Vuex基础-Action
在文章开始之前,再次强调一句:Vuex会把getter mutations action不管是在模块定义的还是在根级别定义的 都会注册在全局
官网API地址:https://vuex.vuejs.org/zh/guide/actions.html
Action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
下面以一个包含异步操作的例子来说明Action的应用场景:
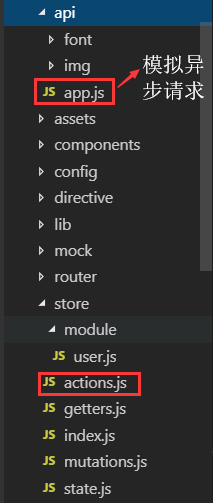
代码目录结构:

actions.js:
- import { getAppName } from "@/api/app";
- const actions = {
- //ES6解构赋值 相当于:updateAppName(paramsObj) {const commit=paramsObj.commit}
- // updateAppName({ commit }) {
- // }
- /*
- *commit: 提交一个 mutation
- *state:指代当前store实例的state
- *rootState:指代根store实例的state
- *dispatch:可以分发actions中的其他方法
- */
- updateAppName({ commit, state, rootState, dispatch }) {
- getAppName()
- .then(res => {
- //ES6解构赋值
- const { info } = res;
- commit("SET_APP_NAME", info);
- })
- .catch(err => {
- console.log(err);
- });
- }
- //调用Promise也可以使用ES8的async await 代码更简洁
- /*async updateAppName({ commit }) {
- try {
- const { info } = await getAppName();
- commit("SET_APP_NAME", info);
- } catch (error) {
- console.log(error);
- }
- }*/
- };
- export default actions;
app.js:
- export const getAppName = () => {
- return new Promise((resolve, reject) => {
- const err = null;
- setTimeout(() => {
- if (!err) {
- resolve({ code: 200, info: { appName: "WeChat" } });
- } else {
- reject(err);
- }
- }, 1000);
- });
- };
mutations.js:
- import vue from 'vue'
- const mutations = {
- SET_APP_NAME(state, params) {
- //若params是对象格式
- state.appName = params.appName;
- //若params是字符串格式
- //state.appName = params;
- },
- SET_APP_VERSION(state) {
- debugger
- vue.set(state, 'appVersion', 'v100.0')
- //state.appVersion = 'v2.0'
- }
- }
- export default mutations;
store.vue:
- <template>
- <div>
- <a-input :value="inputValue" @input="handlerInput"></a-input>
- <p>{{ inputValue }} -> lastLetter is {{ inputValueLastLetter }}</p>
- <p>appName: {{ appName }}, appNameWithVersion : {{ appNameWithVersion }}</p>
- <p>userName : {{ userName }}, firstLetter is : {{ firstLetter }}</p>
- <button @click="handleChangeAppName">修改appName和user.js中的userName</button>
- <p>动态给state增加appVersion: {{ appVersion }}</p>
- <button @click="handleActionChangeAppName">通过Action修改appName</button>
- </div>
- </template>
- <script>
- import AInput from "_c/AInput.vue";
- import AShow from "_c/AShow.vue";
- //变量的解构赋值
- import { mapState, mapGetters, mapMutations, mapActions } from "vuex";
- import { stat } from "fs";
- export default {
- name: "store",
- data() {
- return {
- inputValue: ""
- };
- },
- components: {
- AInput: AInput,
- AShow: AShow
- },
- computed: {
- //ES6展开操作符 mapState展开会形成一个对象 使用对象展开运算符将此对象混入到外部对象中
- ...mapState({
- appName: state => state.appName,
- appVersion: state => state.appVersion,
- userName: state => state.user.userName
- }),
- // 使用对象展开运算符将 getter 混入 computed 对象中
- // ...mapGetters(["appNameWithVersion"]),
- appNameWithVersion() {
- //通过属性访问getters,Getter 会暴露为 store.getters 对象,可以以属性的形式访问这些值:
- return this.$store.getters.appNameWithVersion;
- },
- ...mapGetters(["firstLetter"]),
- inputValueLastLetter() {
- return this.inputValue.substr(-1, 1);
- }
- },
- methods: {
- handlerInput(val) {
- this.inputValue = val;
- },
- //
- ...mapMutations([
- "SET_USER_NAME", //将 `this.SET_USER_NAME()` 映射为 `this.$store.commit('SET_USER_NAME')`
- "SET_APP_NAME" //将 `this.SET_APP_NAME()` 映射为 `this.$store.commit('SET_APP_NAME')`
- ]),
- ...mapActions([
- "updateAppName"//将 `this.updateAppName()` 映射为 `this.$store.dispatch('updateAppName')`
- ]),
- handleChangeAppName() {
- this.SET_APP_NAME({
- appName: "newAppName"
- });
- this.SET_USER_NAME({
- userName: "shuyujie"
- });
- this.$store.commit("SET_APP_VERSION");
- },
- handleActionChangeAppName() {
- //第一种调用Action的方法
- //this.$store.dispatch('updateAppName')
- //第二种调用Action的方法
- this.updateAppName();
- }
- }
- };
- </script>
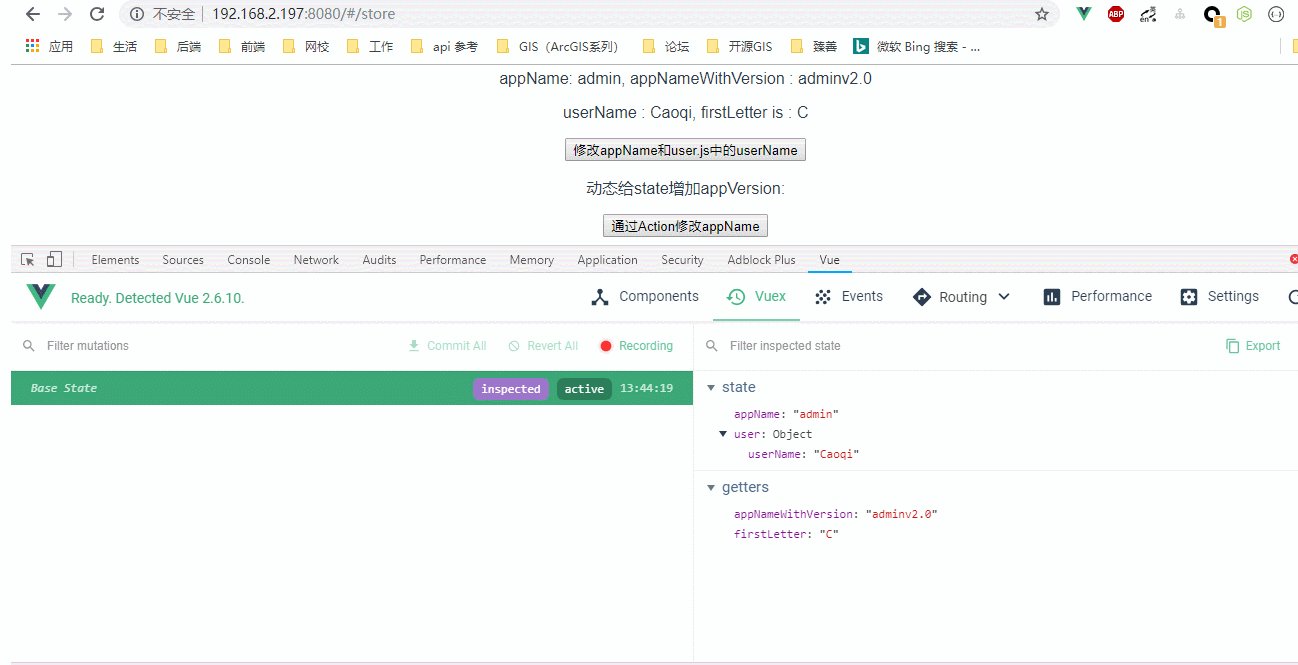
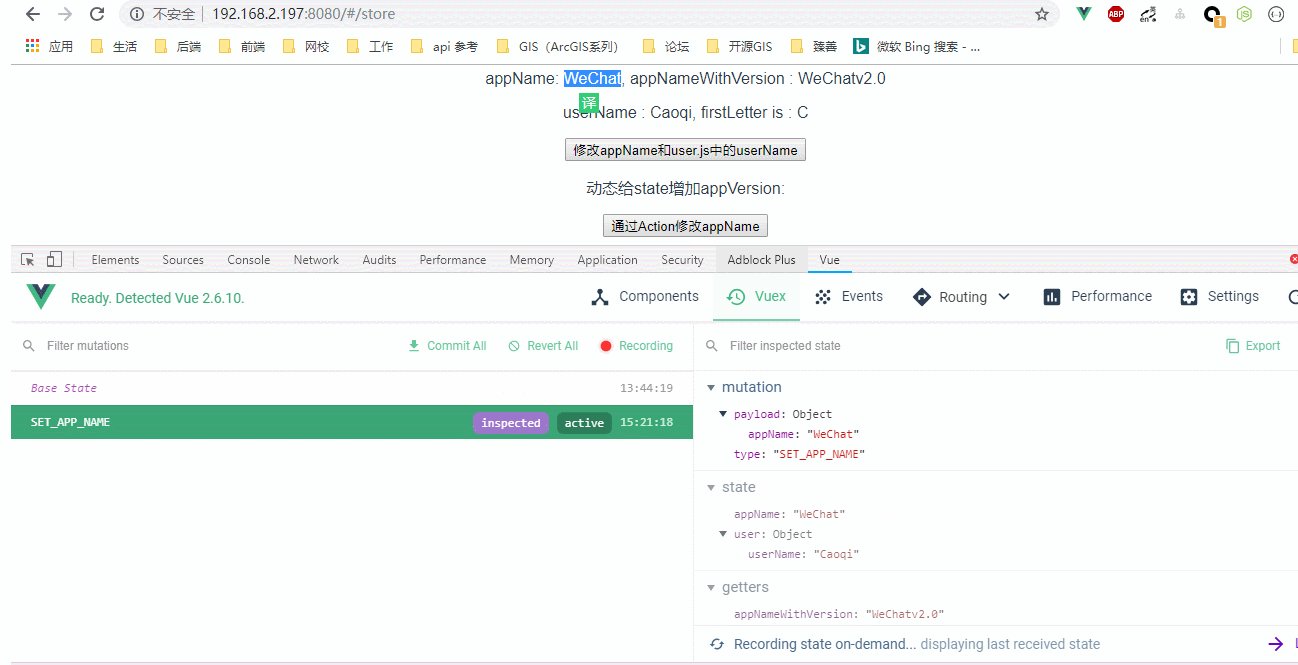
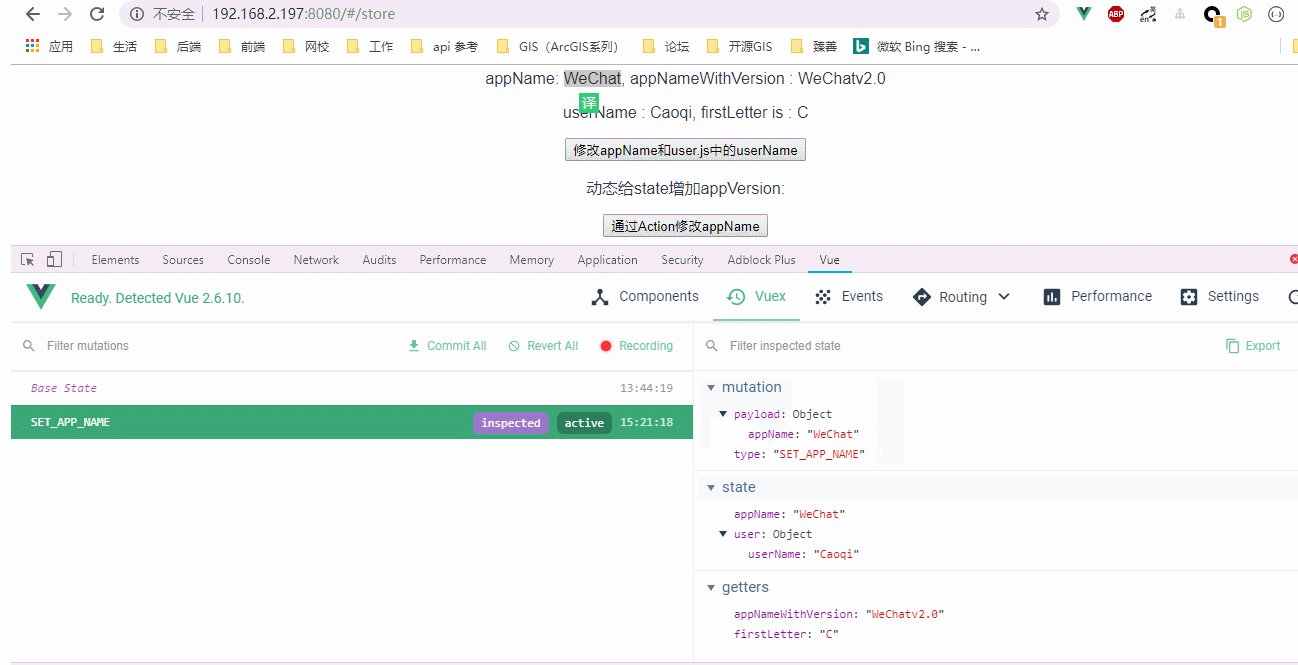
效果图:

从图中也可以看出 ,Action 提交的是 mutation,而不是直接变更状态。
Vuex基础-Action的更多相关文章
- Vuex 基础
其他章节请看: vue 快速入门 系列 Vuex 基础 Vuex 是 Vue.js 官方的状态管理器 在vue 的基础应用(上)一文中,我们已知道父子之间通信可以使用 props 和 $emit,而非 ...
- vuex 基础:教程和说明
作者注:[2016.11 更新]这篇文章是基于一个非常旧的 vuex api 版本而写的,代码来自于2015年12月.但是,它仍能针对下面几个问题深入探讨: vuex 为什么重要 vuex 如何工作 ...
- vue之mapMutaions的使用 && vuex中 action 用法示例 && api.js的使用
vue之mapMutations的使用 我们通过Mutation来改变store中的state,方法往往是在子组件中使用 this.$store.commit(); 来实现,但是这样的缺点是不容易查看 ...
- Vuex基础-Module
官方API地址:https://vuex.vuejs.org/zh/guide/modules.html 前面几节课写的user.js就称为一个module,这样做的原因是:由于使用单一状态树,应用的 ...
- 前端vuex基础入门
vuex简介 是一个专门为vue.应用程序开的状态管理模式 它采用集中式存储管理应用的所有组件的状态 (类似于全局变量) 并以相应的规则保证以一种可预测的方式发生改变(相应式变化) 应用场景 多个视图 ...
- vuex基础入门
Vuex简介 vuex的安装和组成介绍 [外链图片转存失败(img-nWQUUuyh-1565273314232)(https://upload-images.jianshu.io/upload_im ...
- Vuex基础 -01 -实现简易计数器 -支持 加数/ 减数/ 奇数再加/ 异步加法(setTimeout 1000ms) -单组件演示语法
Vuex 的结构图 工程组织 Vuex的核心管理程序 store.js /* vuex的核心管理程序 */ import Vue from 'vue' import Vuex from 'vuex' ...
- vuex基础详解
vuex入门 安装 vuex为我们提供了两种使用方法 直接引入 vuex下载地址:https://unpkg.com/vuex@2.0.0 下载之后用< script >标签包裹引入即可 ...
- [转]Java Web基础——Action+Service +Dao三层的功能划分
原文地址:http://blog.csdn.net/inter_peng/article/details/41021727 参考来源:http://www.xuebuyuan.com/2153333. ...
随机推荐
- java课后思考题(四)
1. 请运行以下示例代码StringPool.java,查看其输出结果.如何解释这样的输出结果?从中你能总结出什么? 输出结果: 结论: 在Java中,内容相同的字串常量(“Hello”)只保存一份以 ...
- java——Class、动态加载
Class和Object混淆了? Object: 任何类都是Object类的子类 Class: 任何类都是Class的实例对象 Class可以说是一种特殊的类,它表示的是类类型,Object仍然是Cl ...
- mysql 安装以及卸载 CentOS 7
wget https://dev.mysql.com/get/Downloads/MySQL-5.7/mysql-5.7.24-1.el7.x86_64.rpm-bundle.tar 安装:mkdir ...
- spring事务的传播性
<!--配置事务传播特性 --><tx:advice id = "txAdvice" transaction-manager = "txManage&q ...
- python 之serial
一 先按照 pywin32:pywin32是一个非常强大的Python扩展库,是Python调用Windows系统底层功能的最佳接口,不安装这个按照pyserial也没有用 二 按装pyserial ...
- socket编程(一)
因为下载器涉及到socket的知识,就花了一天学习了.因为时间原因分成几部分.(这里记录上的是基于Windows平台的) #include <stdio.h> #include <w ...
- pat1050. String Subtraction (20)
1050. String Subtraction (20) 时间限制 10 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue Giv ...
- HDU 4342——History repeat itself——————【数学规律】
History repeat itself Time Limit: 1000ms Memory Limit: 32768KB This problem will be judged on HDU. O ...
- ViewData、ViewBag和TempData比较
一.ViewData.ViewBag和TempData的定义 public dynamic ViewBag { get; } public ViewDataDictionary ViewData { ...
- Cookie概述
一.什么叫Cookie? Cookie翻译成中文是小甜点,小饼干,在Http中它表示服务器送给客户端浏览器的小甜点.其实Cookie就是一个键和一个值构成,随着服务器端的响应发送给客户端浏览器,然后客 ...
