处理移动端自适应布局的方法- calc()与vw
在处理移动端自适应布局时,目前前端最流行的方法应该就是使用媒体查询,来设置HTML的字体大小,然后用rem为单位对Dom的宽高进行设置,这个方法的优势在于兼容性方面很好,劣势则在于当前市场上不同的机型太多,尺寸种类比较杂,所以要想做到所以尺寸机型都能适应,工作量相对比较大。目前也有人会选择用百分比进行布局,这个布局方法在仅仅处理元素的宽高上面非常好用,但是当js中要对dom元素的尺寸进行设置时,百分比的局限性就出来了,还有就是dom元素的font-size没办法用页面宽度百分比对他进行大小设置,也就是一个元素宽高在占比页面50%时,一段文字会在不同宽度的手机屏幕上显示不同的行数。如下:
这是在iPhone4中的显示,

这是在iPhone6中的显示,

因此如何让页面所有元素都能做到自适应,这是目前需要解决的问题。这时候,C3中的一个新的长度单位——VW。这个单位的说明是:相对于视口的宽度。视口被均分为100单位的vw,也就是说在375宽度的屏幕中,1vw等于3.75px,320的屏幕中,1vw等于3.2px。这样的话对于不同尺寸的屏幕有了一个统一的单位来进行衡量,这时我们再结合rem,即对HTML设置字体大小font-size:calc(100vw/18.75)——这是以iPhone6的尺寸为设计图时做的计算,此时在iPhone6尺寸的页面中1rem为20px;通过对设计图的还原,此时页面元素的大小已经可以等比例适应任意宽度的终端了。
这是通过这个设置在iPhone4中的显示效果:

这是通过设置在iPhone6中的显示效果:

我们可以看到,两种机型上的显示效果已经完全一样了。
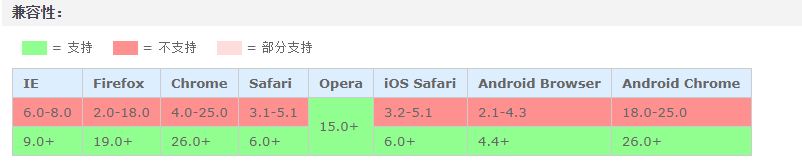
当然,这种方法目前存在的最大问题仍然是兼容问题
目前VW单位的兼容性仍然不容乐观,但是对在做混合APP的部分同行来说,基本就不存在这个问题了,并且随着设备的更新迭代,相信在将来通过这种方法进行布局将会逐渐普及开来。
处理移动端自适应布局的方法- calc()与vw的更多相关文章
- PC端自适应布局
截止目前,国内绝大多数内容为主的网站(知乎,果壳,V2EX,网易新闻等)均使用内容区定宽布局,大多数电商网站(网易考拉,京东,聚美优品)也使用了内容区定宽的布局,也有些网站使用了自适应布局: 天猫 内 ...
- css3 calc()属性介绍以及自适应布局使用方法
前端知识 Calc()介绍 calc的英文是calculate的缩写,中文为计算的意思,是css3的一个新增的功能,用来只当元素的长度.比如说:你可以用calc()给元素margin.padding. ...
- 移动端自适应布局 rem方案
1.viewport.js (function(window, document) { // 给hotcss开辟个命名空间,别问我为什么,我要给你准备你会用到的方法,免得用到的时候还要自己写. con ...
- flexible.js结合rem实现移动端自适应布局
1. 配置开发工具(sublime)插件 https://github.com/flashlizi/cssrem 注意: 只有在‘.css’后缀文件才能使用此插件功能 2. 在h ...
- 常见css水平自适应布局
左右布局,左边固定,右边自适应布局 BFC方法解决 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ...
- 【转】CSS深入理解流体特性和BFC特性下多栏自适应布局
这篇文章发布于 2015年02月12日,星期四,23:36,归类于 css相关. 阅读 30873 次, 今日 63 次 by zhangxinxu from http://www.zhangxinx ...
- css---【vw,vh】进行自适应布局单位
在进行CSS3自适应布局,会用到 vw 和 vh 进行布局 视口单位(Viewport units) 什么是视口? 在桌面端,视口指的是在桌面端,指的是浏览器的可视区域:而在移动端,它涉及3个视口:L ...
- 关于使用rem单位,calc()进行自适应布局
关于css中的单位 大家都知道在css中的单位,一般都包括有px,%,em等单位,另外css3新增加一个单位rem. 其中px,%等单位平时在传统布局当中使用的比较频繁,大家也比较熟悉,不过px单位在 ...
- 使用css3中calc()进行自适应布局
calc()能做什么? calc()可以通过计算得到元素的宽度或者高度,让我们很容易进行自适应布局. 你可以为一个div元素,使用百分比.em.px和rem单位值计算出其宽度或者高度,比如说“widt ...
随机推荐
- 实验吧之Canon
解压zip文件得到一个mp3文件和一个zip压缩包,解压需要密码,那密码就在mp3里面,使用MO3Stego好像不能解析出文本,说明解析需要密码,此时通过网上的讨论说标题Canon就是密码,就试着用了 ...
- springcloud系列11 整合微服务网关zuul
这个模块是一个独立的模块所以需要建立一个模块, 首先引入: 依赖pom.xml <?xml version="1.0" encoding="UTF-8"? ...
- Oracle11g 脚本创建表空间和用户
/*分为四步 *//*第1步:创建临时表空间 */create temporary tablespace emaoyi_temp tempfile 'D:\app\Administrator\prod ...
- sharepoint_study_10
描述:想页面添加一段脚本效果如图所示 图示: 代码(脚本编辑器): <div class="index-links"> <a class=" index ...
- eclipse中找不到base64包的解决方法
eclipse中找不到base64包的解决方法 2017年08月26日 11:05:26 yzp_leo 阅读数:634 标签: javaeclipsebase64更多 个人分类: 日记 ecli ...
- Socket通信客户端和服务端代码
这两天研究了下Socket通信,简单实现的客户端和服务端代码 先上winfrom图片,客户端和服务端一样 服务端代码: using System; using System.Collections.G ...
- PHP、thinkPHP5.0开发网站文件管理功能(三)编辑文件
public function edit(){ $file = iconv('UTF-8','GB2312',urldecode(input('file'))); if(empty($file)|| ...
- java——极简handler机制
handler机制要做的事情: 1.把一堆从四面八方传来的message加到一个队列中,这个队列就是MessageQueue. 2.将MessageQueue中的队头Message取出,并使用这个me ...
- java——HashMap、Hashtable
Map:类似Python的字典 HashMap: 不支持线程的同步,即同一时刻不能有多个线程同时写HashMap: 最多只允许一条记录的键值为null,不允许多条记录的值为null HashMap遍历 ...
- mysql 安装以及卸载 CentOS 6.9
mysql官网下载地址:https://dev.mysql.com/downloads/mysql/ 本次操作系统是 阿里云服务器 CentOS 6.9 64位 下载得到tar 包: mysql ...
