jQuery UI =>jquery-ui.js中sortable方法拖拽对象位置偏移问题
今天要处理sortable方法处理的对象,拖拽的时候,位置偏移的问题。

按理应该是鼠标在哪,对象就跟着在哪的

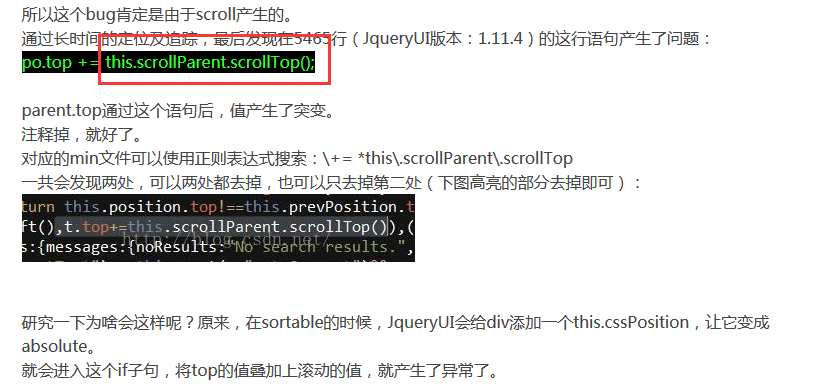
百度了一下问题,http://blog.csdn.net/samed/article/details/50703704,在这个博文里面提到了this.scrollParent.scrollTop(),那么对这个位置进行断点调试。(当然最开始也尝试了一下注释了这个地方,并没什么用)

在这个处理过程中,我发现我得拖拽对象的scrollParent并不是想象中的直接上级,而是不知上了多少级的父级(代码中使用的是parents().filter(...)),但是又搞不太清楚为什么,因为代码有一万五左右行数,看是看不完的,都想放弃了,因为坑爹的是调试的时候,会一直跳到jquery.js中,大概是调试方法还没有很好掌握,没办法定住调控。(在这之中,也尝试了把一些样式去除掉看看,结果比较坑,去除掉一些样式的对象是可以正常使用的,那么结论肯定是和样式有关。)
不过因为在错误页面上,能看到,拖拽对象是top值少了一截,肯定是和parent.top有关,既然如此,那么就先仔细看看scrollParent到底是如何得到的。
jQuery UI API: http://www.runoob.com/jqueryui/api-scrollparent.html
API中介绍最近的可滚动祖先,那么是不是将直接父级指定为scrollParent就可以了,怎么让div内容超出后自动显示滚动条:只需要用到css的一个overflow:auto的属性就可以实现这效果了。

那么就是说在直接父级上加了样式
<td class="ui-sortable" style="overflow: auto;">...</td>
结果,拖拽正常。
jQuery UI =>jquery-ui.js中sortable方法拖拽对象位置偏移问题的更多相关文章
- jquery动态加载js三种方法实例
这里为你提供了三种动态加载js的jquery实例代码哦,由于jquery是为用户提供方便的,所以利用jquery动态加载文件只要一句话$.getScript(\"test.js\" ...
- 【转载】JS中bind方法与函数柯里化
原生bind方法 不同于jQuery中的bind方法只是简单的绑定事件函数,原生js中bind()方法略复杂,该方法上在ES5中被引入,大概就是IE9+等现代浏览器都支持了(有关ES5各项特性的支持情 ...
- 原生JS中apply()方法的一个值得注意的用法
今天在学习vue.js的render时,遇到需要重复构造多个同类型对象的问题,在这里发现原生JS中apply()方法的一个特殊的用法: var ary = Array.apply(null, { &q ...
- js中apply方法的使用
js中apply方法的使用 1.对象的继承,一般的做法是复制:Object.extend prototype.js的实现方式是: Object.extend = function(destinat ...
- paip.编程语言方法重载实现的原理及python,php,js中实现方法重载
paip.编程语言方法重载实现的原理及python,php,js中实现方法重载 有些语言,在方法的重载上,形式上不支持函数重载,但可以通过模拟实现.. 主要原理:根据参数个数进行重载,或者使用默认值 ...
- js中settimeout方法加参数
js中settimeout方法加参数的使用. 简单使用看w3school 里面没有参数调用, 例子: <script type="text/javascript"> ...
- js中call方法的使用介绍
js call call 方法 请参阅 应用于:Function 对象 要求 版本 5.5 调用一个对象的一个方法,以另一个对象替换当前对象. call([thisObj[,arg1[, arg2[, ...
- js中split()方法得到的数组长度
js 中split(",")方法通过 ”,“ 分割字符串, 如果字符串中没有 “,” , 返回的是字符串本身 var str = “abc”://分隔符个数为0 var newSt ...
- 关于JS中的方法是否加括号的问题
js中的方法什么时候加括号什么时候不加括号呢,我们有时候经常就搞不清楚,记住下面这几点就好理解了. 1.函数做参数时都不要加括号. function fun(a){ alert(a); } funct ...
随机推荐
- Django深度剖析
启动过程 通过命令行执行 python manage.py runserver 127.0.0.1:8000 启动Django服务 manage.py模块获取到命令行参数manage.py runse ...
- poj1328 Radar Installation(贪心 策略要选好)
https://vjudge.net/problem/POJ-1328 贪心策略选错了恐怕就完了吧.. 一开始单纯地把island排序,然后想从左到右不断更新,其实这是错的...因为空中是个圆弧. 后 ...
- Impala Apache Hadoop 安装方法
http://blog.csdn.net/mayp1/article/details/50952512
- jQuery鼠标悬停3d菜单展开动画
效果体验:http://hovertree.com/texiao/jquery/93/ 竖直的主菜单贴着页面左侧,当光标移入菜单项时,以3D动画的方式弹出对应的二级菜单.采用jQuery和CSS3实现 ...
- 网络编程之 keepalive(zz)
link1: http://tldp.org/HOWTO/html_single/TCP-Keepalive-HOWTO/ link2: http://dev.csdn.net/article/849 ...
- 【算法随记】Canny边缘检测算法实现和优化分析。
以前的博文大部分都写的非常详细,有很多分析过程,不过写起来确实很累人,一般一篇好的文章要整理个三四天,但是,时间越来越紧张,后续的一些算法可能就以随记的方式,把实现过程的一些比较容易出错和有价值的细节 ...
- SpringBoot2.0+Shiro+JWT 整合
SpringBoot2.0+Shiro+JWT 整合 JSON Web Token(JWT)是一个非常轻巧的规范.这个规范允许我们使用 JWT 在用户和服务器之间传递安全可靠的信息. 我们利用一定的编 ...
- 通过__block的作用深入研究block
block普通引用 默认情况下,在block中访问外部变量是通过复制一个变量来操作的,既可以读,但是写操作不对原变量生效,下面通过代码来举证 NSString *a = @"testa&qu ...
- chrome浏览器解决跨域问题
windows: 右击chrome图标 选择属性 快捷方式 在目标末尾位置,空格,输入--args --disable-web-security --user-data-dir 例如:"C: ...
- Django Http请求生命周期
day54 请求响应Http 1.发送Http请求 2.服务器接收,根据请求头中的的url在路由关系表中进行匹配(从上到下) 3.匹配成功后,执行指定的views函数 4.业务处理 URL----&g ...
