jquery——尺寸
1. 获取和设置元素的尺寸

2. 获取元素相对页面的绝对位置:offset()
这种方式增加的盒子不会对之前的结构产生影响
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手风琴</title>
<script type="text/javascript" src="jquery-1.12.4.min.js"></script>
<script type="text/javascript"> $(function () {
var $pos = $('.pos');
var pos = $pos.offset(); var w = $pos.outerWidth();
// alert(pos.left);
// console.log(pos);
$('.pop').css({left:pos.left+w,top:pos.top}); $pos.mouseover(function () {
$('.pop').show();
}); $pos.mouseout(function () {
$('.pop').hide();
});
})
</script>
<style type="text/css"> .box{
width:100px;
height:100px;
background-color: hotpink;
margin-bottom: 10px;
} .pos{
margin-left:500px; } .pop{
width:100px;
height:100px;
background-color: gold;
position:fixed;
left:0;
top:0;
display: none;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
<div class="box pos"></div>
<div class="box"></div>
<div class="pop">提示信息</div>
</body>
</html>
3. $(window).height(): 获取可视区的高度(桌面显示的一个窗口的大小)
4. $(document).height(): 获取页面高度
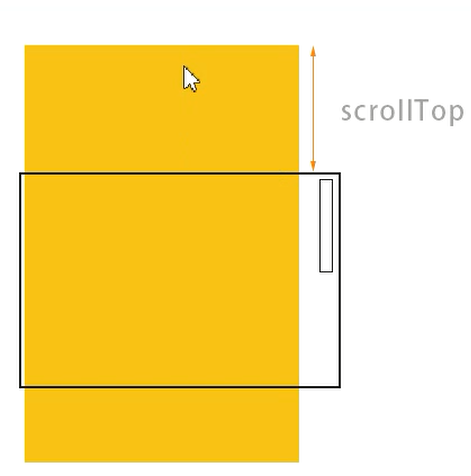
5. $(document).scrollTop();$(document).scrollLeft(): 获取页面滚动距离

jquery——尺寸的更多相关文章
- 实现文字自动横移--- jquery尺寸相关函数
效果图: 一实现文字自动横移 <style type="text/css"> #demo {overflow:scroll;width:740px; } #indemo ...
- jQuery 基础(4)jQuery 尺寸
jQuery 尺寸方法jQuery 提供多个处理尺寸的重要方法:width()height()innerWidth()innerHeight()outerWidth()outerHeight()jQu ...
- jQuery 尺寸
通过 jQuery,很容易处理元素和浏览器窗口的尺寸. jQuery 尺寸 方法 jQuery 提供多个处理尺寸的重要方法: width() height() innerWidth() innerHe ...
- 关于jquery尺寸的总结
以前总是对jquery的尺寸稀里糊涂,有需要的可以看下下面的代码: ①页面布局如下: <!doctype html> <html> <head> <meta ...
- jquery尺寸和jQuery设置和获取内容方法
一.jquery尺寸 jQuery 提供多个处理尺寸的重要方法: width() 设置或返回元素的宽度(不包括内边距.边框或外边距),括号中可填数值宽度参数,无单位 height() 设置或 ...
- jQuery尺寸
jQuery 尺寸 jQuery width() 和 height() 方法 width() 方法设置或返回元素的宽度(不包括内边距.边框或外边距). height() 方法设置或返回元素的高度(不包 ...
- jQuery尺寸算法
我们默认都统一是采用offsetWidth或者offsetHeight取值了,但我们知道关于这2个尺寸的算法是这样的: offsetWidth = border-left-width + paddin ...
- 图解JQUERY尺寸及位置定义
最近在学习JQUERY的一些应用,接触到了JQUERY对于元素尺寸及位置定义,还有就是配合浏览器尺 寸及状态的计算所做出的一些动画特效.其实像这类JQUERY应用无外乎涉及这些属性的调用:innerH ...
- jQuery 尺寸 方法
jQuery 提供多个处理尺寸的重要方法: width() height() innerWidth() innerHeight() outerWidth() outerHeight()
随机推荐
- Swift访问控制
参考博客原文链接 http://www.jianshu.com/p/604305a61e57 http://www.hangge.com/blog/cache/detail_524.html 我的总结 ...
- 【转】 Pro Android学习笔记(三九):Fragment(4):基础小例子-续
目录(?)[-] Step 3实现简介显示类DetailFragment 创建实例 编写所需的生命周期代码 Step 4实现showDetailint index如何管理fragment fragme ...
- 关于使用C# 启动msi失败的问题
原以为在启动msi是件小儿科的事,上代码: ProcessStartInfo psi = new ProcessStartInfo(); psi.FileName = "C:\\myTest ...
- C#设计模式(11)——外观模式
一.概念 外观模式提供了一个统一的接口,用来访问子系统中的一群接口.外观定义了一个高层接口,让子系统更容易使用.使用外观模式时,我们创建了一个统一的类,用来包装子系统中一个或多个复杂的类,客户端可以直 ...
- 17_点击事件第四种写法_布局文件添加onclick属性
尽量不要用第四种点击事件的写法.在一万多行代码中发现了一个没被调用的代码 public void call(View v){//第四种写法参数一定是View v //public void call( ...
- 菜鸟级的Git与GitHub使用总结(转)
菜鸟级的Git与GitHub使用总结 原创 2016年12月01日 14:58:30 1792 前言 这几天一直在折腾学习Git和GitHub的使用.几天下来,在网上查阅了大量的资料,总算有一些成果. ...
- 六种获取配置properties文件的方法
总结一下六种获取配置properties文件的方法,代码如下: package com.xujingyang.test ; import java.io.BufferedInputStream ; i ...
- ubuntu安装配置ApachePhpMysql
1.安装之前先sudo源 sudo apt update 2.安装Apache2 sudo apt install apache2 3.更改默认目录: vi /etc/apache2/apache2. ...
- Koa1 框架
安装创建项目: 1.一定要全局安装(koa1.2和koa2都己经支持) npm install koa-generator -g 2.koa1 生成一个test项目,切到test目录并下载依赖 koa ...
- Angular08 依赖注入
1 angular应用中依赖注入的工作原理 技巧01:在模块级别进行注册时所有在应用级别的组件都可以使用,因为主模块会导入其他模块,所以在模块中注入就相当于在主模块进行注入操作:懒加载的模块除外 技巧 ...
