react的Redux基础
redux的中文文档:http://www.redux.org.cn/
redux的英文官网:https://redux.js.org/
redux相当于vuex

开发起始:
Redux 的开发最早开始于我在准备 React Europe 演讲热加载与时间旅行的时候,当初的目标是创建一个状态管理库,来提供最简化 API,但同时做到行为的完全可预测,因此才得以实现日志打印,热加载,时间旅行,同构应用,录制和重放,而不需要任何开发参与。
Redux 由 Flux 演变而来,但受 Elm 的启发,避开了 Flux 的复杂性。 不管你有没有使用过它们,只需几分钟就能上手 Redux。
安装(稳定版):
redux:cnpm install redux -S;
notic:以上基于使用 npm 来做包管理工具的情况下。
安装附加包:
pm install --save-dev redux-devtools
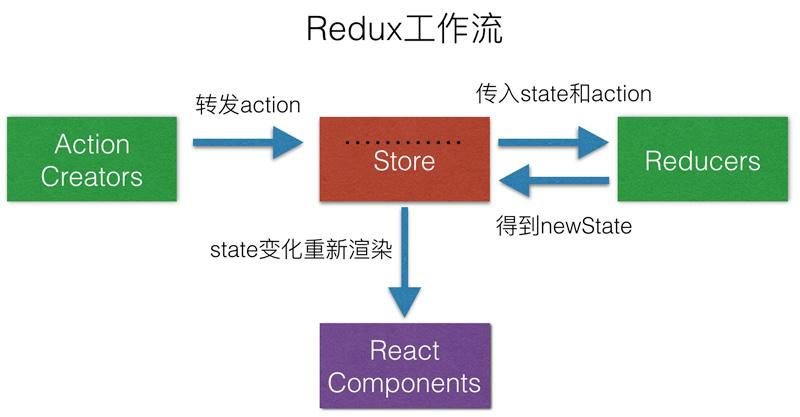
结构有actions,store,reducer,组件;
1.store:存放管理全局数据的state的仓库
2.reducer:
(1)、是一个纯函数:有固定的输入,有固、定的输出
(2)、根据actions事件处理得到一个新的actions和新的state;
(3)、reducer不能操作state,需要把state深拷贝出来
3.组件通过getState获得数据(是一个对象)
定义一个action,必须拥有type值,其他值自定义
import { createStore } from'redux';
react的Redux基础的更多相关文章
- 从0到1用react+antd+redux搭建一个开箱即用的企业级管理后台系列(基础篇)
背景 最近因为要做一个新的管理后台项目,新公司大部分是用vue写的,技术栈这块也是想切到react上面来,所以,这次从0到1重新搭建一个react项目架子,需要考虑的东西的很多,包括目录结构.代码 ...
- react+redux基础用法
在学react的是,发现一旦我们封装好了我们的组件,那么我们的项目就跟搭积木一样简单快速,可是我们发现了一个问题,在一个页面往往会嵌套很多的组件,子组件必须要通过父组件传递参数才能渲染出数据,我们回想 ...
- Redux基础使用
Redux基础使用: 简介:这里是从需求来响应的执行操作redux,所以理解起来更加的容易铭记在心的三点:action/reducer/store 除此之外就是react/react native的基 ...
- 结合React使用Redux
前面的两篇文章我们认识了 Redux 的相关知识以及解决了如何使用异步的action,基础知识已经介绍完毕,接下来,我们就可以在React中使用Redux了. 由于Redux只是一个状态管理工具,不针 ...
- 《React 与 Redux 开发实例精解》出版了!
<React 与 Redux 开发实例精解>出版了! <React 与 Redux 开发实例精解>出版了! 关于 React 与 Redux React 与 Redux, 一个 ...
- React 和 Redux理解
学习React有一段时间了,但对于Redux却不是那么理解.网上看了一些文章,现在把对Redux的理解总结如下 从需求出发,看看使用React需要什么 1. React有props和state pro ...
- 第四章 模块化React和Redux应用
第四章 模块化React和Redux应用 4.1 模块化应用要点 构建一个应用的基础: 代码文件的组织结构: 确定模块的边界: Store的状态树设计. 4.2 代码文件的组织方式 4.2.1 按角色 ...
- 实例讲解react+react-router+redux
前言 总括: 本文采用react+redux+react-router+less+es6+webpack,以实现一个简易备忘录(todolist)为例尽可能全面的讲述使用react全家桶实现一个完整应 ...
- 基于 React.js + Redux + Bootstrap 的 Ruby China 示例 (转)
一直学 REACT + METEOR 但路由部分有点问题,参考一下:基于 React.js + Redux + Bootstrap 的 Ruby China 示例 http://react-china ...
随机推荐
- 位运算实现四则运算(C++实现)
前言 Leetcode中有一道这样的题:给定两个整数,被除数 dividend 和除数 divisor.将两数相除,要求不使用乘法.除法和 mod 运算符.返回被除数 dividend 除以除数 di ...
- Spring配置文件没有提示问题+log4j
1.Spring中引入schema约束,把约束文件引入Myeclipse (1)复制约束路径http://www.springframework.org/schema/beans/spring-bea ...
- LeetCode 046 Permutations 全排列
Given a collection of distinct numbers, return all possible permutations.For example,[1,2,3] have th ...
- linux 向文本指定位置写入内容
sed -i "37 r a.txt" test.txt ====== 向test.txt 的第37行后,也就是38行后写入a.txt的内容 sed -i "38i aa ...
- (转)不看绝对后悔的Linux三剑客之grep实战精讲
不看绝对后悔的Linux三剑客之grep实战精讲 原文:http://blog.51cto.com/hujiangtao/1923675 https://www.cnblogs.com/peida/a ...
- Java获取系统信息(用户目录,临时目录等)
java.version Java运行时环境版本 java.vendor Java运行时环境供应商 java.vendor.url Java供应商的 URL java.home Java安装目录 ja ...
- 网页mp3不能获取,报404问题解决
js有些时候有些报错就是很莫名其妙 一 代码没错,js,html一点红都没有 然后上正式的时候,mp3不能播放音乐,报404 二 出这个错误,我第一反应是正式的配置有问题,毕竟开发测试都可以是不是? ...
- 小程序的switch组件
小程序的switch开关组件,总结下大概有三种使用场景. 其一: 纯展示场景, 用来展示某个开关值是打开还是关闭的,这个场景比较简单,给个disabled属性就ok了: 其二: 用户点击后立即切换开关 ...
- cucumber的hooks
引用链接:https://github.com/cucumber/cucumber/wiki/Hooks Hooks Cucumber provides a number of hooks which ...
- over partition by与group by
over partition by与group by 的区别 http://www.cnblogs.com/scottpei/archive/2012/02/16/2353718.html 今天看到一 ...
