味着所有的 Vue.js 模板都是可解析的有效的 HTML,且通过一些特殊的特性做了增强.Vue ...
- find常用参数详解
find常用参数详解 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 在linux系统中,在init 3模式情况下都是命令行模式,这个时候我们想要找到一个文件的就得依赖一个非常好用的 ...
随机推荐
- Rest API的简单应用
写在前面 最近一直在搞通过Rest api的方式读取sharepoint文档库中的内容.有些地方需要注意,在此做下记录. 步骤 启动sharepoint服务器的服务 这里可以使用脚本的方式进行启动,脚 ...
- HTML5 超链接:a标签的href 属性
H5中a标签的 href 属性用于指定超链接目标的 URL,这里主要给大家介绍一下 href 属性的定义和用法以及应用实例. 定义和用法: <a> 标签的 href 属性用于指定超链接目标 ...
- 如何修改element.style内联样式;
如何修改element.style内联样式: 我们在写前面 web页面样式的时候,会发现有些时候,我们怎么修改 style里面的值,页面上的样式都不会修改,当你用工具查看时,会发现里面会有 eleme ...
- k8s学习笔记之八:存储卷
第一章.前言 默认情况下容器的数据都是非持久化的, 在容器消亡以后数据也跟着丢失, 所以 Docker 提供了 Volume 机制以便将数据持久化存储. 类似的, Kubernetes 提供了更强大的 ...
- 《算法导论》——顺序统计RandomizedSelect
RandomizedSelect.h: #include <stdlib.h> namespace dksl { /* *交换 */ void Swap(int* numArray,int ...
- tensorflow实战讨论
欢迎关注微信公众号:樱园的玻尔兹曼机
- Keil中 Program Size: Code RO-data RW-data ZI-data
一般 MCU 包含的存储空间有:片内 Flash 与片内 RAM,RAM 相当于内存,Flash 相当于硬盘. 现在我们就一个STM32的工程为例子 linking... Program Size: ...
- JS StartMove源码-简单运动框架
这几天学习js运动应用课程时,开始接触一个小例子:“仿Flash的图片轮换播放器”,其中使用的StartMove简单运动框架我觉得挺好用的.这个源码也简单,理解其原理,自己敲即便也就熟悉了. 用的时候 ...
- 微信公众号Java接入demo
微信公众号Java接入demo 前不久买了一台服务,本来是用来当梯子用的,后来买了一个域名搭了一个博客网站,后来不怎么在上面写博客一直闲着,最近申请了一个微信公众号就想着弄点什么玩玩.周末没事就鼓捣了 ...
- autoperfixer 版本配置
{ "private": true, "dependencies": { "autoprefixer": "^9.3.1" ...
