React-异步组件及withRouter路由方法的使用
所有组件的代码都打包在bundle.js里,加载首页的时候,把其它页面的代码也加载了,影响首页加载速度。我们希望访问首页的时候只加载首页,访问详情页的时候再去加载详情页的代码。异步组件可以帮我们实现,需要使用第三方依赖“react-loadable”。
安装
npm install react-loadable --save
使用
一、新建loadable.js
loadable.js:
import React , {Component} from 'react';
import Loadable from 'react-loadable';
const LoadableComponent = Loadable({
//意思是当前目录下的index组件是异步加载的
loader: () => import('./'),
//加载时临时显示的组件
loading:()=>{
return <div>load</div>
}
});
//返回一个无状态组件LoadableComponent
export default ()=><LoadableComponent/>
二、修改APP.js
引入:
//不再是import Detail from './pages/detail';
import Detail from './pages/detail/loadable';
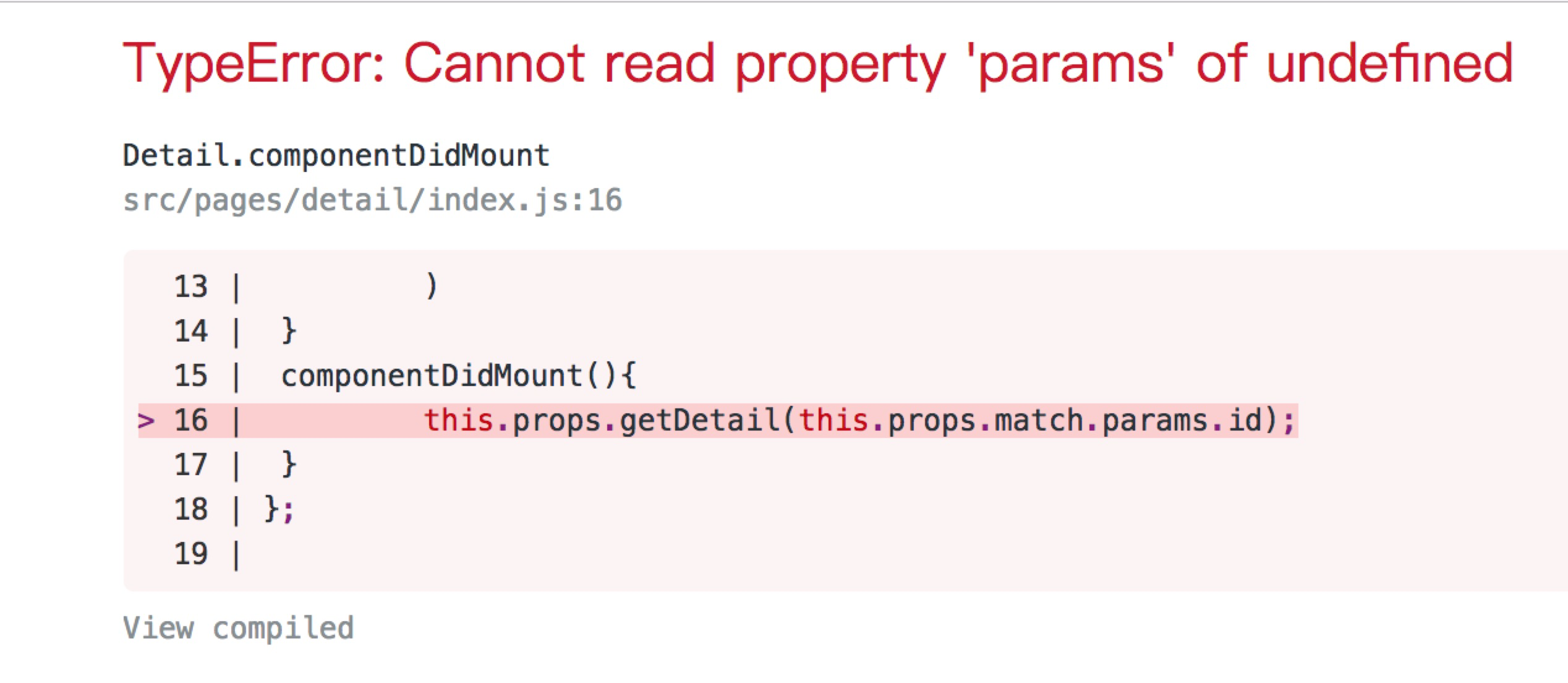
保存刷新页面,结果报下图错。

这是为什么呢?因为路由"/detail/:id" 对应的组件是loadable.js,而不是之前的index.js,所以在loadable.js里可以获取到this.props.match.params.id,而index.js里获取不到。
<Route exact path="/detail/:id" component={Detail} />
有什么解决办法吗?
三、修改index.js
需要在index.js里引入react-router-dom的withRouter方法。
import {withRouter} from 'react-router-dom';
使用withRouter(Detail)使Detail有能力获取到router里到所有参数。
export default connect(mapStateToProps,mapDispatchToProps)(withRouter(Detail));
React-异步组件及withRouter路由方法的使用的更多相关文章
- React 异步组件
之前写过一篇 Vue 异步组件的文章,最近在做一个简单项目的时候又想用到 React 异步组件,所以简单地了解了一下使用方法,这里做下笔记. 传统的 React 异步组件基本都靠自己实现,自己写一个专 ...
- react中异步组件以及withRouter的使用
什么是异步组件?简单来说就是异步加载一个组件,正常情况浏览器加载的是我们打包好的bundle.js文件,那么这个文件是集合了所有js是代码,然而我们首屏加载并不需要一次性加载所有的组件,这会造成性能的 ...
- React(17)异步组件
26.异步组件当在React里使用异步组件时,核心知识是两个: webpack 如何异步加载其他模块:通过 require(['xxx'], function(module){})来实现:React ...
- vue3 + vite实现异步组件和路由懒加载
在 Vue2 中,异步组件和路由懒加载处理使用 import 就可以很轻松实现.但是在Vue 3.x 中异步组件的使用与 Vue 2.x 完全不同了.本文就详细讲讲vue3中异步组件和路由懒加载的实现 ...
- react异步加载组件
1. 创建 asyncComponent 异步加载工具 import React from 'react' function asyncComponent(loadComponent){ class ...
- vue路由异步组件案例
最近研究了vue性能优化,涉及到vue异步组件.一番研究得出如下的解决方案. 原理:利用webpack对代码进行分割是异步调用组件前提.异步组件在优先级上让位同步组件.下面介绍的是怎么实现异步组件. ...
- React 组件的生命周期方法
React 组件的生命周期方法 按渲染顺序: 1: componentWillMount() – 在渲染之前执行,在客户端和服务器端都会执行. 2: componentDidMount() – 仅在第 ...
- React创建组件的方法,组件的props属性、state属性的用法和特点,父子组件传值,兄弟组件传值
创建组件的方法,组件的props属性.state属性的用法和特点,父子组件传值,兄弟组件传值 1.react组件 1.1.创建组件的方法 1.1.1.函数组件 定义一个组件最简单的方式是使用JavaS ...
- 在React中跨组件分发状态的三种方法
在React中跨组件分发状态的三种方法 当我问自己第一百次时,我正在研究一个典型的CRUD屏幕:"我应该将状态保留在这个组件中还是将其移动到父组件?". 如果需要对子组件的状态进行 ...
随机推荐
- JSONArray.toJSONString json乱码
前提:配置文件已经配置了: <mvc:annotation-driven> <!-- 处理请求返回json字符串的中文乱码问题 --> <mvc:message-conv ...
- 利用StopWatch类监控Java代码执行时间并分析性能
springframework中的StopWatch类可以测量一个时间间隔的运行时间,也可以测量多个时间间隔的总运行时间.一般用来测量代码执行所用的时间或者计算性能数据,在优化代码性能上可以使用Sto ...
- python redis 终端 redis-cli.py mini版本 redis 终端管理工具
Python redis-cli.py Python3 redis-cli 命令行管理工具 redis终端工具 由于最近测试redis未授权访问漏洞,发现本机没有安装redis,不能运行redis-c ...
- ubuntu 配置拼音输入法步骤
今天配置了一下 ubuntu 拼音,要求使用ubuntu 内置拼音.大致步骤我记录一下: 配置拼音,使用 ibus pinyin,网上有很多帖子大致步骤: 1)安装 中文语言 2)安装ibus 3) ...
- cpio的用法
cpio 这个命令挺有趣的,因为 cpio 可以备份任何东西,包括装置设备文件.不过 cpio 有个大问题, 那就是 cpio 不会主动的去找文件来备份!啊!那怎办?所以罗,一般来说, cpio 得要 ...
- fedora 配置使用点滴
fedora 配置使用点滴 fedora 16 无线网设置 fodera16是3.x的内核,无线网卡的驱动有点不一样. 可以用如下方法安装,需要先用有线网来安装几个包,步骤如下: 执行这个命令看看网卡 ...
- 解决Could not load file or assembly CefSharp.Core.dll的问题
这个问题的中文提示是: 未能加载文件或程序集“CefSharp.Core.dll”或它的某一个依赖项.找不到指定的模块 具体原因是因为CefSharp运行时需要Visual C++ Redistrib ...
- leetcode 395. Longest Substring with At Least K Repeating Characters(高质量题)
只能说还是太菜,抄的网上大神的做法: idea: mask 的每一位代表该位字母够不够k次,够k次为0,不够为1 对于每一位将其视为起点,遍历至末尾,找到其最大满足子串T的下标max_idx,之后从m ...
- js 提交表单添加csrf
function post(path, shipmentMap, method) { method = method || "post"; // Set method to pos ...
- 使用POI读写word docx文件
目录 1 读docx文件 1.1 通过XWPFWordExtractor读 1.2 通过XWPFDocument读 2 写docx文件 2.1 直接通过XWPF ...
