js运用5
js数据类型具体分析
1.基础类型:string number boolean null undefined
2.引用类型:object==> json array 等
复习 点 运算符 xxx.sss xxx是对像 sss是属性和方法。
任何数据类型都是拥有和方法的。
字符串 string var st="hello world";
字符串的定义
A. var s="haha";
B. var st=new String("hello") 对象形象定义
1. 属性 length 字符串中字节的总数 st.length
2. 方法 函数
(1) char At() 返回指定位置的字符 (index) index是索引
(2)concat()链接两个或多个·字符串,并返回新的字符串

(3)indexOf() 返回某个字符串在字符串中首次出现的位置(下标),如果没有返回-1

(4)lastIndexOf()从后向前检索某个字符串在字符串中出现的位置,返回值是从起始位置算起

(5)match()
(6)replace()
(7)search()
(8)slice(start,end)字符串中截取一段字符,并返回截取的字符

(9)split()把字符串分割成字符串数组

(10)substr

两个参数 一个是开始位置,一个是截取之后的位置,且不包括这个位置。
(11)substring()提取字符串中两个制定的索引符号之间的字符,但不包括后一个 。
 等价slice
等价slice
(12)toLowercase() 将所有大写的转成小写
(13)touppercase() 将所有小写字母转换成大写字母

(14) trim() 除去字符串两端的空白。
var function new都是js的关键字
var function new 都是js的关键字
var 声明变量 function定义函数 new定义对象的
方法:xx.fn() fn是方法 方法归属点前面的对象
函数:fn() 是函数 函数归属点前面的对象
Js命名
当两个或多个单词在一起构成一个新词是,从第二个单词开始,首字母要大写。这种命名方法叫驼峰发命名。
数据的三大存储格式
1.string格式 做为一个前端者 你第一个得到的数据都是字符串
2.数组格式
|
姓名 |
性别 |
年龄 |
|
张三 |
男 |
24 |
3. Json
数组格式
1.定义 var arr=["张三","李四","王五"];


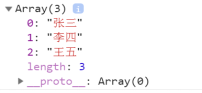
数据通过索引去查找对应的元素 arr[3]
2.数组的遍历
for循环去遍历数组中的元素

3.数组的其他定义方式
var arr=new Array()

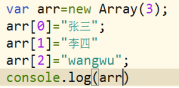
4.指定长度式定义

Json的格式
1. 定义var obj={"name":"张三","age":"24","sex":"男"}


我们把 age name sex 叫keys 键 (属性)
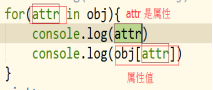
for in

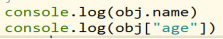
如何操作json的值 通过运算和 []

.和[]都是表示的意思
Arr[1]arr的索引1第二项,一般数组用[] json用.
js运用5的更多相关文章
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- js学习笔记:操作iframe
iframe可以说是比较老得话题了,而且网上也基本上在说少用iframe,其原因大致为:堵塞页面加载.安全问题.兼容性问题.搜索引擎抓取不到等等,不过相对于这些缺点,iframe的优点更牛,跨域请求. ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- JS调用Android、Ios原生控件
在上一篇博客中已经和大家聊了,关于JS与Android.Ios原生控件之间相互通信的详细代码实现,今天我们一起聊一下JS调用Android.Ios通信的相同点和不同点,以便帮助我们在进行混合式开发时, ...
- jquery和Js的区别和基础操作
jqery的语法和js的语法一样,算是把js升级了一下,这两种语法可以一起使用,只不过是用jqery更加方便 一个页面想要使用jqery的话,先要引入一下jqery包,jqery包从网上下一个就可以, ...
- 利用snowfall.jquery.js实现爱心满屏飞
小颖在上一篇一步一步教你用CSS画爱心中已经分享一种画爱心的方法,这次再分享一种方法用css画爱心,并利用snowfall.jquery.js实现爱心满屏飞的效果. 第一步: 利用伪元素before和 ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- JS正则表达式常用总结
正则表达式的创建 JS正则表达式的创建有两种方式: new RegExp() 和 直接字面量. //使用RegExp对象创建 var regObj = new RegExp("(^\\s+) ...
- 干货分享:让你分分钟学会 JS 闭包
闭包,是 Javascript 比较重要的一个概念,对于初学者来讲,闭包是一个特别抽象的概念,特别是ECMA规范给的定义,如果没有实战经验,很难从定义去理解它.因此,本文不会对闭包的概念进行大篇幅描述 ...
- JS核心系列:理解 new 的运行机制
和其他高级语言一样 javascript 中也有 new 运算符,我们知道 new 运算符是用来实例化一个类,从而在内存中分配一个实例对象. 但在 javascript 中,万物皆对象,为什么还要通过 ...
随机推荐
- 每位 Ubuntu 18.04 用户都应该知道的快捷键 | Linux 中国
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/F8qG7f9YD02Pe/article/details/82879369 wx_fmt=jpeg& ...
- Centos如何安装163yum源
如果Centos使用系统自带的yum源,在用yum进行安装的时候,速度会受到限制,所以我们需要替换为国内的yum源,一般会选择163源,速度比较快包也比较全,使用yum进行安装的时候可以大大节省时间 ...
- IDEA修改JDK(全)
https://www.cnblogs.com/hkgov/p/8074085.html 解决:javac: 无效的目标发行版: 1.8 解决:项目JDK版本不对 解决:Jar包问题 1," ...
- mysqlpump 和 mysql_config_editor测试
The mysql_config_editor utility enables you to store authentication credentials in an obfuscated log ...
- Python并行实例
任务 def single(): # 单进程单线程实现 s = 0 for i in range(1, N): s += math.sqrt(i) return s 结论 Python多线程无法利用多 ...
- Python学习笔录
参考:http://www.runoob.com/python3/python3-data-type.html 1. type和isinstance区别type(A()) == A, type()不会 ...
- SNF软件开发机器人教程更新
SNF开发机器人教程:链接:https://pan.baidu.com/s/1Qpomg11c_1b1NKY5P7e4Bw 密码:jwc3
- js cookie跨域设置
/** * 设置cookie方法 * @param {string} c_name cookie键值 * @param {string} value cookie值 * @param {Boolean ...
- [转]客户端js判断文件类型和文件大小即限制上传大小
原文地址:https://www.jb51.net/article/43498.htm 需要脚本在客户端判断大小和文件类型,由于网上没有适合的,就自己写了一个并测试 文件上传大小限制的一个例子,在此与 ...
- (原)ffmpeg过滤器开发和理解
最近学习了ffmpeg关于filter过滤器的开发,关于中间的几个相关概念,我们先放在简单介绍一下: AVFilterGraph:几乎完全等同与directShow中的fitlerGraph,代表一串 ...
