WebSocket学习与使用
1、WebSocket是什么
WebSocket是一种在单个TCP连接上进行全双工通信的协议,其目的是在浏览器和服务器之间建立一个不受限的双向通信的通道,使得服务器可以主动发送消息给浏览器。在HTML5中包含了WebSocket API规范。
WebSocket 协议在2008年诞生,2011年成为国际标准。目前所有浏览器都已经支持。
根据安全与否,与HTTP/HTTPS类似,WebSocket有ws/wss两种协议。
(需要注意的是,目前浏览器对WebSocket未做同源策略限制,因此采用WebSocket的应用需要注意防范跨站请求伪造)
2、Web双向通信方案
所谓双向通信,关键在于服务端”主动“能发信息给客户端。
传统的HTTP协议是一个请求-响应协议,是无状态的:请求必须先由浏览器发给服务器,服务器才能响应这个请求,再把数据发送给浏览器。即服务端处于被动状态,只有在收到客户端请求后才能响应发数据给客户端,且请求与响应一一对应。
在WebSocket之前,在Web要实现类似双向通信功能,只能通过 ajax poll (轮询)或 long poll (长轮询) 等。
1、ajax poll (轮询):客户端每隔几秒发送请求询问服务端是否有新消息,服务器接收到请求后马上返回并关闭连接。
优点:后台实现简单。
缺点:实时性不够;TCP建立和关闭操作浪费时间和带宽,频繁请求造成大访问压力,且有很多是无用请求,浪费带宽和服务器资源。
实例:小型应用
2、long poll (长轮询):本质也是轮询,不同的是客户端发起请求后,服务端若没有新消息则hold阻塞,直到有消息才返回并关闭连接。
优点:在无消息的情况下不会频繁请求,耗费资源小。
缺点:以多线程模式运行的服务器会让大部分线程大部分时间都处于挂起状态,极大浪费服务器资源;HTTP长时间没传数据,该连接可能被网关关闭,不可控,故需要发”心跳“。
实例:WebQQ、Hi网页版、Facebook IM
3、HTTP长连接:一个TCP连接可以发送多次HTTP请求,而不是传统那样每个请求都重新建立一个连接。
在页面里嵌入一个隐蔵iframe,将这个隐蔵iframe的src属性设为对一个长连接的请求或是采用xhr请求,服务器端就能源源不断地往客户端输入数据。
优点:消息即时到达,不发无用请求;管理起来也相对方便。
缺点:服务器维护一个长连接会增加开销,当客户端越来越多的时候,server压力大。
4、Flash Socket:在页面中内嵌入一个使用了Socket类的 Flash 程序,JavaScript通过调用此Flash程序提供的Socket接口与服务器端的Socket接口进行通信,JavaScript在收到服务器端传送的信息后控制页面的显示。
优点:实现真正的即时通信,而不是伪即时。
缺点:客户端必须安装Flash插件,移动端支持不好,IOS系统中没有flash的存在;非HTTP协议,无法自动穿越防火墙。
实例:网络互动游戏。
3、WebSocket的特点
WebSocket的出现可以取代轮询和长连接,客户端不用定期轮询(网关问题仍存在,故WebSocket内部也定期发送”心跳“),其特点有:
1、建立在 TCP 协议之上,服务器端的实现比较容易。(基于TCP,所以可以支持全双工通信)
2、与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
3、数据格式比较轻量,性能开销小,通信高效。
4、可以发送文本,也可以发送二进制数据。(通常用JSON,方便处理)
5、没有同源限制,客户端可以与任意服务器通信。
相对于传统HTTP每次请求-应答都需要客户端与服务端建立连接的模式,WebSocket是类似Socket的TCP长连接通讯模式。一旦WebSocket连接建立后,后续数据都以帧序列的形式传输。在客户端断开WebSocket连接或Server端中断连接前,不需要客户端和服务端重新发起连接请求。在海量并发及客户端与服务器交互负载流量大的情况下,极大的节省了网络带宽资源的消耗,有明显的性能优势,且客户端发送和接受消息是在同一个持久连接上发起,实时性优势明显。
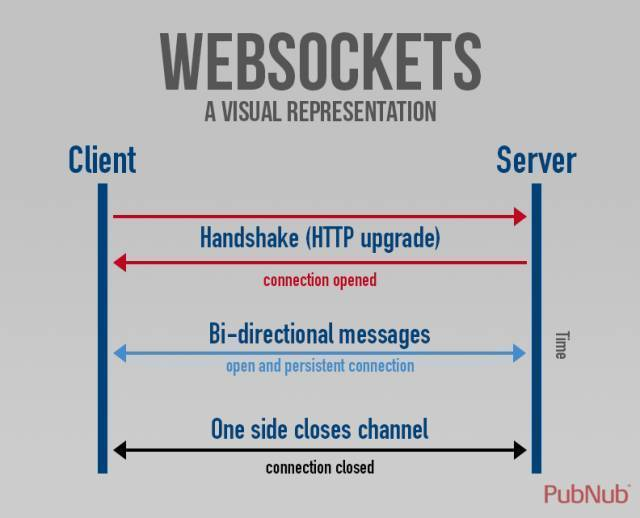
4、WebSocket协议原理

可以视为两个阶段,先借助HTTP进行握手,握手完成后就建立了连接以后直接双向通信。
1、握手阶段利用HTTP协议发送一次握手请求,协商升级到WebSocket协议(101 Switching Protocols)。握手请求是一个标准HTTP请求,格式如下:
- 请求格式示例:
- GET /chat HTTP/1.1
- Host: server.example.com
- Upgrade: websocket
- Connection: Upgrade
- Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
- Sec-WebSocket-Protocol: chat, superchat
- Sec-WebSocket-Version: 13
- Origin: http://example.com
- 响应格式示例:
- HTTP/1.1 101 Switching Protocols
- Upgrade: websocket
- Connection: Upgrade
- Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=
- Sec-WebSocket-Protocol: chat
2、握完手后与HTTP协议无关了,客户端和服务端直接建立了连接,可以直接双向主动发送数据
WebSocket 是独立创建在TCP上的协议,HTTP协议中的那些概念都和WebSocket 没有关联,唯一关联的是使用HTTP协议的 101 状态码进行协议切换。
5、WebSocket实践(SocketIO)
关于WebSocket的API,前端有WebSocket API已经成为HTML5标准的一部分,后端有很多框架,Java中也有很多。这里以SocketIO为例.
5.1、SocketIO
SocketIO是基于WebSocket实现的一个跨平台的实时通信库,基于engine.io实现。engine.io 使用了 WebSocket 和 XMLHttprequest或JSONP封装了一套自己的 Socket 协议(暂时叫 EIO Socket),在低版本浏览器里面使用长轮询替代 WebSocket。一个完整的 EIO Socket 包括多个 XHR 和 WebSocket 连接。
SocketIO不仅支持WebSocket,为了兼容有些浏览器不支持WebSocket的问题还提供了降级功能:
Websocket
Adobe® Flash® Socket
AJAX long polling
AJAX multipart streaming
Forever Iframe
JSONP Polling
这些降级功能对用户来说是透明的,SocketIO会根据浏览器支持情况进行自动选择。
此外,SocketIO还提供了命名空间、自动重连等功能。
关于SocketIO的库很多:
5.2、SocketIO示例
Java服务端:
依赖:(netty-socketio、socket-io-client)
- <dependency>
- <groupId>io.socket</groupId>
- <artifactId>socket.io-client</artifactId>
- <version>1.0.0</version>
- </dependency>
- <dependency>
- <groupId>com.corundumstudio.socketio</groupId>
- <artifactId>netty-socketio</artifactId>
- <version>1.7.12</version>
- </dependency>
Java服务端代码示例:
- public class SocketServer {
- private final Logger logger = LoggerFactory.getLogger(this.getClass());
- private static SocketIOServer server = initServer();
- /**
- * 初始化服务端
- *
- * @return
- */
- private static SocketIOServer initServer() {
- Configuration config = new Configuration();
- config.setHostname("localhost");
- config.setPort(9090);
- config.setContext("/wsapi");// 前端连接时通过指定path与此对应
- config.setAuthorizationListener(new AuthorizationListener() {// 授权
- @Override
- public boolean isAuthorized(HandshakeData data) {
- String token = data.getSingleHeader("X-Authorization");// cannot
- // get,always
- // null
- return true;
- }
- });
- server = new SocketIOServer(config);
- return server;
- }
- /**
- * 启动服务端
- */
- public void startServer() {
- // 添加连接监听
- server.addConnectListener(new ConnectListener() {
- @Override
- public void onConnect(SocketIOClient socketIOClient) {
- String acid = socketIOClient.getHandshakeData().getSingleUrlParam("acid");// 前端连接时带上的参数
- String clientId = socketIOClient.getSessionId().toString();
- logger.info("server 服务端启动成功");
- }
- });
- // 添加断开连接监听
- server.addDisconnectListener(new DisconnectListener() {
- @Override
- public void onDisconnect(SocketIOClient socketIOClient) {
- logger.info("server 服务端断开连接");
- }
- });
- // 添加事件监听
- server.addEventListener("join", String.class, new DataListener<String>() {
- @Override
- public void onData(SocketIOClient socketIOClient, String str, AckRequest ackRequest) throws Exception {
- logger.info("收到客户端加入消息:" + str);
- server.getBroadcastOperations().sendEvent("joinSuccess", "join success");
- }
- });
- // 启动服务端
- server.start();
- }
- /**
- * 停止服务端
- */
- public void stopServer() {
- server.stop();
- }
- }
前端代码示例:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <script src="https://cdn.bootcss.com/socket.io/2.1.1/socket.io.dev.js"></script>
- <title>socketio-client</title>
- </head>
- <body>
- <br>
- <div style="border-style:solid">
- <button id="preBtn">预请求</button>
- <p id="engineInfoContainer"></p>
- </div>
- <br>
- <div style="border-style:solid">
- <button id="engineBtn">引擎响应</button>
- <p id="engineCallInfoContainr"></p>
- </div>
- <script>
- var wsEventKey4Req = "expRequest";
- var wsEventKey4Res = "expResponse";
- var token = "Bearer eyJhbGciOiJIUzUxMiJ9.eyJzdWIiOiJ6aGFuZ3NhbiIsInNjb3BlcyI6WyJST0xFX1NUVURFTlQiXSwidXNlcklkIjoiMTdmNDIyYmQtNzQzOC00NTA0LWJhZTItZGU0ZmU1ZDg4MmUyIiwiaXNzIjoiemh1eWFuYm8iLCJpYXQiOjE1MzIzMTE5MjcsImV4cCI6MTUzNTkxMTkyN30._BCXb_ukWmpummKGXwcYTvJVHjPjlPyDC59C3-anLehnmWL-PBSJOrKBU9Vsa3Wom3ARCji3vOI32LlPYj3SVg";
- var socket = io.connect('http://localhost:8090?X-Authorization=' + token,
- {
- "path":"/wsapi"
- }
- );
- socket.on('connect', function () {
- console.log("connected to server") ;
- socket.emit("zsmtest","hello there, I'm client.");
- });
- socket.on('disconnect', function () { console.log("server disconnected") });
- console.log(socket);
- //front call below
- //namespace, room
- // socketio.of('/private').in('chat').send("send to all the clients in the chat room which belong to namespace(private)");
- // socketio.of('/private').send("send to all the clients which belong to namespace(priavte)");
- // socketio.send("send to the clients which belong to default namespace(/)");
- // socket.broadcast.in('chat').emit('message', "send to the clients which belong to namespace(socket belong to) except sender");
- // socket.broadcast.emit('message', "send to the clients which belong to namespace(socket belong to) except sender");
- document.getElementById("preBtn").onclick = function () {
- var data = { mykey: 'clientdata' };
- socket.emit(wsEventKey4Req, data);
- console.log("send data: " + JSON.stringify(data));
- }
- socket.on(wsEventKey4Req, function (data) {
- console.log(data);
- document.getElementById("engineInfoContainer").textContent = JSON.stringify(data);
- });
- //engine call below
- document.getElementById("engineBtn").onclick = function () {
- var data = { engineHost: 'sensetime', enginePort:8888 };
- data={clientId:"c883779f-1bfb-4101-b679-0805ea1d84ee", data:data};
- socket.emit(wsEventKey4Res, data);
- }
- socket.on(wsEventKey4Res, function (data) {
- console.log(data);
- document.getElementById("engineCallInfoContainr").textContent = JSON.stringify(data);
- });
- </script>
- </body>
- </html>
socket.io 提供了三种默认的事件(客户端和服务器都有):connect 、message 、disconnect 。当与对方建立连接后自动触发 connect 事件,当收到对方发来的数据后触发 message 事件(通常为 socket.send() 触发),当对方关闭连接后触发 disconnect 事件。
此外,socket.io 还支持自定义事件,毕竟以上三种事件应用范围有限,正是通过这些自定义的事件才实现了丰富多彩的通信。
最后,需要注意的是,在服务器端区分以下三种情况:
socket.emit() :向建立该连接的客户端广播
socket.broadcast.emit() :向除去建立该连接的客户端的所有客户端广播
io.sockets.emit() :向所有客户端广播,等同于上面两个的和
遇到的坑:
- 关于协议支持。上述的Java SocketIO client 版本(1.0.0)不支持WebSocket,只支持polling(服务端则两者都支持),故client 需要指定Transports: options.transports = new String[] { "polling" }; ,否则需要使用者自己code配合server实现升级到WebSocket协议。前面说法错误,完全支持websocket,且比polling稳定,示例(注意该Client库所用的HTTP工具为okhttp,后者默认支持并发数为5):
- options.forceNew = true;
- options.transports = new String[] { "websocket" };
- ConnectionPool connectionPool = new ConnectionPool(200, 10, TimeUnit.SECONDS);
- OkHttpClient okHttpClient = new OkHttpClient.Builder().connectionPool(connectionPool).build();
- options.webSocketFactory = okHttpClient;
- options.callFactory = okHttpClient;
- options.forceNew = true;
- 关于连接复用。SocketIo client默认会复用连接,导致server对不同请求拿到的sessionId一样。因此若在server基于该sessionId来维护与相应SocketIoClient的映射则可能会出问题(在本人实践中Socket server等待其他服务发来的消息,根据消息里的sessionId字段转发给相应SocketIoClient,发完后移除对应SocketIoClient,由于sessionId有重,导致后续相同sessionId的消息找不到相应client从而造成某些client收不到消息)。解决:调用者(客户端)设置参数以禁用连接复用: options.forceNew = true; (不管是用polling还是websocket均如是)
- 关于ACK。对于addEventListener添加的事件(onConnect等预定义事件不属于此),server收到client发过来的数据后触发addEventListener中的onData方法,方法最后默认会调用AckRequest.sendData以回发收到消息确认信息(当然亦可手动调用)。
这里的AckRequest是client所传的ack对象,若client在emit未传该对象则client在发送数据后会一直等待直到超时(不传ack对象的话,在并发压测时服务端表现为不能立马收到所有client发送的数据,而是5个一批超时后再下一批,why??)。
故client emit时须带上ack对象,若不带,则server在收到消息时往任意eventKey上回发任意数据此时client也会当成已确认收到(why??)。示例:- server.addEventListener(wsEvent4FrontExpReq, Map.class, new DataListener<Map>() {
- @Override
- public void onData(SocketIOClient socketIOClient, Map reqMap, AckRequest ackRequest) throws Exception {
- if (!ackRequest.isAckRequested()) {
- socketIOClient.sendEvent(UUID.randomUUID().toString(), "got message");
- // ackRequest.sendAckData("got message");
- }
- // else
- // {
- // ackRequest.sendAckData("got message");// 会在本方法结束后自动被调用
- // }
- //business code...
- }
- }
- server.addEventListener(wsEvent4FrontExpReq, Map.class, new DataListener<Map>() {
其他相关:
如何带认证参数:官方文档中说通过extraHeaders不过只在polling模式下生效故不可取,可以在连接url中作为参数传输不过url可以直接看到故不安全。
设置context path:如代码中所示,前端通过连接时的path参数设置,不设置则默认为 /socket.io
更多启动选项设置参考:https://github.com/socketio/engine.io-client#methods
如:transportOptions (Object): hash of options, indexed by transport name, overriding the common options for the given transport
6、相关资料
https://socket.io/get-started/chat/
WebSocket学习与使用的更多相关文章
- WebSocket学习笔记IE,IOS,Android等设备的兼容性问
WebSocket学习笔记IE,IOS,Android等设备的兼容性问 一.背景 公司最近准备将一套产品放到Andriod和IOS上面去,为了统一应用的开发方式,决定用各平台APP嵌套一个HTML5浏 ...
- WebSocket学习笔记——无痛入门
WebSocket学习笔记——无痛入门 标签: websocket 2014-04-09 22:05 4987人阅读 评论(1) 收藏 举报 分类: 物联网学习笔记(37) 版权声明:本文为博主原 ...
- WebSocket 学习笔记
WebSocket 学习笔记 来自我的博客 因为项目原因需要用到双工通信,所以比较详细的学习了一下浏览器端支持的 WebSocket. 并记录一些遇到的问题. 简介 WebSocket 一般是指浏览器 ...
- WebSocket 学习(三)--用nodejs搭建服务器
前面已经学习了WebSocket API,包括事件.方法和属性.详情:WebSocket(二)--API WebSocket是基于事件驱动,支持全双工通信.下面通过三个简单例子体验一下. 简单开始 ...
- WebSocket学习总结
一 .websocket 已解决 但是websocket延伸出来的网络编程还有好多知识点没有清理.主要的流程和实现方式已经大概了解清楚,下面从学习的进度思路来一点点复习. 网络 ...
- websocket学习和群聊实现
WebSocket协议可以实现前后端全双工通信,从而取代浪费资源的长轮询.在此协议的基础上,可以实现前后端数据.多端数据,真正的实时响应.在学习WebSocket的过程中,实现了一个简化版群聊,过程和 ...
- java websocket学习
引言: websocket,webservice傻傻分不清楚,都觉得是很高深的东西,理解中的webservice是一种协议,通信协议,类似http协议的那种,比如使用webservice协议调后台接口 ...
- WebSocket学习记录
参考资料: Java后端WebSocket的Tomcat实现 基于Java的WebSocket推送 java WebSocket的实现以及Spring WebSocket 利用spring-webso ...
- WebSocket 学习--用nodejs搭建服务器
最简单的socket服务端 var net = require("net"); server1 = net.createServer(function(client){ clien ...
- 【转载】Websocket学习
首先是在Tomcat里面看到Websocket的演示.很有意思. http://localhost:8080/examples/websocket/index.xhtml 里面有: Echo exam ...
随机推荐
- nodejs,mongodb不同时区问题
问题:不同国家,使用不同时区,而服务器代码却在国内,跨时区日期不同,根据日期查询,查询不到数据了 1.mongodb存储的new Date()是UTC时间,也就是0时区的时间,世界标准时间 2.参考m ...
- UDP与TCP
网络模型分为OSI参考模型和TCP/IP参考模型 两台主机之间传输联系 TCP和UDP就是传输层的东西.叫做传输控制协议和用户数据报协议两者的区别是 网络通信底层通过Socket实现. UDP:Soc ...
- Java 异常 重写抛出异常限制
1 子类在重写父类抛出异常的方法时,要么不抛出异常,要么抛出与父类方法相同的异常或该异常的子类.如果被重写的父类方法只抛出受检异常,则子类重写的方法可以抛出非受检异常.例如,父类方法抛出了一个受检异常 ...
- HTML入门随笔
---恢复内容开始--- html网址:https://developer.mozilla.org/zh-CN/docs/Learn/HTML/Introduction_to_HTML/Getting ...
- 安装pytorch0.4.0
参考了官网https://pytorch.org/previous-versions/中的说明 (jj1env) [ji@dev down_python0.4.0]$ pip install http ...
- 【想法题】Knot Puzzle @AtCoder Grand Contest 002 C/upcexam5583
时间限制: 2 Sec 内存限制: 256 MB 题目描述 We have N pieces of ropes, numbered 1 through N. The length of piece i ...
- 最新版Xamarin Mono For Android、Monotouch 安装、破解(实时同步更新)
以上链接如不是最新,以官方为主,官方更新地址如下:http://xamarin.com/installer_assets/v3/Mac/Universal/InstallationManifest.x ...
- 使用mkbootfs制作ramdisk根文件系统
span::selection, .CodeMirror-line > span > span::selection { background: #d7d4f0; }.CodeMirror ...
- golang 对slice的深拷贝 copy
测试 slice的地址 copy的时候 发现有问题: package main import "fmt" func main() { nums:=[]int{1,2,3,4,5} ...
- Spark2.2出现异常:ERROR SparkUI: Failed to bind SparkUI
详细错误信息如下: // :: INFO util.log: Logging initialized @5402ms // :: INFO server.Server: jetty-9.3.z-SNA ...
