【代码笔记】Web-ionic-安装及第一个app
一,下载ionic v1.0.1版本,下载地址为:ionic-v1.0.1.zip。
ionic 最新版本下载地址:http://ionicframework.com/docs/overview/#download。
下载完如下图所示:

二,桌面上新建立文件夹,如下图所示:

三,在webApp里面新建立index.html,ionic,同时把ionic-v1文件夹中的 css/ionic.min.css 和 js/ionic.bundle.min.js 文件拖入到ionic中。如下图所示:


四,用Sublime打开webApp,同时在index.html中加入代码:

<html ng-app="ionicApp">
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title>菜鸟教程(runoob.com)</title>
<link href="http://www.runoob.com/static/ionic/css/ionic.min.css" rel="stylesheet">
<script src="http://www.runoob.com/static/ionic/js/ionic.bundle.min.js"></script>
<script type="text/javascript">
angular.module('ionicApp', ['ionic']) .controller('MyCtrl', function($scope) { });
</script>
<style>
body {
cursor: url('http://www.runoob.com/static/img/finger.png'), auto;
}
</style>
</head>
<body ng-controller="MyCtrl"> <ion-header-bar class="bar-positive">
<h1 class="title">Hello World!</h1>
</ion-header-bar> <ion-content>
<p>我的第一个 ionic 应用。</p>
</ion-content> </body>
</html>

五,sublime的最终效果图,如下图所示:

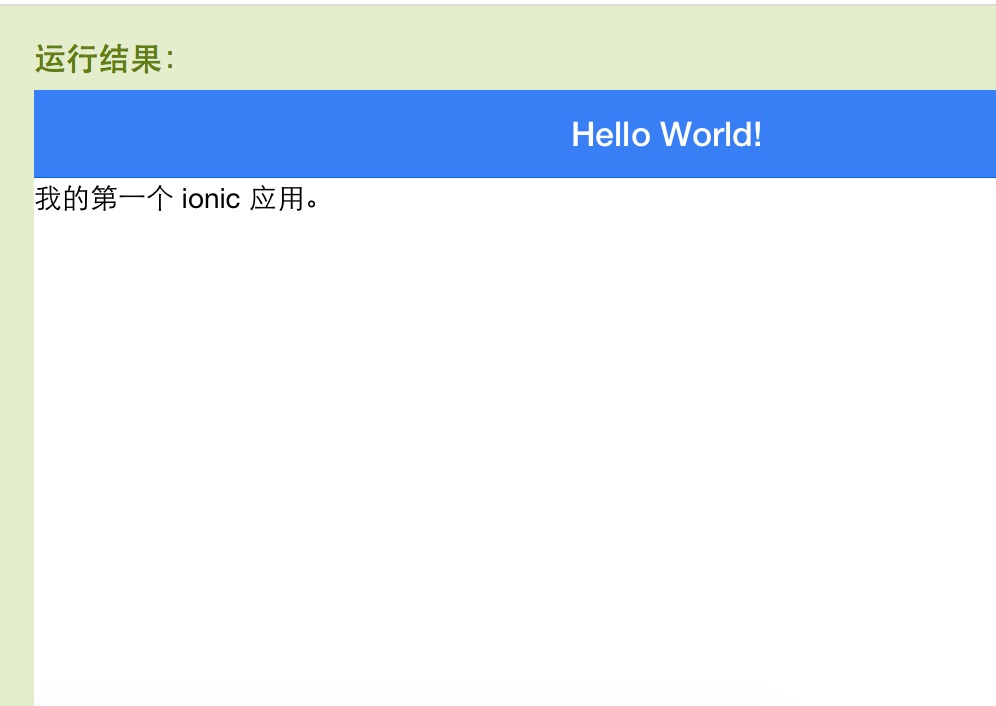
六,运行代码,效果图如下图所示:

七,第一个应用程序运行成功啦。
参考资料:《菜鸟教程》
【代码笔记】Web-ionic-安装及第一个app的更多相关文章
- vue.js+web storm安装及第一个vue.js
小白还是自己写一遍吧 1.下载node.js https://nodejs.org/en/download/ 2.安装淘宝镜像(类似于阿里云的maven中央仓库镜像) 安装时间有点长 安装命令:npm ...
- Web框架本质及第一个Django实例 Web框架
Web框架本质及第一个Django实例 Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现Web ...
- Conda安装及第一个py程序
Conda安装及第一个py程序 安装Conda 下载安装 在Anaconda官网下载Anaconda 打开Conda安装程序 设置好安装目录(这个一定要记好,后边要用),比如我的目录就是 D:\Pro ...
- [视频解说]Java(JDK的下载安装及第一个程序执行)
(JDK的下载安装及第一个程序执行) 内容:Java JDK 的安装以及HelloWorld 程序的执行 欢迎童鞋们前往围观 http://v.youku.com/v_show/id_XODA3Mzk ...
- cesium安装及第一个示例
cesium安装及第一个示例 一.环境要求 二.浏览器要求 三.安装node.js 四.下载cesium包(地址为https://cesiumjs.org) 包括了 五.在你的项目里引入相关js与cs ...
- flask安装及第一个程序
1.flask是一个轻量级的python web框架 ·1.Flask 依赖两个外部库: Jinja2 模板引擎和 Werkzeug WSGI 套件 ·2.安装: # easy_install fla ...
- Web框架本质及第一个Django实例
Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现Web框架了. 半成品自定义web框架 impor ...
- Django之Web框架本质及第一个Django实例
Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现Web框架了. 半成品自定义web框架 impor ...
- Python初学者第一天 Python安装及第一个Python程序
Python基础: 1day: 1.Python基础: A.编程语言介绍: a. 计算机只能理解0和1.编程即写一段按照一定规则写代码,让计算机帮你干活: b.机器语言:最底层的语言, ...
随机推荐
- 1.开始学习ASP.NET MVC
Hello,大家好! 好久没有开始记录博客了,是时候开始分享一下了,这个系列主要为零基础的同学,量身打造的.废话不多说,我们开干! 什么是ASP.NET MVC MVC(Model-View-Cont ...
- 2019-4-22 jdbc学习笔记
jdbc 一.定义:java database connector 二.常用的接口 java.sql.Driver 驱动 java.sql.Connection 链接 java.sql.State ...
- Shell-17--break-exit-continue-shift
echo -n 表示不换行 break 会退出当前循环 break 2 ,可以指定退出几层循环 continue 退出当次循环
- 理解Docker
Docker Image OS分为 内核(kernel) 和 用户 空间,kernel 启动后,会挂载root文件系统提供用户空间. Docker Image 就相当于一个 root文件系统.是一个特 ...
- 使用ES6的Promise完美解决回调地狱
相信经常使用ajax的前端小伙伴,都会遇到这样的困境:一个接口的参数会需要使用另一个接口获取. 年轻的前端可能会用同步去解决(笑~),因为我也这么干过,但是极度影响性能和用户体验. 正常的前端会把接口 ...
- salesforce lightning零基础学习(五) 事件阶段(component events phase)
上一篇介绍了lightning component events的简单介绍.此篇针对上一篇进行深入,主要讲的内容为component event中的阶段(Phase). 一. 阶段(Phase)的概念 ...
- MySQL 一些内部原理
1. MySQL 体系结构 如下图: Mysql是由SQL接口,解析器,优化器,缓存,存储引擎组成的(SQL Interface. Parser. Optimizer.Caches&Buffe ...
- java ee期末项目相关
1.项目简介 本项目是对纸杯生产进行管理的的一个系统,从前端接收到订单,然后根据订单内容进行纸杯的生产.如下为该系统的总流程图: 1.项目系统架构图 3.系统用例图 4.ER图 主要的代码和相关文件见 ...
- android开发(1):底部导航条的实现 | navigation tab | activity的创建
底部导航条,在iOS中叫tabbar,在android中叫bottombar或bottom navigation,是一个常用的切换页面的导航条. 同样,如果有良好的第三方库,我们应该优先考虑,能用好别 ...
- 自己动手实现java数据结构(七) AVL树
1.AVL树介绍 前面我们已经介绍了二叉搜索树.普通的二叉搜索树在插入.删除数据时可能使得全树的数据分布不平衡,退化,导致二叉搜索树最关键的查询效率急剧降低.这也引出了平衡二叉搜索树的概念,平衡二叉搜 ...
