ZBar开发详解
博客转载自:https://blog.csdn.net/skillcollege/article/details/38855023
什么是ZBar?
ZBar是一个开源库,用于扫描、读取二维码和条形码。支持的二维码包括:EAN/UPC,QR等。
如果你是一个iPhone应用开发人员,做到二维码模块的时候,是不是会考虑ZBar开源项目来助你一臂之力呢?可是我这里说的是Android平台的开发,我为什么提到ZBar项目呢,难道我要用ZBar在Android平台扫描二维码吗?对的,没有错!这将会是一个极其不错的选择。为什么这么说呢,不是很多Android开发都是用Z*来解析二维码的么?好吧,Z*是我下一篇文章要写的,这里先抛砖引玉说一点点。我将Z*和ZBar做一个比较,说说它们的优缺点,便于大家的取舍。
- Z*项目的示例程序对于摄像头的控制写的非常全面,ZBar的没有
- ZBar基于C语言编写,解码效率高于Z*项目
- ZBar是日本人写的,对于中文解析会乱码这个肯定有人遇到过的,Z*不会乱码
- 扫描框的绘制,Z*的扫描框绘制是自定义View的,截取区域不好控制,ZBar的可以自定义,只要你会计算截取区
下载ZBar项目
编写ZBar示例程序
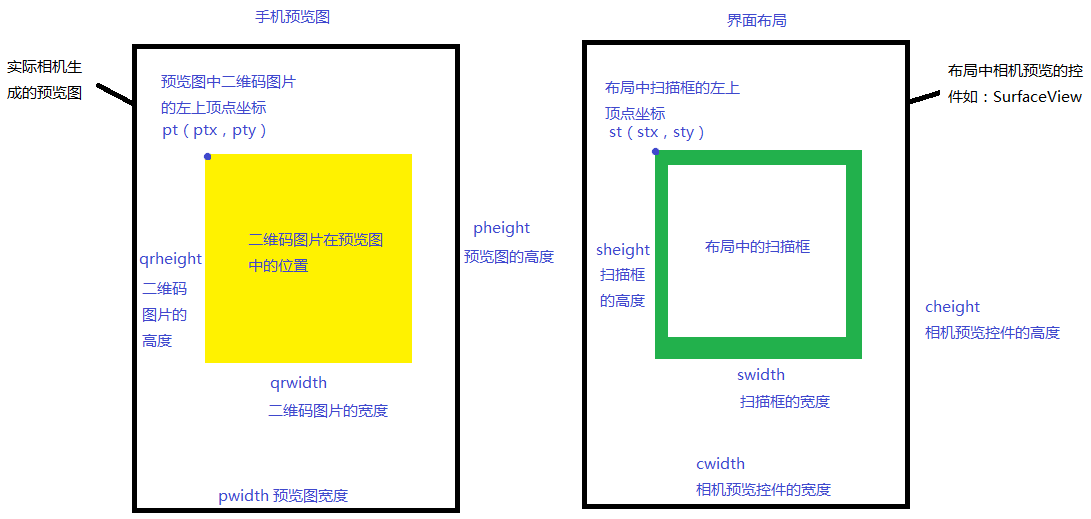
1. 着重介绍一下扫描截取界面的计算

pt: 预览图中二维码图片的左上顶点坐标,也就是手机中相机预览中看到的待扫描二维码的位置
qrheight: 预览图中二维码图片的高度
qrwidth: 预览图中二维码图片的宽度
pheight:预览图的高度,也即camera的分辨率高度
pwidth: 预览图的宽度,也即camera的分辨率宽度 st: 布局文件中扫描框的左上顶点坐标
sheight: 布局文件中扫描框的高度
swidth: 布局文件中扫描框的宽度
cheight:布局文件中相机预览控件的高度
cwidth: 布局文件中相机预览控件的宽度
其中存在这样一个等比例公式
ptx / pwidth = stx / cwidth
pty / pheight = sty / cheight
qrwidth / pwidth = swidth / cwidth
qrheight / pheight = sheight / cheight
并外一种表达形式
ptx = stx * pwidth / cwidth ;
pty = sty * pheight / cheight ;
qrwidth = swidth * pwidth / cwidth ;
qrheight = sheight * pheight / cheight ;
以上ptx,pty,qrwidth,qrheight四个参数也就是ZBar中解码是需要crop时传入的四个参数,如此便知道了截取区域应该如何计算了。这样扫描的灵活性都大大增强了
2. ZBar中文乱码的解决
ZBar扫描含有中文的二维码图片时,结果是乱码的,所以需要修改c文件重新编译打包so文件才行
a. 需要修改的文件是zbar/qrcode/qrdextxt.c文件
/*This is the encoding the standard says is the default.*/
latin1_cd=iconv_open("UTF-8","ISO8859-1");
修改为
/*This is the encoding the standard says is the default.*/
latin1_cd=iconv_open("UTF-8","GBK");
b. 重新编译zbar生成so文件
这个真的需要一定的NDK开发经验了,我个人只是了解一点点NDK的知识,所以在网上找到了一个大神的博客一步一步做下来才算是编译完成了。

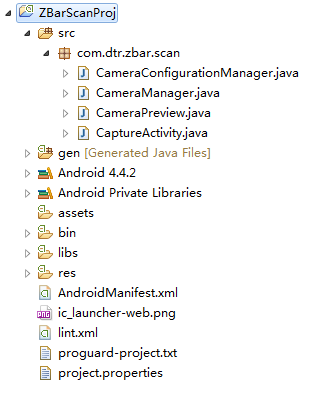
最后的编译项目架构

最终生成的so文件
本地方法调用
package com.dtr.zbar.build;
public class ZBarDecoder {
static {
System.loadLibrary("ZBarDecoder");
}
/**
* 解码方法
*
* @param data
* 图片数据
* @param width
* 原始宽度
* @param height
* 原始高度
* @return
*/
public native String decodeRaw(byte[] data, int width, int height);
/**
* 解码方法(需要裁剪图片)
*
* @param data
* 图片数据
* @param width
* 原始宽度
* @param height
* 原始高度
* @param x
* 截取的x坐标
* @param y
* 截取的y坐标
* @param cwidth
* 截取的区域宽度
* @param cheight
* 截取的区域高度
* @return
*/
public native String decodeCrop(byte[] data, int width, int height, int x, int y, int cwidth, int cheight);
}
我的ZBar编译源程序代码: 源码下载
3. 编写Android示例程序

其中CameraConfigurationManager和CameraManager两个类是从ZXing项目中拷贝过来的,方便管理照相机,下一篇的ZXing项目中会更全面的使用ZXing中关于camera的管理类,本篇只是抛砖迎玉。
b.布局界面代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <RelativeLayout
android:id="@+id/capture_container"
android:layout_width="match_parent"
android:layout_height="match_parent" > <FrameLayout
android:id="@+id/capture_preview"
android:layout_width="match_parent"
android:layout_height="match_parent" /> <ImageView
android:id="@+id/capture_mask_top"
android:layout_width="match_parent"
android:layout_height="120dp"
android:layout_alignParentTop="true"
android:background="@drawable/shadow" /> <RelativeLayout
android:id="@+id/capture_crop_view"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_centerHorizontal="true"
android:layout_below="@id/capture_mask_top"
android:background="@drawable/qr_code_bg" > <ImageView
android:id="@+id/capture_scan_line"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginBottom="5dp"
android:layout_marginTop="5dp"
android:src="@drawable/scan_line" />
</RelativeLayout> <ImageView
android:id="@+id/capture_mask_bottom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_below="@id/capture_crop_view"
android:background="@drawable/shadow" /> <ImageView
android:id="@+id/capture_mask_left"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_above="@id/capture_mask_bottom"
android:layout_alignParentLeft="true"
android:layout_below="@id/capture_mask_top"
android:layout_toLeftOf="@id/capture_crop_view"
android:background="@drawable/shadow" /> <ImageView
android:id="@+id/capture_mask_right"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_above="@id/capture_mask_bottom"
android:layout_alignParentRight="true"
android:layout_below="@id/capture_mask_top"
android:layout_toRightOf="@id/capture_crop_view"
android:background="@drawable/shadow" />
</RelativeLayout> <Button
android:id="@+id/capture_restart_scan"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_alignParentBottom="true"
android:background="#66ffcc00"
android:gravity="center"
android:text="restart scan"
android:textColor="@android:color/white"
android:textSize="14sp" /> <TextView
android:id="@+id/capture_scan_result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/capture_restart_scan"
android:layout_marginBottom="10dp"
android:gravity="center"
android:text="Scanning..."
android:textColor="@android:color/white"
android:textSize="14sp" /> </RelativeLayout>
c.扫描Activity关键代码
package com.dtr.zbar.scan; import java.io.IOException;
import java.lang.reflect.Field; import android.app.Activity;
import android.content.pm.ActivityInfo;
import android.graphics.Rect;
import android.hardware.Camera;
import android.hardware.Camera.AutoFocusCallback;
import android.hardware.Camera.PreviewCallback;
import android.hardware.Camera.Size;
import android.os.Bundle;
import android.os.Handler;
import android.text.TextUtils;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.Button;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView; import com.dtr.zbar.build.ZBarDecoder; public class CaptureActivity extends Activity { private Camera mCamera;
private CameraPreview mPreview;
private Handler autoFocusHandler;
private CameraManager mCameraManager; private TextView scanResult;
private FrameLayout scanPreview;
private Button scanRestart;
private RelativeLayout scanContainer;
private RelativeLayout scanCropView;
private ImageView scanLine; private Rect mCropRect = null;
private boolean barcodeScanned = false;
private boolean previewing = true; public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_capture);
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);
findViewById();
addEvents();
initViews();
} private void findViewById() {
scanPreview = (FrameLayout) findViewById(R.id.capture_preview);
scanResult = (TextView) findViewById(R.id.capture_scan_result);
scanRestart = (Button) findViewById(R.id.capture_restart_scan);
scanContainer = (RelativeLayout) findViewById(R.id.capture_container);
scanCropView = (RelativeLayout) findViewById(R.id.capture_crop_view);
scanLine = (ImageView) findViewById(R.id.capture_scan_line);
} private void addEvents() {
scanRestart.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
if (barcodeScanned) {
barcodeScanned = false;
scanResult.setText("Scanning...");
mCamera.setPreviewCallback(previewCb);
mCamera.startPreview();
previewing = true;
mCamera.autoFocus(autoFocusCB);
}
}
});
} private void initViews() {
autoFocusHandler = new Handler();
mCameraManager = new CameraManager(this);
try {
mCameraManager.openDriver();
} catch (IOException e) {
e.printStackTrace();
} mCamera = mCameraManager.getCamera();
mPreview = new CameraPreview(this, mCamera, previewCb, autoFocusCB);
scanPreview.addView(mPreview); TranslateAnimation animation = new TranslateAnimation(Animation.RELATIVE_TO_PARENT, 0.0f, Animation.RELATIVE_TO_PARENT, 0.0f, Animation.RELATIVE_TO_PARENT, 0.0f, Animation.RELATIVE_TO_PARENT,
0.85f);
animation.setDuration(3000);
animation.setRepeatCount(-1);
animation.setRepeatMode(Animation.REVERSE);
scanLine.startAnimation(animation);
} public void onPause() {
super.onPause();
releaseCamera();
} private void releaseCamera() {
if (mCamera != null) {
previewing = false;
mCamera.setPreviewCallback(null);
mCamera.release();
mCamera = null;
}
} private Runnable doAutoFocus = new Runnable() {
public void run() {
if (previewing)
mCamera.autoFocus(autoFocusCB);
}
}; PreviewCallback previewCb = new PreviewCallback() {
public void onPreviewFrame(byte[] data, Camera camera) {
Size size = camera.getParameters().getPreviewSize(); // 这里需要将获取的data翻转一下,因为相机默认拿的的横屏的数据
byte[] rotatedData = new byte[data.length];
for (int y = 0; y < size.height; y++) {
for (int x = 0; x < size.width; x++)
rotatedData[x * size.height + size.height - y - 1] = data[x + y * size.width];
} // 宽高也要调整
int tmp = size.width;
size.width = size.height;
size.height = tmp; initCrop();
ZBarDecoder zBarDecoder = new ZBarDecoder();
String result = zBarDecoder.decodeCrop(rotatedData, size.width, size.height, mCropRect.left, mCropRect.top, mCropRect.width(), mCropRect.height()); if (!TextUtils.isEmpty(result)) {
previewing = false;
mCamera.setPreviewCallback(null);
mCamera.stopPreview(); scanResult.setText("barcode result " + result);
barcodeScanned = true;
}
}
}; // Mimic continuous auto-focusing
AutoFocusCallback autoFocusCB = new AutoFocusCallback() {
public void onAutoFocus(boolean success, Camera camera) {
autoFocusHandler.postDelayed(doAutoFocus, 1000);
}
}; /**
* 初始化截取的矩形区域
*/
private void initCrop() {
int cameraWidth = mCameraManager.getCameraResolution().y;
int cameraHeight = mCameraManager.getCameraResolution().x; /** 获取布局中扫描框的位置信息 */
int[] location = new int[2];
scanCropView.getLocationInWindow(location); int cropLeft = location[0];
int cropTop = location[1] - getStatusBarHeight(); int cropWidth = scanCropView.getWidth();
int cropHeight = scanCropView.getHeight(); /** 获取布局容器的宽高 */
int containerWidth = scanContainer.getWidth();
int containerHeight = scanContainer.getHeight(); /** 计算最终截取的矩形的左上角顶点x坐标 */
int x = cropLeft * cameraWidth / containerWidth;
/** 计算最终截取的矩形的左上角顶点y坐标 */
int y = cropTop * cameraHeight / containerHeight; /** 计算最终截取的矩形的宽度 */
int width = cropWidth * cameraWidth / containerWidth;
/** 计算最终截取的矩形的高度 */
int height = cropHeight * cameraHeight / containerHeight; /** 生成最终的截取的矩形 */
mCropRect = new Rect(x, y, width + x, height + y);
} private int getStatusBarHeight() {
try {
Class<?> c = Class.forName("com.android.internal.R$dimen");
Object obj = c.newInstance();
Field field = c.getField("status_bar_height");
int x = Integer.parseInt(field.get(obj).toString());
return getResources().getDimensionPixelSize(x);
} catch (Exception e) {
e.printStackTrace();
}
return 0;
}
}
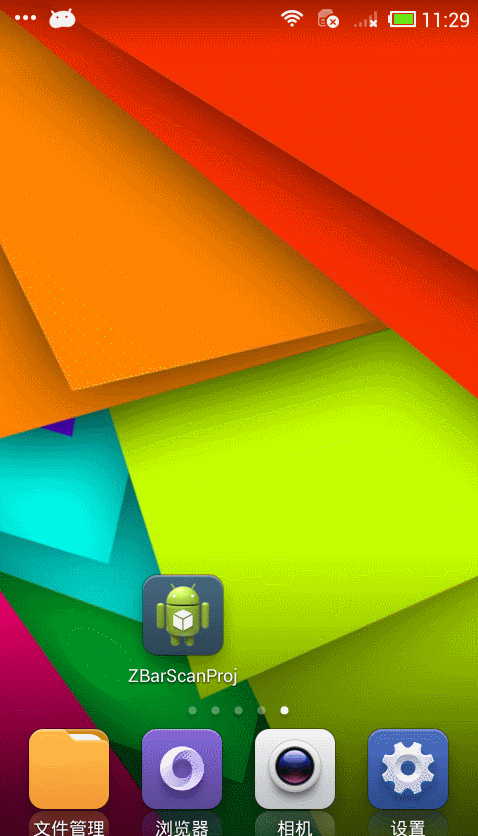
d.运行效果图

ZBar开发详解的更多相关文章
- EasyPR--开发详解(6)SVM开发详解
在前面的几篇文章中,我们介绍了EasyPR中车牌定位模块的相关内容.本文开始分析车牌定位模块后续步骤的车牌判断模块.车牌判断模块是EasyPR中的基于机器学习模型的一个模块,这个模型就是作者前文中从机 ...
- 基于H5的微信支付开发详解
这次总结一下用户在微信内打开网页时,可以调用微信支付完成下单功能的模块开发,也就是在微信内的H5页面通过jsApi接口实现支付功能.当然了,微信官网上的微信支付开发文档也讲解的很详细,并且有实现代码可 ...
- ****基于H5的微信支付开发详解[转]
这次总结一下用户在微信内打开网页时,可以调用微信支付完成下单功能的模块开发,也就是在微信内的H5页面通过jsApi接口实现支付功能.当然了,微信官网上的微信支付开发文档也讲解的很详细,并且有实现代码可 ...
- 【转发】NPAPI开发详解,Windows版
NPAPI开发详解,Windows版 9 jiaofeng601, +479 9人支持,来自Meteor.猪爪.hanyuxinting更多 .是非黑白 .Yuan Xulei.hyolin.Andy ...
- 热烈祝贺华清远见《ARM处理器开发详解》第2版正式出版
2014年6月,由华清远见研发中心组织多名业 内顶尖讲师编写的<ARM处理器开发详解>一书正式出版.本书以S5PV210处理器为平台,详细介绍了嵌入式系统开发的各个主要环节,并注重实践,辅 ...
- 嵌入式Linux应用程序开发详解------(创建守护进程)
嵌入式Linux应用程序开发详解 华清远见 本文只是阅读文摘. 创建一个守护进程的步骤: 1.创建一个子进程,然后退出父进程: 2.在子进程中使用创建新会话---setsid(): 3.改变当前工作目 ...
- iOS原生地图开发详解
在上一篇博客中:http://my.oschina.net/u/2340880/blog/414760.对iOS中的定位服务进行了详细的介绍与参数说明,在开发中,地位服务往往与地图框架结合使用,这篇博 ...
- wpf 客户端【JDAgent桌面助手】开发详解(四) popup控件的win8.0的bug
目录区域: 业余开发的wpf 客户端终于完工了..晒晒截图 wpf 客户端[JDAgent桌面助手]开发详解-开篇 wpf 客户端[JDAgent桌面助手]详解(一)主窗口 圆形菜单... wpf 客 ...
- PayPal 开发详解(七):运行REST API SAMPLE
1.编译成功,修改配置文件 sdk_config.properties ,使用我们申请的测试帐号执行收款测试,clientId 和 clientSecret 参见 PayPal 开发详解(五) 2.将 ...
随机推荐
- atom总结
window 系统 //查找 apm search emmet //安装 apm install emmet //删除 apm remove emmet
- GEF入门实例_总结_03_显示菜单和工具栏
一.前言 本文承接上一节: GEF入门实例_总结_02_新建初始RCP空项目 这一节,我们来给我们的插件加上菜单. 二.基础知识 1.action bar.menubar.coolbar 含义 a ...
- GEF入门实例_总结_02_新建初始RCP空项目
一.前言 本节承接上一节: GEF入门实例_总结_01_教程.源码.开发环境准备 这一节我们来创建一个空的RCP项目. 二.新建RCP项目 1. New 一个 Plug-in Project 2.输入 ...
- hbase_异常_03_java.io.EOFException: Premature EOF: no length prefix available
一.异常现象 更改了hadoop的配置文件:core-site.xml 和 mapred-site.xml 之后,重启hadoop 和 hbase 之后,发现hbase日志中抛出了如下异常: ...
- git 远程库 创建私钥
1.创建SSH Key.在用户主目录下,看看有没有.ssh目录,如果有,再看看这个目录下有没有id_rsa和id_rsa.pub这两个文件,如果已经有了,可直接跳到下一步.如果没有,打开Shell(W ...
- nginx配置允许指定域名下所有二级域名跨域请求
核心原理是根据请求域名匹配是否是某域名的二级域名判断是否添加允许跨越头. #畅游www server { listen 8015; server_name test-tl.changyou.com; ...
- C# 代码注释规范文档
C# 提供一种机制,使程序员可以使用含有 XML 文本的特殊注释语法为他们的代码编写文档.在源代码文件中,具有某种格式的注释可用于指导某个工具根据这些注释和它们后面的源代码元素生成 XML.使用这类语 ...
- DOM对象和JQuery对象互转
实现点击某一个单元格,将单元格内部的sql提交执行: <td onclick="submitSqlExecute(this)">...<span>${ctx ...
- CSS动画复习
一.css动画相关的几个属性 属性 含义 理解 transform 一种CSS属性.用于修改CSS视觉格式模型的坐标空间.使用它,元素可以被移动(translate).旋转(rotate).缩放(sc ...
- Python 函数之lambda、map、filter和reduce
1.lambda函数 lambda()是Python里的匿名函数,其语法如下: lambda [arg1[, arg2, ... argN]]: expression 学习条件运算时,对于简单的 if ...
