js的内联和外部调用

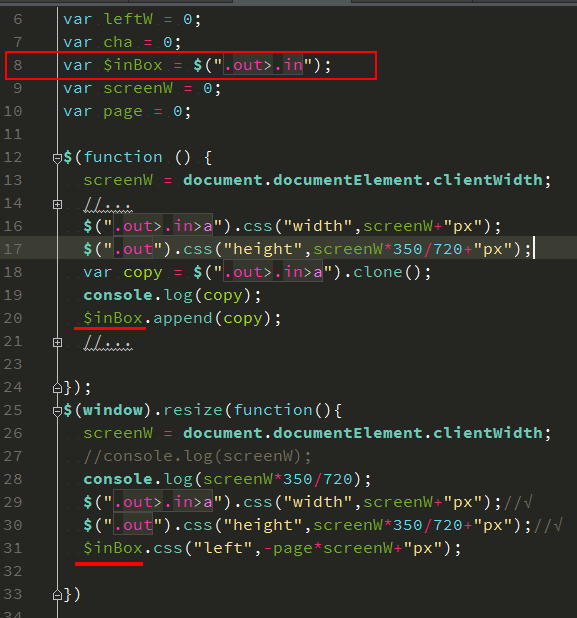
如上代码(实现轮播图的部分代码),若以内联形式写在html里,就不会出现异常。但是如果放在外部js文件中,并在html的head中调用,就会出现异常(不报错,但是轮播逻辑出现异常)。
解决:不使用全局变量$inBox,而直接使用$(".out>.in")。即将第20行、31行的$inBox替换成$(".out>.in")。逻辑就正确了。
更新
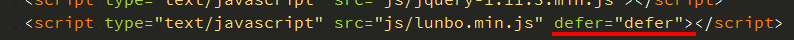
解决方法二:外部js不变,在html引用时,加上defer=“defer”,使延迟执行即可。

具体原理可以看下另一篇随笔。http://www.cnblogs.com/ivuu/p/7128496.html
解决方法三:外部js不变,在html中,引在body最后即可。

END
js的内联和外部调用的更多相关文章
- JS获取内联样式
JS获取内联样式 //获取内联样式 function getCss(obj,attr){//obj:对象,name:style属性 if(obj.currentStyle) { return obj. ...
- Vue.js style(内联样式)
Vue.js style(内联样式) 我们可以在 v-bind:style 直接设置样式: <div id="app"> <div v-bind:style=&q ...
- vue.js中内联样式style三元表达式
<span v-bind:style="{'display':config.isHaveSearch ? 'block':'none'}" >搜索</span&g ...
- Vue.js绑定内联样式
1.对象语法 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
- js三级内联
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 页面上使用 Thymeleaf 的内联js不当造成了 java.lang.StackOverflowError: null 问题
由于在页面上内联js使用不当,从而在从 Controller 跳转到页面时发生了以下错误: java.lang.StackOverflowError: null at org.thymeleaf.ut ...
- js和css内联外联注意事项
简单说:这两个问题其实是同一个问题,但是网上找了好久也找不到方法,外联的js和css文件里不能有任何HTML的标记注释,一旦有,浏览器就疯了!一去掉就好了!!! 问题:起因是网上看到一个css的表格样 ...
- 内联样式自动出现,一般是js控制写入的
内联样式自动出现,一般是js控制写入的
- 初探内联方式的 onload="doSomething()"为何要加"()"?而js代码的 onload="doSomething" 和 addEventListener 为何不加"()"?
问题引入:在看<Jquery基础教程>第四版的时,P34页有这样一段话 引用函数与调用函数 这里在将函数指定为处理程序时,省略了后面的圆括号,只使用了函数名.如果带着圆括号,函数会被立即调 ...
随机推荐
- python 开发微信 自定义菜单
1.再次重复说明,下面代码只是为了简单说明接口获取方式.实际中并不推荐,尤其是业务繁重的公众号,更需要中控服务器,统一的获取accessToken. vim basic.py #name: basic ...
- 面试题: 数据库 已看1 group by 和order by的练习 sql语句练习简单 有用
1.Sql 约束 http://www.cnblogs.com/henw/archive/2012/08/15/2639510.html 2.修改列类型 MySQL:ALTER TABLE table ...
- 很随意的让你了解 - 最小生成树之Prim算法
首先分成两个容器. 第一个容器就是装有生成树里面的顶点,第二个容器就是装有没有放入这个第一个容器中的顶点. 首先默认往第一个容器里面装一个顶点.然后..计算出第二个容器里所有顶点和这个顶点的距离.没有 ...
- 27、BLASTN的参数
转载:http://blog.sina.com.cn/s/blog_5ecfd9d90100ksui.html http://www.docin.com/p-704735699.html 与之前的bl ...
- <c和指针>学习笔记5动态内存分配和预处理器
1 动态内存 比如声明数组得时候,我们需要提前预估数组长度,分配大了浪费,少了就更不好操作了.从而引入动态分配,需要的时候再分配. (1)malloc和free void *malloc(size_t ...
- 【Qt文档阅读】Window and Dialog Widgets
Window and Dialog Widgets 没有嵌入到父控件中的控件(widget)称之为窗口(window).通常窗口带有边框和标题栏. Windows通常集成到桌面环境中,并且在某种程度上 ...
- Unity 中动态修改碰撞框(位置,大小,方向)
在Unity中,玩家处于不同的状态,要求的碰撞框的 位置/大小/方向 会有所改变,怎么动态的修改碰撞框呢? 下面是Capsure Collider(胶囊体)的修改: CapsuleCollider.d ...
- 【leetcode 114. 二叉树展开为链表】解题报告
思路:递归,将左子树变成单链表形式,再将右子树变成单链表形式,最后将左子树单链表的末端连接到右子树单链表表头,将根节点的左孩子置空 void flatten(TreeNode* root) { if ...
- Python 生成个性二维码
1.1 实验内容 本课程通过调用MyQR接口来实现生成个人所需二维码,并可以设置二维码的大小.是否在现有图片的基础上生成.是否生成动态二维码. 本课程主要面向Python3初学者. 1.2 知识点 P ...
- Python中的矩阵、多维数组:Numpy
Numpy 是Python中科学计算的核心库.它提供一个高性能多维数据对象,以及操作这个对象的工具.部分功能如下: ndarray, 具有矢量算术运算和复杂广播能力的快速且节省空间的多维数组. 用于对 ...
