禁止chrome浏览器的缓冲图片以及css等资源文件
今天做了一个动画的效果,在ff下正常 但是到了谷歌下就不正常了,非常郁闷,看了下是缓存的问题 ,于是度娘了一下发现清理缓存的技巧还是满多的,这里借鉴一下别人的总结,人的大脑有限,下次忘记的时候还可以在来看看!
第一种:
方法1:清理浏览器缓冲。(ctrl+shift+del)调出chrome的清理缓冲的弹框,整体清理一遍后F5刷新页面。ok,看到我需要的效果了。
方法2:直接将地址栏地址复制下来,换个浏览器进行预览。
方法3:ctrl+shift+n 弹一个新的隐身窗口,然后将代码地址粘进去,回车预览。
第二种:
加meta
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache">
<META HTTP-EQUIV="Expires" CONTENT="0">
此方法缺点:正如知乎一个朋友说的,只能防君子,防不了小人。
第三种:
方法1:直接ctrl+F5,进行强制刷新页面,浏览器会重新加载所有资源。(这个方法可以给客户或者测试用)
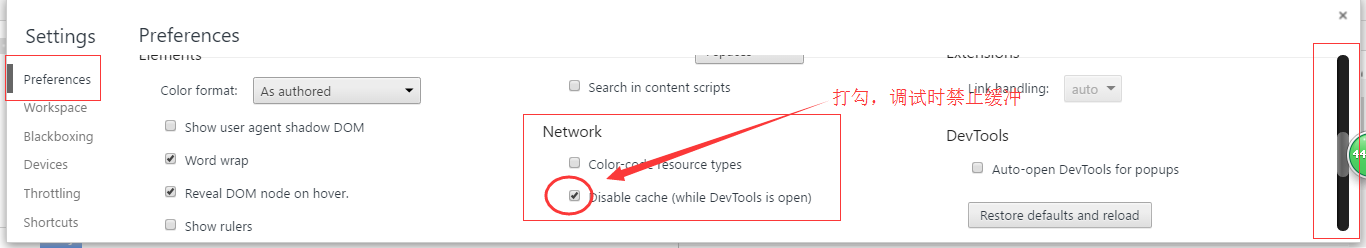
方法2:将chrome的缓冲功能关闭。具体方法看下面的截图。(这个设置为自己的电脑配置)
1> F12打开控制台,点击“毛毛虫”的三个点,弹出“settings”对话框
2> “ferferences” 栏找到NEtwork --- disabled Cache 打个勾
注意:这个功能是在打开控制台的时候起作用。


禁止chrome浏览器的缓冲图片以及css等资源文件的更多相关文章
- 禁止Chrome浏览器缓存的方法
web开发的人经常chrome和firefox作为开发调试工具,有些时候需要禁止chrome浏览器缓存,最近也用到禁止缓存,以下介绍几种禁止chrome浏览器缓存的方法作为记录. HTML: < ...
- 如何禁止Chrome浏览器隐藏URL的WWW前缀
如何禁止Chrome浏览器隐藏URL的WWW前缀 一.打开Chrome浏览器 二.在Chrome浏览器的地址栏中输入以下内容并回车: chrome://flags/#omnibox-ui-hide-s ...
- 禁止Chrome浏览器自动升级
对于我们测试人员来说,浏览器自动升级是非常可怕的,浏览器的升级会导致出现各种bug,比如我们常用的Selenium,如果Chrome浏览器自动升级就会导致脚本出错,无法打开浏览器等等情况,对于这种情况 ...
- webdriver高级应用- 禁止Chrome浏览器的PDF和Flash插件
#encoding=utf-8 from selenium import webdriver # 导入Options类 from selenium.webdriver.chrome.options i ...
- 如何禁止chrome浏览器http自动转成https 【转】
Chrome 浏览器 地址栏中输入 chrome://net-internals/#hsts 在 Delete domain security policies 中输入项目的域名,并 Delete 删 ...
- 如何禁止chrome浏览器http自动转成https
Chrome 浏览器 地址栏中输入 chrome://net-internals/#hsts 在 Delete domain security policies 中输入项目的域名,并 Delete 删 ...
- 360chrome,google chrome浏览器使用jquery.ajax加载本地html文件
使用360chrome和google chrome浏览器加载本地html文件时,会报错,提示: XMLHttpRequest cannot load file:///Y:/jswg/code/html ...
- 转:Android Webview 加载外部html时选择加载本地的js,css等资源文件
原文地址:http://m.blog.csdn.net/blog/qduningning/43196819 在使用WebView加载网页的时候,有一些固定的资源文件如js的jquery包,css,图片 ...
- 快速禁止Chrome浏览器缓存
在前端的开发中,最麻烦的莫过于浏览器的缓存,经常需要清理缓存文件,导致开发效率较低. 但Chrome可以一键禁止浏览器缓存,并且在后续的操作中,无论相同的资源请求多少次,都不会缓存到本地,一起来体验下 ...
随机推荐
- 《Spring实战》学习笔记-第五章:构建Spring web应用
之前一直在看<Spring实战>第三版,看到第五章时发现很多东西已经过时被废弃了,于是现在开始读<Spring实战>第四版了,章节安排与之前不同了,里面应用的应该是最新的技术. ...
- 【消灭代办】第5周 - null拷贝,input自适应,进度条加载,颜色随机值
2018.12.10 代办一:javascript中js怎么拷贝null的值 null属于简单类型的数值,直接进行拷贝即可: 2018.12.11 代办二:怎么让input自适应宽度? 这样是写下代办 ...
- C#WinForm无边框窗体移动方法、模仿鼠标单击标题栏移动窗体位置
C#WinForm无边框窗体移动方法.模仿鼠标单击标题栏移动窗体位置 这里介绍俩种办法 方法一:直接通过修改窗体位置从而达到移动窗体的效果 方法二:直接伪装发送单击任务栏消息,让应用程序误以为单击任务 ...
- C#队列Queue实现一个简单的电商网站秒杀程序
电商的秒杀和抢购,对程序员来说,都不是一个陌生的东西.然而,从技术的角度来说,这对于Web系统是一个巨大的考验.当一个Web系统,在一秒钟内收到数以万计甚至更多请求时,系统的优化和稳定至关重要. 我们 ...
- AbstractQueuedSynchronizer-AQS
AbstractQueuedSynchronizer,这个类是整个java.util.concurrent的核心之一. CountDownLatch 能够使一个或多个线程等待其他线程完成各自的工作后再 ...
- ConfuserEx壳
前言: 这几天用Rolan的时候出现了点问题,然后发现了这个非常好用的工具居然只有几百k,打算逆向一下,然后发现了ConfuserEx壳 探索: Rolan是用C#写的,刚开始用EXEinfoPE打开 ...
- Oracle 使用Dblink
DBLINK数据库链接是一个数据库中的模式对象,使您可以访问另一个数据库上的对象. dblink限定符允许您引用除本地数据库以外的数据库中的对象,如果省略了dblink,那么Oracle假定您指的是本 ...
- Python学习之旅(十四)
Python基础知识(13):函数(Ⅳ) Python内置函数 1.abs:取绝对值 abs(-1) 1 2.all:把序列中的每一个元素拿出来做布尔运算,都为真则返回True,如果序列中有None. ...
- Herriott池的设计
0.矩阵法计算光路 1.谐振腔和透镜组的等效,计算x和x’ 2.近轴光路的近似计算和矩阵法. 3.相邻光线的角度 4.为啥分模式 5.椭圆模式 6.要考虑的其他问题,相邻光斑的干涉
- POJ 1426 - Find The Multiple - [DP][BFS]
题目链接:http://poj.org/problem?id=1426 Given a positive integer n, write a program to find out a nonzer ...
