[UE4]从零开始构建VR角色
一个工程是不是VR,并没有什么特别的地方,原则上任何工程都可以在VR设备下展示
一、新建一个名为“VRPawnBase”的Pawn.
二、在VRPawnBase中添加组件“Steam VRChaperone”,VRChaperone代表的是头显,头显在动,VRChaperone也会跟着在动

三、在VRPawnBase中添加一个Camera
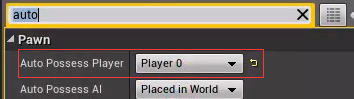
四、把VRPawnBase拖放到场景中去,应该正好放在地面上。Auto Possess Player=Player 0

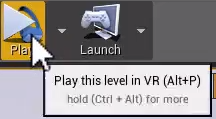
五、点击Play this lvel in VR按钮

六、在进行VR开发的时候,首先要确定相机的高度是否正确
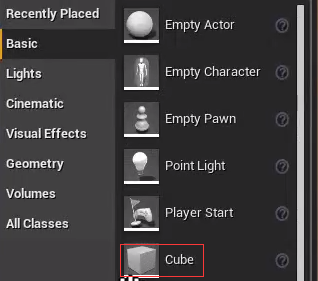
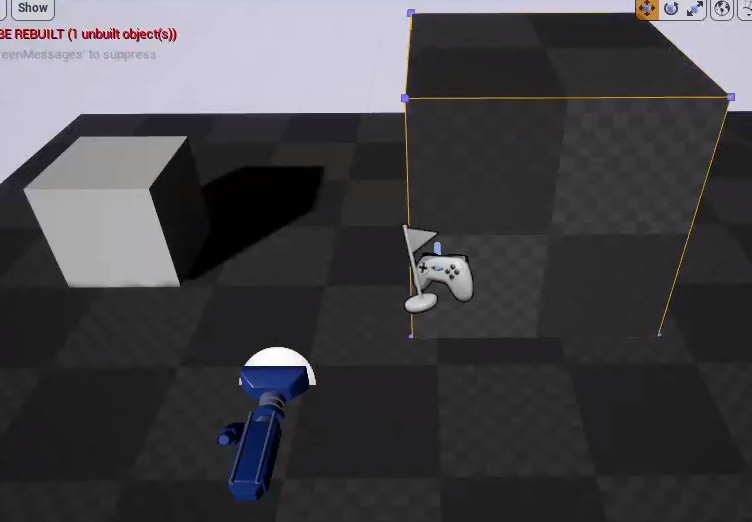
1、拖放一个Cube上去,Cube默认高度是1米。

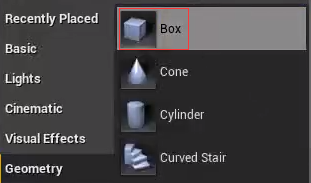
2、拖放一个Geometry.Box上去,Geometry.Box默认高度是2米

3、带上VR头显,以人的身高参考上面Box的高度

七、另外一种校对高度的方法是:使用手柄,添加手柄之后,在现实中把手柄放在地面上,看在VR场景里面是否也在地上,如果也在地上,那就表示高度正确。
[UE4]从零开始构建VR角色的更多相关文章
- 从零开始构建一个的asp.net Core 项目
最近突发奇想,想从零开始构建一个Core的MVC项目,于是开始了构建过程. 首先我们添加一个空的CORE下的MVC项目,创建完成之后我们运行一下(Ctrl +F5).我们会在页面上看到"He ...
- 从零开始构建一个的asp.net Core 项目(二)
接着上一篇博客继续进行.上一篇博客只是显示了简单的MVC视图页,这篇博客接着进行,连接上数据库,进行简单的CRUD. 首先我在Controllers文件夹点击右键,添加->控制器 弹出的对话框中 ...
- 从零开始构建一个centos+jdk7+tomcat7的docker镜像文件
从零开始构建一个centos+jdk7+tomcat7的镜像文件 centos7系统下docker运行环境的搭建 准备centos基础镜像 docker pull centos 或者直接下载我准备好的 ...
- 用webpack4从零开始构建react脚手架
用webpack4从零开始构建react脚手架 使用脚手架 git clone git@github.com:xiehaitao0229/react-wepack4-xht.git` `cd reac ...
- react native系列 - 从零开始构建
从零开始构建第一步,当然是从hello world开始,第一课我们没什么代码都不写,只用生成的代码来打包apk.为什么一开始就要学会打包,因为如果连打包都不会,以后做好了也没用.学会了打包,才能让我们 ...
- 从零开始构建一个的asp.net Core 项目(一)
最近突发奇想,想从零开始构建一个Core的MVC项目,于是开始了构建过程. 首先我们添加一个空的CORE下的MVC项目,创建完成之后我们运行一下(Ctrl +F5).我们会在页面上看到“Hello W ...
- 尝试从零开始构建我的商城 (一) :使用Abp vNext快速一个简单的商城项目
尝试从零开始构建我的商城 (一) :使用Abp vNext快速搭建一个简单的项目 前言 GitHub地址 https://github.com/yingpanwang/MyShop 此文目的 本文将尝 ...
- 从零开始构建并编写神经网络---Keras【学习笔记】[1/2]
Keras简介: Keras是由纯python编写的基于theano/tensorflow的深度学习框架. Keras是一个高层神经网络API,支持快速实验,能够把你的idea迅速转换为结果, ...
- [UE4]VR角色形象:Lock to Hmd、Use Pawn Control Rotation
Camera组件是自动跟着头显一起移动的,所以只要给Camera的子控件添加一个Static Mesh或者Skeletal Mesh并选择合适的模型就可以了. 要记得勾选Lock to Hmd(锁定到 ...
随机推荐
- 【C/C++】小坑们
1.printf("%03d", a); // 输出 a,占 3 位,不够则左边用 0 填充 2.memcpy 所在头文件为 <string.h> 3.string s ...
- Qt 布局管理
在布局编辑环境里: sizePolicy 影响控件在布局上的大小. layout 的属性 如:如margin 设置控件在布局上边距. 有时候需要设置 下面是一个 代码布局的方式 #include &q ...
- vscode settings.json
// 快捷键设置 keyiing.json // 将键绑定放入此文件中以覆盖默认值 [ /* // 转换大写 { "key" : "ctrl+shift+u", ...
- idea:打包jar(原文by曲高终和寡)
idea打包java可执行jar包 1,在项目上鼠标右键 --> Open Module Settings 2, Artifacts --> + --> JAR --> F ...
- h5手机点击返回键,刷新页面
在js中,加上一下代码: window.onpageshow = function(event) {if (event.persisted) {window.location.reload();}};
- Linux中修改环境变量及生效方法(永久、临时)环境变量查看
参考link:https://blog.csdn.net/u011630575/article/details/49839893 在项目中有一次帮忙组里搭环境时遇见了这部分的相关操作,记录一下.
- latex中使用listings显示代码
\documentclass[12pt,a4paper]{article}\usepackage{ctex}\usepackage{listings}\usepackage{xcolor}\begin ...
- 无法对含有多个.java(或.class)文档的程序进行编译(或解释)
通常初学者会出现这样的问题:无法对含有多个.java(或.class)文档的程序进行编译(或解释). root@yogile-VirtualBox:/alive/string# javac work/ ...
- 弹性布局(Flex布局)整理
一. 弹性布局 一个好的网站都有让用户看上去很舒服的布局,一个网站的布局也会或多或少影响到它的浏览量,看完阮大神的博客,就想把弹性布局整理一下. 在平时的我们常用的布局类型有以下几种: 1.浮动+定 ...
- JQuery 实现导航菜单的高亮显示
需求是这样的 点击不同的导航菜单实现当前点击的菜单是高亮的,点击导航下面的某个分类,分类所属的导航也必须是高亮的,点击某一篇文章,文章所属的导航菜单也必须是高亮的. 网上说的思路是这样的: 在菜单层的 ...
