vue.js 二 路由懒加载
当项目小的时候,我没考虑要去找这个得解决方案,也幸好现在几乎能迁移的项目都整合在了一个vue的项目里面
才发现编译后的vendor.js变得异常的大,而且几乎在项目每一个页面都需要加载这一个js,项目内容变多了后,这个文件肯定会越来越大,而且变更也会很频繁。

官方的解决方案https://router.vuejs.org/zh-cn/advanced/lazy-loading.html
以前的引用方式可能是这样的
import Hello from '../pages/Hello'
import Index from '../pages/Index'
按照上面的方案直接更改一下引用方式就可以了
const Hello = r => require.ensure([], () => r(require('../pages/Hello')), 'group-b')
const Index = r => require.ensure([], () => r(require('../pages/Index')), 'group-a')
把属于同一个功能分类的组件或者某个路由下的组件打包放在同一个chunk中,只需要给chunk命名,提供require.ensure第三个参数作为chunk的名称
Webpack 将相同 chunk 下的所有异步模块打包到一个异步块里面 —— 这也意味着我们无须明确列出 require.ensure的依赖(传空数组就行)
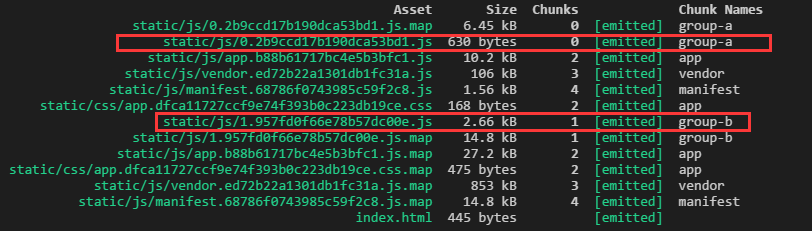
打包结果如下:

其实这是webpack代码分割的一个方法,有关require.ensure()的更多用法请参考:http://www.css88.com/doc/webpack2/guides/code-splitting-require/
-------------------
为什么要这么干呢
如果按照import直接引用vue的组件,刚开始可能项目页面不多可能察觉不到这样做的用处,当项目中路由有几十个或者更多的组件需要引用,webpack默认将所有的js打包为一个文件:
app.[contenthash].js
然后这个文件会越来越庞大,这个文件即使你在访问首页默认页等时候需要被加载,然而这个文件不进行分割的话,可能有好几兆甚至几十兆
大多数的项目首页可能没啥交互特别复杂的功能,却要强制加载首页并不会用的其他页的资源,而且首页也是访问量最大的,为了节省资源,为了加快首页访问速度,也需要按需加载才行啊
所以webpack就有了require.ensure代码分割。
另外需要注意的是,require.ensure 内部依赖于 Promises。 如果你在旧的浏览器中使用 require.ensure 请记得shim Promise es6-promise polyfill
今天再看vue-router的懒加载文档时候,才发现下面还有一段
把组件按组分块
const Foo = () => import(/* webpackChunkName: "group-foo" */ './Foo.vue')
const Bar = () => import(/* webpackChunkName: "group-foo" */ './Bar.vue')
const Baz = () => import(/* webpackChunkName: "group-foo" */ './Baz.vue')
通过注释语法来提供chunk name,但是webpack的版本要高于2.4的版本。
vue.js 二 路由懒加载的更多相关文章
- 「Vue.js」Vue-Router + Webpack 路由懒加载实现
一.前言 当打包构建应用时,Javascript 包会变得非常大,影响页面加载.如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了.结合 Vue ...
- vue-router路由懒加载(解决vue项目首次加载慢)
懒加载:----------------------------------------------------? 也叫延迟加载,即在需要的时候进行加载,随用随载. 为什么需要懒加载? 像vue这种单 ...
- 【巷子】---vue路由懒加载---【vue】
一.懒加载 也叫延迟加载或者按需加载,即在需要的时候进行加载, 二.为什么要使用懒加载 像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要 ...
- vue项目性能优化(路由懒加载、gzip加速、cdn加速)
前端工程性能优化一说意义深远悠长,本章主要介绍除了一些基础优化外如何实行路由懒加载.Gzip加速.CDN加速,让网页飞的快一些. 基础优化 老生常谈的一些: 不要在模板中写复杂的表达式 慎用watch ...
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
- vue路由懒加载及组件懒加载
一.为什么要使用路由懒加载 为给客户更好的客户体验,首屏组件加载速度更快一些,解决白屏问题. 二.定义 懒加载简单来说就是延迟加载或按需加载,即在需要的时候的时候进行加载. 三.使用 常用的懒加载方式 ...
- vue进阶:vue-router之导航守卫、路由元信息、路由懒加载
1.导航被触发 2.在失活的组件里调用离开守卫:beforeRouteLeave —— 组件内守卫(离开组件). 3.调用全局的beforeEach守卫 —— 全局守卫(进入组件). 4.在重用组件里 ...
- vue(18)路由懒加载
什么是路由懒加载 官方的解释: 当打包构建应用时,JavaScript 包会变得非常大,影响页面加载. 如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更 ...
- Vue 路由懒加载, VueRouter一步完成Vue的路由懒加载 一行代码搞定懒加载
Vue Router路由配置中的component里面配置即可 1 // 路由懒加载的方式加载组件 2 3 component: () => import('@/views/Detail'), ...
随机推荐
- 转 rman-08120 以及查询隐含参数
rman-08120 We need RMAN to automatically purge archivelogs from the FRA once they are applied to the ...
- QT 简单的计算器例子
开发工具:vs2010.qt5.1 1使用vs新建工程,Base Class 选择QDialog
- ST的MCU系列
一 STM32F1(M3)系列: 超值型系列STM32F100- 24 MHz最高主频 带马达控制和CEC功能 基本型系列STM32F101 - 36 MHz最高主频,具有高达1M字节的片上闪存 U ...
- Linux Shell中的反引号,单引号,双引号
反引号位 (`) 位于键盘的Tab键的上方.1键的左方.注意与单引号(')位于Enter键的左方的区别. 在Linux中起着命令替换的作用.命令替换是指shell能够将一个命令的标准输出插在一个命令行 ...
- Maven基本使用汇总
1. 基础问题 0.eclipse工程转maven工程:工程->右键->configure->convert to maven project 1.pom.xml总是在项目的根目录. ...
- SQL中改变列的数据类型
一.该列非主键.无default约束 直接更新: alter table 表名 alter column 列名 数据类型 二.该列为主键列.无default约束 (1)删除主键 alter table ...
- 转载:Maven实战—Dependencies与DependencyManagement的区别
致敬作者,支持原创.原文地址:https://www.cnblogs.com/feibazhf/p/7886617.html 在上一个项目中遇到一些Jar包冲突的问题,之后还有很多人分不清楚Depen ...
- java 整型相除得到浮点型
public class TestFloatOrDouble { public static void main(String[] args) { Point num1 = new Point(84, ...
- mysql set names 命令和 mysql字符编码问题
先看下面的执行结果: (root@localhost)[(none)]mysql>show variables like 'character%'; +--------------------- ...
- Unity3d 游戏中集成Firebase 统计和Admob广告最新中文教程
之前写过俩相关的教程,最近发现插件官方更新了不少内容,所以也更新一篇Firebase Admob Unity3d插件的教程,希望能帮到大家. Firebase Admob Unity3d插件是一个Un ...
