项目一:第三天 收派标准添加 收派标准分页查询(基于datagrid实现) 收派标准修改快递员添加 快递员列表查询
1、收派标准添加
n jQuery easyUI window使用
n jQuery easyUI form表单校验
n 收派标准添加页面调整—url params
n 服务端实现—三层
2、jQuery easyUI datagrid 使用方式
n 将静态HTML渲染为datagrid样式(html方式)
n 发送ajax请求获取动态json数据构造datagrid(html方式)
n 使用easyUI提供的API(js方式)动态创建datagrid(掌握)
3、收派标准管理
n 收派标准分页查询(基于datagrid实现)
n 收派标准修改
4、快递员管理
n 快递员添加
快递员列表查询(no-Session)
-----------------------------------------------------------------------------
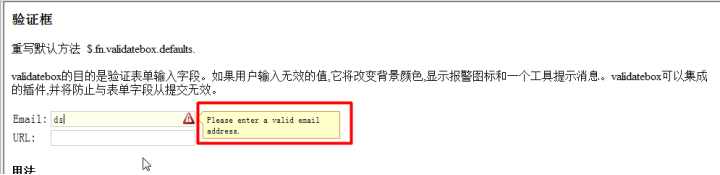
1.1 Validatebox表单校验


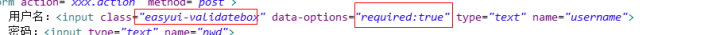
1、 给input加样式class=”easyui-validatebox”
2、 设置校验规则:
a) 非空规则 required:true

b) 其他规则:通过validType:指定规则
3、 在提交表单之前做表单校验:调用FORM的validate方法
1.1 通过调用easyui的API(js)创建datagrid(掌握)
1、 在页面中添加table元素给出id
2、 页面加载完成调用API datagrid将数据表格创建,通过json对象设置数据表格属性
当显示分页组件:
点击分页按钮发送请求,提交两个参数page(当前页数) rows(每页显示记录数)
服务端响应返回符合规范数据json对象: total(总记录数) rows(当前页的数据)
{
total: 12,
rows:[]
}
通过js方式创建数据表格
<table id="dg"></table>
<script type="text/javascript">
$('#dg').datagrid({
url:'../data/user.json', //发送请求 数据来源
columns:[[ //展示数据
{field:'id',title:'编号',width:100},
{field:'name',title:'姓名',width:100},
{field:'age',title:'年龄',width:100,align:'right'}
]],
pagination:true,//展示分页栏
/*
请求:提交参数
、rows(每页显示记录数)
响应:响应json数据
{
total:100,
rows:[] //当前页记录
}
*/
toolbar:[{
iconCls: 'icon-edit',
text:"编辑",
handler: function(){ //点击事件
alert('edit')
}
},{
iconCls: 'icon-save',
text:"新增",
handler: function(){ //点击事件
alert('save')
}
},{
iconCls: 'icon-help',
text:'帮助',
handler: function(){alert('help')}
}] ,
rownumbers:true,
singleSelect:true,
striped:true,
pageSize:3,
pageList:[3,10]
});
</script>
1 收派标准分页

@Action("standardAction_pageQuery")
public String pageQuery() throws Exception {
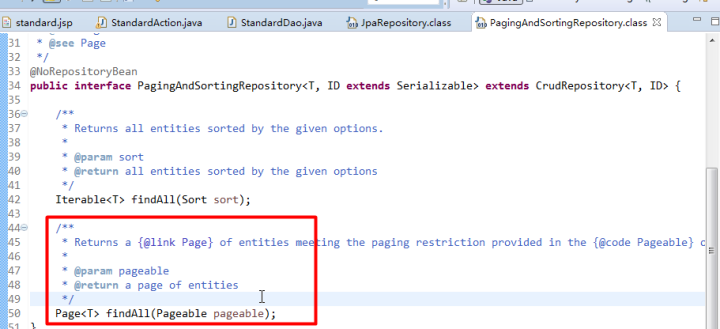
//dao中方法 Page<T> findAll(Pageable pageable);
//pageable:封装当前页 每页展示记录数
Pageable pageable = new PageRequest(page-1, rows);
//返回Page对象中:包含当前页记录 总记录数等
Page<Standard> page = standardService.pageQuery(pageable);
System.out.println("查询到总记录数:"+page.getTotalElements());
System.out.println("查询当前页记录:"+page.getContent());
Map<String, Object> map = new HashMap<>();
map.put("total", page.getTotalElements());
map.put("rows", page.getContent());
//转json gson;jsonlib,fastjson,jackson
//Jsonlib转json
//转对象,map 使用JSONObject
//转集合,数组说那个JSONArray
//将对象转为json
String json = JSONObject.fromObject(map).toString();
System.out.println(json);
ServletActionContext.getResponse().setContentType("text/json;charset=utf-8");
ServletActionContext.getResponse().getWriter().write(json);
return NONE;
1 实现收派标准修改功能
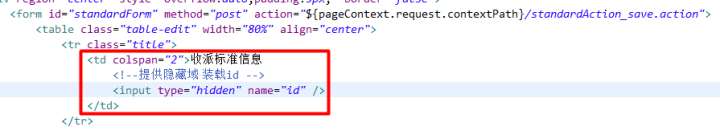
1.1 页面调整
查询easyui API:
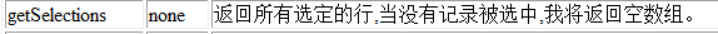
Datagrid的方法:获取选中的记录

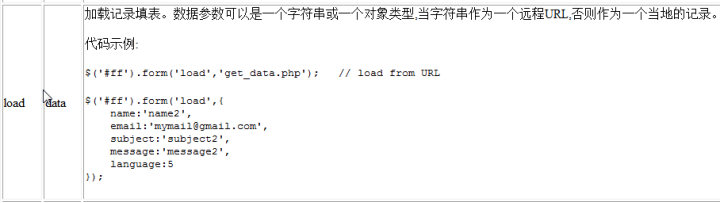
form表单方法:回显数
据
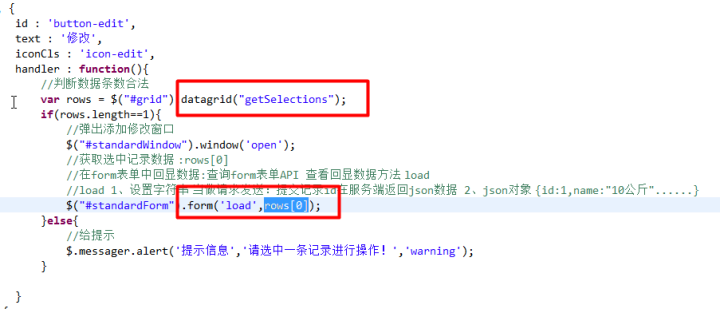
1、 给修改按钮设置点击事件:1判断2、获取选中记录3在表单中回显数据 4打开窗口


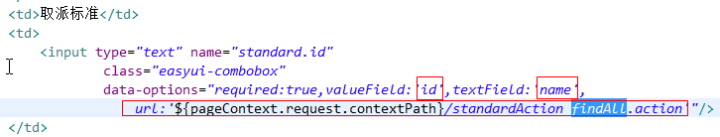
1.1 使用combobox展示收派标准数据
1、 页面:pages/base/courier.jsp
2、 修改combobox的url

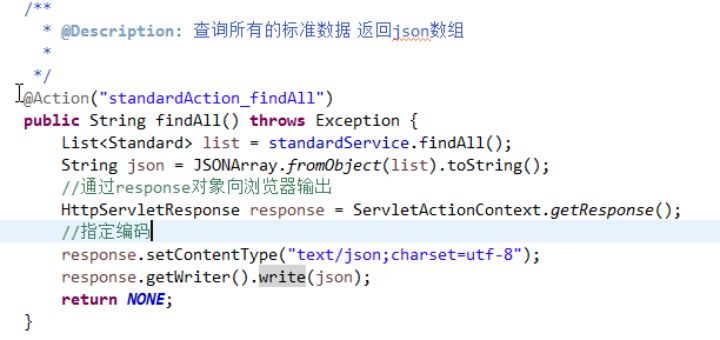
1、 在收派标准action中添加查询所有收派标准,返回json数组形式

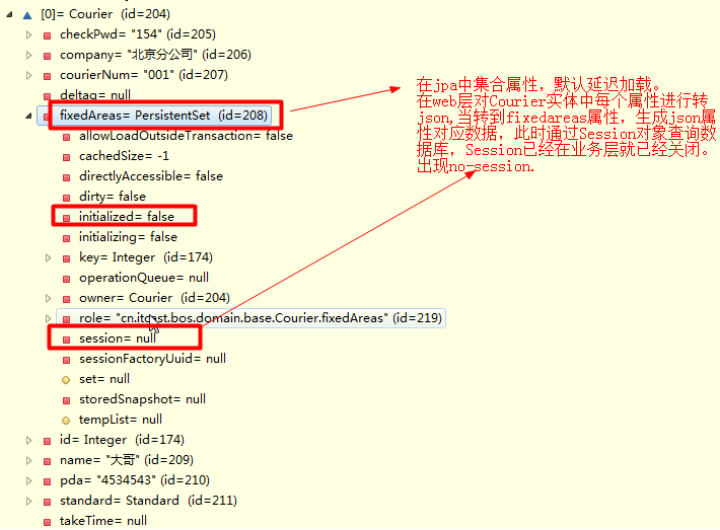
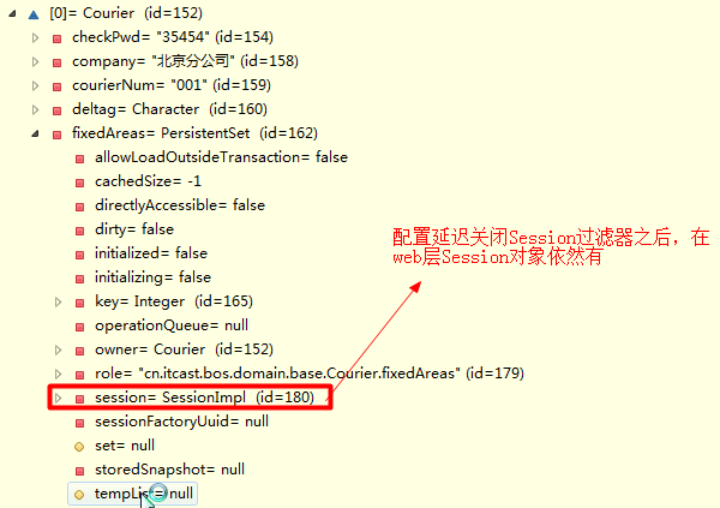
1.1 No session(理解)
初始化快递员对象中 定区集合
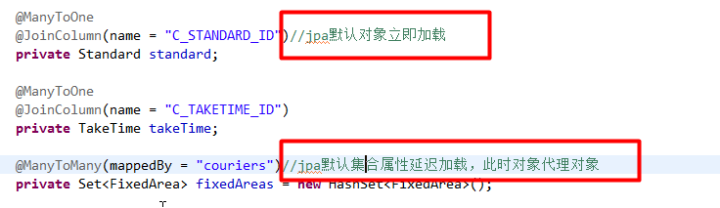
Web层转Courier对象为json串时候,对象中有fixedareas集合属性,jpa集合属性加载策略延迟加载。在action中转fixedareas集合为json串,通过代理对象查询数据库,action层中session已经关闭。

1、 解决方案:
1、 解决方案:方式一:使用过滤器延迟session生命周期:在web层(页面渲染完毕)关闭session
仅解决解决noSession问题
在web.xml中配置过滤器,当页面渲染完毕后关闭session
<!-- 必须放在struts2核心过滤器之前作用,延迟session生命周期 -->
<filter>
<filter-name>openEntityManagerInViewFilter</filter-name>
<filter-class>org.springframework.orm.jpa.support.OpenEntityManagerInViewFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>openEntityManagerInViewFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
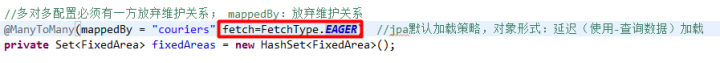
a) 方式二:将集合属性改为立即加载(效率低不用)


b) 方式三:
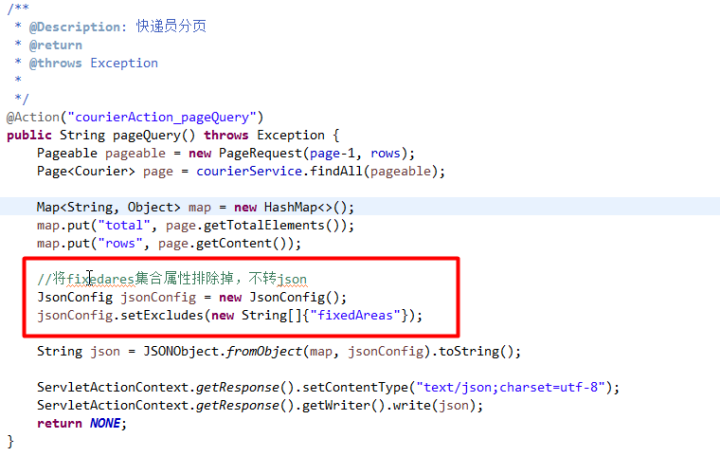
1、 方式二:将实体中不需要转json的属性排除掉


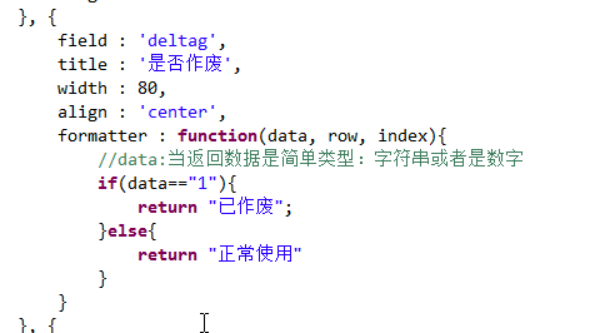
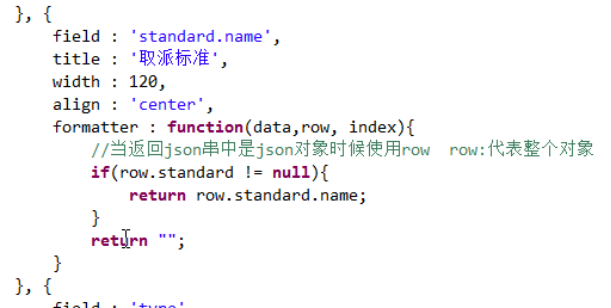
1、 页面中展示数据:


项目一:第三天 收派标准添加 收派标准分页查询(基于datagrid实现) 收派标准修改快递员添加 快递员列表查询的更多相关文章
- 直接拿来用!最火的iOS开源项目(一~三)
结束了GitHub平台上“最受欢迎的Android开源项目”系列盘点之后,我们正式迎来了“GitHub上最受欢迎的iOS开源项目”系列盘点.今天,我们将介绍20个在GitHub上非常受开发者欢迎的iO ...
- Hadoop学习笔记—20.网站日志分析项目案例(三)统计分析
网站日志分析项目案例(一)项目介绍:http://www.cnblogs.com/edisonchou/p/4449082.html 网站日志分析项目案例(二)数据清洗:http://www.cnbl ...
- 学习Coding-iOS开源项目日志(三)
继续前两篇,接着本第三篇<学习Coding-iOS开源项目日志(三)>讲解Coding-iOS开源项目. 前 言:作为初级程序员,想要提高自己的水平,其中一个有效的学习方法就是学习别人好的 ...
- Selenium Web 自动化 - 项目实战(三)
Selenium Web 自动化 - 项目实战(三) 2016-08-10 目录 1 关键字驱动概述2 框架更改总览3 框架更改详解 3.1 解析新增页面目录 3.2 解析新增测试用例目录 3. ...
- Vue2+VueRouter2+webpack 构建项目实战(三):配置路由,运行页面
制作.vue模板文件 通过前面的两篇博文的学习,我们已经建立好了一个项目.问题是,我们还没有开始制作页面.下面,我们要来做页面了. 我们还是利用 http://cnodejs.org/api 这里公开 ...
- SuperDiamond在JAVA项目中的三种应用方法实践总结
SuperDiamond在JAVA项目中的三种应用方法实践总结 1.直接读取如下: @Test public static void test_simple(){ PropertiesConfigur ...
- Cocos2d-x v3.1项目创建(三)
Cocos2d-x v3.1项目创建(三) Cocos2d-x官方为我们提供了用于创建.编译.运行和部署的一套命令行的工具集,也就是上篇文章中我们所提到的Cocos2d-Console,它位于我们的引 ...
- (转载)Android项目实战(三十二):圆角对话框Dialog
Android项目实战(三十二):圆角对话框Dialog 前言: 项目中多处用到对话框,用系统对话框太难看,就自己写一个自定义对话框. 对话框包括:1.圆角 2.app图标 , 提示文本,关闭对话 ...
- Android 项目优化(三):MultiDex 优化
在整理MultiDex优化之前,先了解一下Apk的编译流程,这样有助于后面针对MultiDex优化. 一.Apk 编译流程 Android Studio 按下编译按钮后发生了什么? 1. 打包资源文件 ...
随机推荐
- pygame躲敌人的游戏
#first.py# coding=utf- import pygame from pygame.locals import * from sys import exit from util impo ...
- 第三篇、dom操作续
一.属性操作 属性操作 attributes // 获取所有标签属性 setAttribute(key,value) // 设置标签属性 getAttribute(key) // 获取指定标签属性 r ...
- 算法(Algorithms)第4版 练习 1.5.12
package com.qiusongde; import edu.princeton.cs.algs4.StdIn; import edu.princeton.cs.algs4.StdOut; pu ...
- Codeforces 372B Counting Rectangles is Fun:dp套dp
题目链接:http://codeforces.com/problemset/problem/372/B 题意: 给你一个n*m的01矩阵(1 <= n,m <= 40). 然后有t组询问( ...
- Linux课程---9、安装RPM包(RPM的全称是什么)
Linux课程---9.安装RPM包(RPM的全称是什么) 一.总结 一句话总结: redhat package management 1.在Packages中查找和php相关的文件如何查找? ls ...
- getline()函数详解 (2013-03-26 17:19:58)
学习C++的同学可能都会遇到一个getline()函数,譬如在C++premer中,标准string类型第二小节就是“用getline读取整行文本”.书上给的程序如下: int main() { ...
- 一个可以拖拽的div
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 异常之: The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone.
在 MySQL 中执行命令试下: set global time_zone=’+8:00’ 设置为东8区 就不报错了. show variables like '%time_zone%'; 解释:在 ...
- Cookie是以文本文件保存在客户端的,所以说cookie对象从本质而言是 字符串,所以取值时用字符串,或其数组
- ACM学习历程—HDU5586 Sum(动态规划)(BestCoder Round #64 (div.2) 1002)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5586 题目大意就是把一段序列里面的数替换成f(x),然后让总和最大. 首先可以计算出初始的总和,以及每 ...
