The open source JavaScript graphing library that powers Plotly
https://plot.ly/javascript/time-series/
https://plot.ly/javascript/
https://github.com/plotly/plotly.js
<!DOCTYPE html>
<html> <head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>Time Series in plotly.js</title>
<!-- Plotly.js -->
<script src="dist/plotly.min.js" type="text/javascript"></script>
</head> <body> <div id="myDiv"><!-- Plotly chart will be drawn inside this DIV --></div>
<script>
<!-- JAVASCRIPT CODE GOES HERE -->
Plotly.d3.csv("finance-charts-apple.csv", function(err, rows){ function unpack(rows, key) {
return rows.map(function(row) { return row[key]; });
} var trace1 = {
type: "scatter",
mode: "lines",
name: 'AAPL High',
x: unpack(rows, 'Date'),
y: unpack(rows, 'AAPL.High'),
line: {color: '#17BECF'}
} var trace2 = {
type: "scatter",
mode: "lines",
name: 'AAPL Low',
x: unpack(rows, 'Date'),
y: unpack(rows, 'AAPL.Low'),
line: {color: '#7F7F7F'}
} var data = [trace1,trace2]; var layout = {
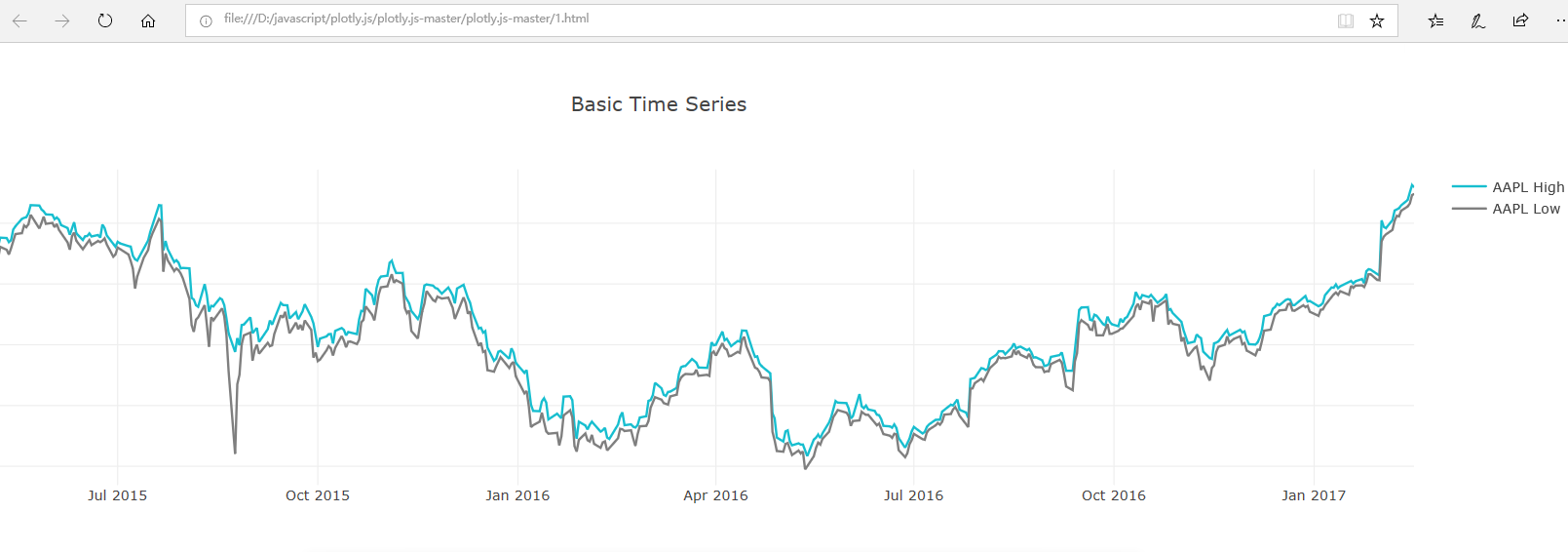
title: 'Basic Time Series',
}; Plotly.newPlot('myDiv', data, layout);
}) </script>
</body>

<!DOCTYPE html>
<html> <head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>Time Series in plotly.js</title>
<!-- Plotly.js -->
<script src="dist/plotly.min.js" type="text/javascript" charset="utf-8"></script>
<script src="dist/plotly-locale-zh-cn.js" charset="utf-8" type="text/javascript"></script>
</head> <body> <div id="myDiv"><!-- Plotly chart will be drawn inside this DIV --></div>
<script>
<!-- JAVASCRIPT CODE GOES HERE -->
Plotly.setPlotConfig({locale: 'zh-CN'}) //月份显示中文
Plotly.d3.csv("finance-charts-apple.csv", function(err, rows){ function unpack(rows, key) {
return rows.map(function(row) { return row[key]; });
} var trace1 = {
type: "scatter",
mode: "lines",
name: 'AAPL High',
x: unpack(rows, 'Date'),
y: unpack(rows, 'AAPL.High'),
line: {color: '#17BECF'}
} var trace2 = {
type: "scatter",
mode: "lines",
name: 'AAPL Low',
x: unpack(rows, 'Date'),
y: unpack(rows, 'AAPL.Low'),
line: {color: '#7F7F7F'}
} var data = [trace1,trace2]; var layout = {
title: 'Basic Time Series',
}; Plotly.newPlot('myDiv', data, layout,{locale: 'zh-CN'}); //
}) </script>
</body>
</html>
The open source JavaScript graphing library that powers Plotly的更多相关文章
- Select the JavaScript graphing libraries you would like to compare
Select the JavaScript graphing libraries you would like to compare: Overview Summary Fus ...
- c++ socket 客户端库 socks5 客户端 RudeSocket™ Open Source C++ Socket Library
介绍 一个c++ socket 客户端库 http://www.rudeserver.com/socket/index.html The RudeSocket™ Open Source C++ Soc ...
- Raphaël - JavaScript Vector Library
Raphaël http://dmitrybaranovskiy.github.io/raphael/ // ┌──────────────────────────────────────────── ...
- Open Source Computer Vision Library
https://opencv.org/ OpenCV (Open Source Computer Vision Library) is released under a BSD license and ...
- OpenCV(Open Source Computer Vision Library)计算机视觉库
OpenCV(最基本的滤波到高级的物体检测皆有涵盖) 简介: OpenCV 是跨平台的,可以在 Windows.Linux.Mac OS.Android.iOS 等操作系统上运行. OpenCV 的 ...
- Awesome Big Data List
https://github.com/onurakpolat/awesome-bigdata A curated list of awesome big data frameworks, resour ...
- 40 JavaScript Chart and Graph Libraries for Developers--reference
reference:http://www.egrappler.com/javascript-chart-and-graph-libraries-for-developers/ BY TEAMEGRAP ...
- 20+ Docs and Guides for Front-end Developers (No. 5)
It’s that time again to choose the tool or technology that we want to brush up on. If you feel like ...
- 13个JavaScript图表(JS图表)图形绘制插件【转】
现在网络上又有越来越多的免费的(JS 图表)JavaScript图表图形绘制插件.我之前给一家网站做过复杂的图形,我们用的是 highchart.在那段时间,没有很多可供选择的插件.但现在不同了,很容 ...
随机推荐
- 网易易盾最新一代Java2c加固究竟有什么厉害之处?
导语:几个月前,网易易盾正式推出Java2c加固.它以独有的"静态保护"技术,使得应用程序中的代码出现"下沉",达到不可逆的效果,兼顾"冷热启动时间& ...
- pyg 图片服务器中使用的nginx 编译位置
./nginx 启动
- select 的问题
#include <errno.h> #include <string.h> #include <fcntl.h> #include <sys/socket. ...
- Android数据存储之SQLite使用
SQLite是D.Richard Hipp用C语言编写的开源嵌入式数据库引擎.它支持大多数的SQL92标准,并且可以在所有主要的操作系统上运行. 在Android中创建的SQLite数据库存储在:/d ...
- [Swift]LaunchScreen.storyboard如何跳转到到Main.storyboard
在加载App时,首先读取[LaunchScreen.storyboard]中的内容, 在App加载到内存之后,自动读取[Main.storyboard]中的初始视图控制器, 用于替换原来的[Launc ...
- 什么是Spring Boot?
什么是Spring Boot? Spring Boot是Spring开源组织下的子项目,是Spring组件一站式解决方案,主要是简化了使用Spring的难度,简省了繁重的配置,提供了各种启动器,开发者 ...
- java 浅谈web系统当中的cookie和session会话机制
一 Cookie: 1. Cookie翻译为小甜饼,有一种特殊的味道.cookie主要用来在(浏览器)客户端做记号用的.Cookie不属于java,Cookie是一种通用的机制,属于HTTP协议的一部 ...
- C# DataGridView 在最左侧显示行号方法
代码: private void dataGridView1_RowPostPaint(object sender, DataGridViewRowPostPaintEventArgs e) { Da ...
- 如何把checkbox做成radio一样的单选效果
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>复 ...
- SSH, 整合分页功能,连带DAO经典封装
任何一个封装讲究的是,使用,多状态.Action: 任何一个Action继承分页有关参数类PageManage,自然考虑的到分页效果,我们必须定义下几个分页的参数.并根据这个参数进行查值. 然 ...
