第48课 thinkphp5添加商品库
思路:
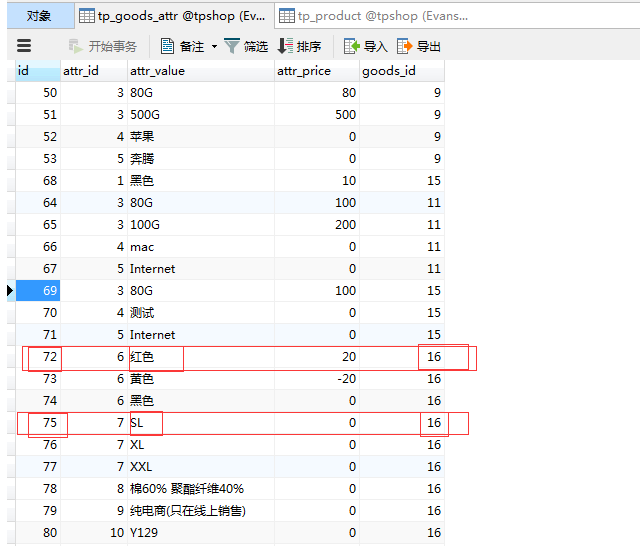
1. html页面里属性下拉框里的值是从goods_attr联attr里的查出来传到模板里的.在属性的下拉栏里展示出来

2. html页面里用二维数组的结构goods_attr[{$k}][]把数据提交过来.
<div class="widget-body">
<form action="" method="post">
<div class="flip-scroll">
<table class="table table-bordered table-hover">
<thead class="">
<tr>
{volist name="radioAttrRes" id="radioAttr"}
<th class="text-center">{$key}</th>
{/volist}
<th class="text-center" width="10%">库存量</th>
<th class="text-center" width="16%">操作</th>
</tr>
</thead>
<tbody>
<?php if($goodsProRes):
foreach($goodsProRes as $k0=>$v0):
?>
<tr>
<?php foreach($radioAttrRes as $k=>$v):?>
<td align="center">
<select name="goods_attr[{$k}][]">
<option value="">请选择</option>
<?php foreach($v as $k1=>$v1):
$arr=explode(',', $v0['goods_attr']);
if(in_array($v1['id'], $arr)){
$select='selected="selected"';
}else{
$select='';
}
?>
<option <?php echo $select;?> value="<?php echo $v1['id'];?>"><?php echo $v1['attr_value'];?></option>
<?php endforeach;?>
</select>
</td>
<?php endforeach;?>
<td align="center"><input type="text" name="goods_num[]" style="text-align:center;" value="<?php echo $v0['goods_number'];?>"></td>
<td align="center"><a onclick="addtr(this);" class="btn btn-sm btn-azure btn-addon" href="javascript:;"><?php if($k0==0){ echo '+'; }else{ echo '-'; }?></a></td>
</tr>
<?php endforeach; else:?>
<tr>
<?php foreach($radioAttrRes as $k=>$v):?>
<td align="center">
<select name="goods_attr[{$k}][]">
<option value="">请选择</option>
<?php foreach($v as $k1=>$v1):?>
<option value="<?php echo $v1['id'];?>"><?php echo $v1['attr_value'];?></option>
<?php endforeach;?>
</select>
</td>
<?php endforeach;?>
<td align="center"><input type="text" name="goods_num[]" style="text-align:center;" value=""></td>
<td align="center"><a onclick="addtr(this);" class="btn btn-sm btn-azure btn-addon" href="javascript:;">+</a></td>
</tr>
<?php endif;?>
</tbody>
</table>
</div>
<div style="height:40px;">
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">保存信息</button>
</div>
</div>
</div>
</form>>
</div>
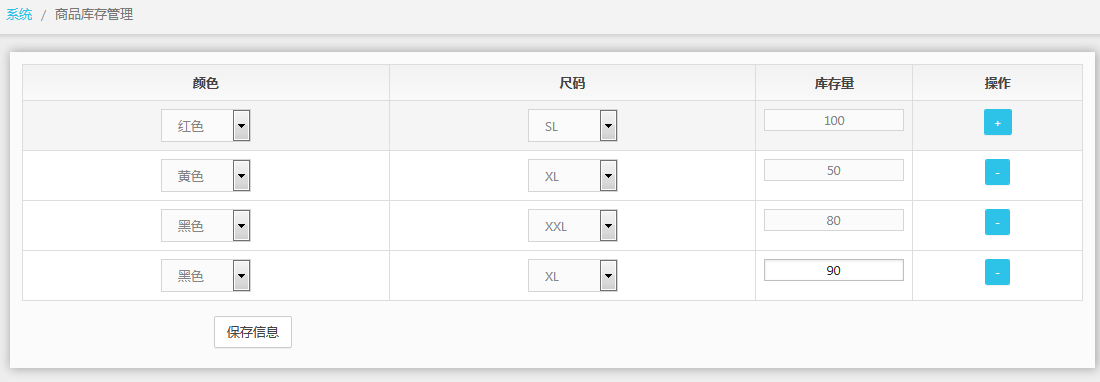
html页面打次的数据

3. html提交过来的数据中取goods_attr二维数组里的每个属性的第一个值用英文的逗号组合在一起对应相应的价格存入product表里(goods_num里的键名和goods_attr里属性值的键名一样).
打印的数据:
//goods_num里的键名和goods_attr里属性值的键名一样
Array
(
[goods_attr] => Array
(
[颜色] => Array
(
[0] => 72
[1] => 73
[2] => 74
[3] => 74
)
[尺码] => Array
(
[0] => 75
[1] => 76
[2] => 77
[3] => 76
)
)
[goods_num] => Array
(
[0] => 100
[1] => 50
[2] => 80
[3] => 90
)
)
// 库存
public function product($id){
if(request()->isPost()){
$data=input('post.');
$goodsAttr=$data['goods_attr'];
$goodsNum=$data['goods_num'];
$product=db('product');
foreach ($goodsNum as $k => $v) {
$strArr=array();
foreach ($goodsAttr as $k1 => $v1) {
$strArr[]=$v1[$k]; //goods_num里的键名和goods_attr里属性值的键名一样
}
sort($strArr);
$strArr=implode(',', $strArr);
$product->insert([
'goods_id'=>$id,
'goods_number'=>$v,
'goods_attr'=>$strArr
]);
}
$this->success('添加库存成功!');
return;
}
$_radioAttrRes=db('goods_attr')->alias('g')->field('g.id,g.attr_id,g.attr_value,a.attr_name')->join("attr a",'g.attr_id=a.id')->where(array('g.goods_id'=>$id,'a.attr_type'=>1))->select();
$radioAttrRes=array();
// 数组格式重组
foreach ($_radioAttrRes as $k => $v) {
$radioAttrRes[$v['attr_name']][]=$v;
}
// 获取商品的库存信息
$goodsProRes=db('product')->where('goods_id','=',$id)->select();
$this->assign([
'radioAttrRes'=>$radioAttrRes,
'goodsProRes'=>$goodsProRes,
]);
return view();
}
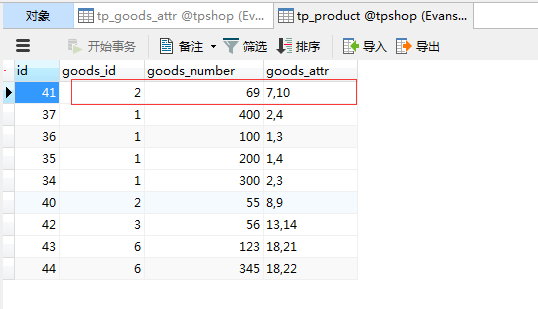
存入的product表里的效果

第48课 thinkphp5添加商品库的更多相关文章
- 第37课 thinkphp5添加商品基本信息及通过前置钩子上传商品主图 模型事件(勾子函数)
目录 手册地址: before_insert(新增之前的操作) 要实现的功能 思路 触发条件: 1. 控制器里必须要调用模型的save()方式保存数据,用insert()触发不了勾子函数的 2. 模型 ...
- 第39-43课 thinkphp5完成商品会员价格功能(后置勾子afterInsert)
目录 功能一:利用后置勾子,处理好商品主键id,会员的价格,再插入member_price表里. 要实现的功能: 思路: html里 控制器里 模型里的后置勾子afterInsert() 功能二:利用 ...
- JAVAEE——宜立方商城09:Activemq整合spring的应用场景、添加商品同步索引库、商品详情页面动态展示与使用缓存
1. 学习计划 1.Activemq整合spring的应用场景 2.添加商品同步索引库 3.商品详情页面动态展示 4.展示详情页面使用缓存 2. Activemq整合spring 2.1. 使用方法 ...
- 淘淘商城项目_同步索引库问题分析 + ActiveMQ介绍/安装/使用 + ActiveMQ整合spring + 使用ActiveMQ实现添加商品后同步索引库_匠心笔记
文章目录 1.同步索引库问题分析 2.ActiveM的介绍 2.1.什么是ActiveMQ 2.2.ActiveMQ的消息形式 3.ActiveMQ的安装 3.1.安装环境 3.2.安装步骤 4.Ac ...
- AI学习吧-购物车-添加商品接口
create接口流程 需求:向购物车添加商品 流程:写shopping_cart路由--->写ShoppingCart视图函数--->使用Authuser校验用户是否登录--->首先 ...
- ssh整合问题总结--在添加商品模块实现图片(文件)的上传
今天在做毕设(基于SSH的网上商城项目)中碰到了一个文件上传的需求,就是在后台管理员的商品模块中,有一个添加商品,需要将磁盘上的图片上传到tomcat保存图片的指定目录中: 完成这个功能需要两个步,第 ...
- 在VS中添加lib库的三种方法
注意: 1.每种方法也要复制相应的DLL文件到相应目录,或者设定DLL目录的位置,具体方法为:"Properties" -> "Configuration Prop ...
- 向modesim中添加alter库 (或者在每次仿真时将库文件加入仿真文件夹一起编译)
在ModelSim中进行仿真需要加入Quartus提供的仿真库,原因是下面三个方面: ·Quartus不支持Testbench: ·调用了megafunction或者lpm库之类的Alte ...
- 在ASP.NET 5中如何方便的添加前端库
(此文章同时发表在本人微信公众号“dotNET每日精华文章”,欢迎右边二维码来关注.) 题记:ASP.NET 5和之前的ASP.NET版本有很大的不同,其中之一就是对前端库的管理不再使用Nuget,而 ...
随机推荐
- POJ 1556 E - The Doors
题意:给定n堵墙,现在要你从(0,5)走去(10,5)的最短距离 思路:刚开始还想模拟,就是从(0,5)走,每次x向右一格,然后判断有没和线段相交就可以.但是它的们有可能是小数形式给出的,这样就GG了 ...
- (转)SELinux是什么意思,如何关闭?Linux下的防火墙用什么命令打开?
SELinux是什么意思,如何关闭?Linux下的防火墙用什么命令打开? 原文:http://blog.csdn.net/hhcccchh/article/details/12995539 SELin ...
- 【Linux】Xshell-Linux常用命令
(1)命令ls——列出文件 ls -la 给出当前目录下所有文件的一个长列表,包括以句点开头的“隐藏”文件 ls a* 列出当前目录下以字母a开头的所有文件 ls -l *.doc 给出当前目录下以. ...
- 《从0到1学习Flink》—— 介绍Flink中的Stream Windows
前言 目前有许多数据分析的场景从批处理到流处理的演变, 虽然可以将批处理作为流处理的特殊情况来处理,但是分析无穷集的流数据通常需要思维方式的转变并且具有其自己的术语(例如,"windowin ...
- mysql连接error,Establishing SSL connection without server's identity verification is not recommended. According to MySQL 5.5.45+, 5.6.26+ and 5.7.6+ requirements SSL connection .....
完整error Establishing SSL connection without server's identity verification is not recommended. Accor ...
- JS展示预览PDF。
刚好遇到需求,需要在手机端--展示一个电子收据,电子收据返回是PDF格式的,所以需要在前端上面去做PDF预览. 在学习过程中,了解到一种很简单,不需要任何插件的方法做PDF预览,但是这方法有局限性. ...
- mysql decimal类型与decimal长度用法详解
三者的区别介绍 float:浮点型,含字节数为4,32bit,数值范围为-3.4E38~3.4E38(7个有效位) double:双精度实型,含字节数为8,64bit数值范围-1.7E308~1.7E ...
- 关闭VAX的拼写检查_解决中文红色警告问题
菜单VAssistX->Visual Assistant X Options->Advanced->Underlines下 取消“Underline spelling errors ...
- 关于web开发中订单自动超时和自动收货的简单方法(window server)
最近做一个订单自动超时和自动收货的功能,因为以前是用的mysql 存储过程和定时器来完成,这次的业务逻辑相对复杂用以前的方式就不太合适,本来是准备使用定时执行php脚本来实现的,后来发现业务逻辑中使用 ...
- DB2数据库备份还原
恢复及备份NC DB2数据库步 一. 安装DB2数据库 解压db2v9.5ins.rar安装,在写此文档时客户一般用的是9.5: 注意不要将db2安装到系统盘: 二. Windows版本 1.数据库备 ...
