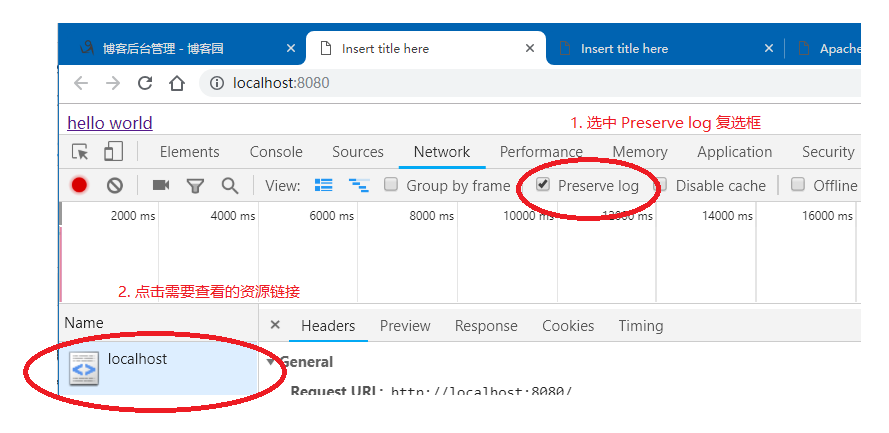
查看 chrome 浏览器中的 Headers
查看 chrome 浏览器中的 Headers, Response 信息:

查看 chrome 浏览器中的 Headers的更多相关文章
- 【web】Chrome 浏览器中查看 webSocket 连接信息
1.以下代码实现一个webSocket连接,在文本输入框中输入内容,点击发送,通过服务器,返回相同的内容显示在下方. 1 <!DOCTYPE html> 2 <html lang=& ...
- Google Chrome浏览器中如何使用命令
Google Chrome浏览器中如何使用命令 | 浏览:2974 | 更新:2014-02-23 23:12 | 标签:chrome 1 2 3 分步阅读 Google Chrome浏览器有很多的特 ...
- [转]chrome浏览器中 F12 功能的简单介绍
本文转自:https://www.cnblogs.com/zhuzhubaoya/p/9758648.html chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己 ...
- 【F12】chrome浏览器中 F12 功能的简单介绍
chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己也在不断摸索中,查看一些博客和资料后,自己总结了一下来帮助自己理解和记忆,也希望能帮到有需要的小伙伴,嘿嘿! 首 ...
- 如何查看Chrome浏览器保存的账号密码
之前告诉大家如何一键查看所有保存在IE里的所有密码(点击查看原文),现在来告诉大家如何一键查看Chrome浏览器的所有密码.某种意义上上,查看Chrome的密码比查看IE的更简单,因为查看IE密码还需 ...
- 在Chrome浏览器中保存的密码有多安全?
本文由 伯乐在线 - 黄利民 翻译.未经许可,禁止转载!英文出处:howtogeek.欢迎加入翻译组. [2013-08-09 更新]:最近又开始讨论“Chrome浏览器明文保存密码这个话题了,国外一 ...
- chrome浏览器中 F12 功能的简单介绍
chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己也在不断摸索中,查看一些博客和资料后,自己总结了一下来帮助自己理解和记忆,也希望能帮到有需要的小伙伴,嘿嘿! 首 ...
- Jmeter在chrome浏览器中录制脚本
利用blazemeter插件可以录制chrome浏览器中的操作,并生成jmx文件,导入到jmeter中使用 1. 下载blazemeter 地址:https://pan.baidu.com/s/1V ...
- 渗透技巧——导出Chrome浏览器中保存的密码
0x00 前言 在后渗透阶段,获得权限后需要搜集目标系统的信息.信息越全面,越有助于进一步的渗透.对于Windows系统,用户浏览器往往包含有价值的信息. 在之前的文章<本地密码查看工具LaZa ...
随机推荐
- Java开发面试题整理(2019春招)
一.Java基础部分 1. HashMap和Hashtable各有什么特点,它们有什么区别?(必背题,超级重要) HashMap和Hashtable都实现了Map接口,但决定用哪一个之前先要弄清楚它们 ...
- 【2019年04月22日】A股最便宜的股票
太钢不锈(SZ000825) - 当前便宜指数:170.67 - 滚动扣非市盈率PE:4.37 - 滚动市净率PB:0.98 - 动态年化股息收益率:4.79%- 太钢不锈(SZ000825)的历 ...
- Http/2知识图谱
HTTP/2和HTTP/1.x之间存在很大的差异,但以下优化规则是仍然是通用的:1. 优化DNS查询,若没有resolved的域名会阻塞请求:2. 优化TCP连接,HTTP/2只使用一个TCP连接:3 ...
- react recompose
避免写嵌套 import { compose } from "recompose"; function Message(props) { const { classes } = p ...
- TestNG 框架的运用
TestNG这个测试框架可以很好的和基于Selenium的web自动化测试结合在一起,实现把我们写好的自动化测试用例以自定义顺序执行.下面分为十二步来对TestNG测试框架进行总结,包括环境的部署,从 ...
- 防止vue文件中的样式出现‘污染’情况(html5 scoped特性)
近期在项目中出现了vue样式污染的情况: 一个页面刚进去时样式不正常,刷新之后,样式才才达到预期那样 在vue中,如果把样式写在vue文件的 style中,可能会出现样式污染的情况,这是要把写样式的标 ...
- 【C++/类与对象总结】
1.以上是对本章知识的大致梳理,下面通过我自己在编程中遇到的问题再次总结. 私有成员必须通过get()函数访问吗?能不能直接调用? 私有成员必须通过公共函数接口去访问,比如设置set()修改成员内容, ...
- Oracle课程档案,第十五天
restore:恢复数据文件 recover:写日志 1.redo(roll forward)重做 (前进) 2.undo(roll back) 撤销 (回滚) cp -r:删除一个目录 archiv ...
- 史上最完整的Android开发工具集合(转)
需要的:戳这里:http://www.apkbus.com/thread-252748-1-1.html
- day18:正则表达式和re模块
1,复习递归:返回值,不要只看到return就认为已经返回了,要看返回操作是在递归的第几层发生的,然后返回给了谁,如果不是返回给最外层函数,调用者就接收不到,需要再分析,看如何把结果返回回来,超过最大 ...
