vue组件 $children,$refs,$parent的使用
如果项目很大,组件很多,怎么样才能准确的、快速的寻找到我们想要的组件了??
1)$refs
首先你的给子组件做标记。demo :<firstchild ref="one"></firstchild>
然后在父组件中,通过this.$refs.one就可以访问了这个自组件了,包括访问自组件的data里面的数据,调用它的函数
2)$children
他返回的是一个组件集合,如果你能清楚的知道子组件的顺序,你也可以使用下标来操作;
|
1
2
3
|
for(let i=0;i<this.$children.length;i++){ console.log(this.$children[i].msg);输出子组件的msg数据; } |
接下来就给一个长一点的deno
首先定义一个父组件:parentcomponent,
在父组件中我又是使用了两个自组件(假如有一百个自组件)[明确一点,组件只能有一个根节点],根节点是啥,我不知道。。。。。。
|
1
2
3
4
5
6
7
8
|
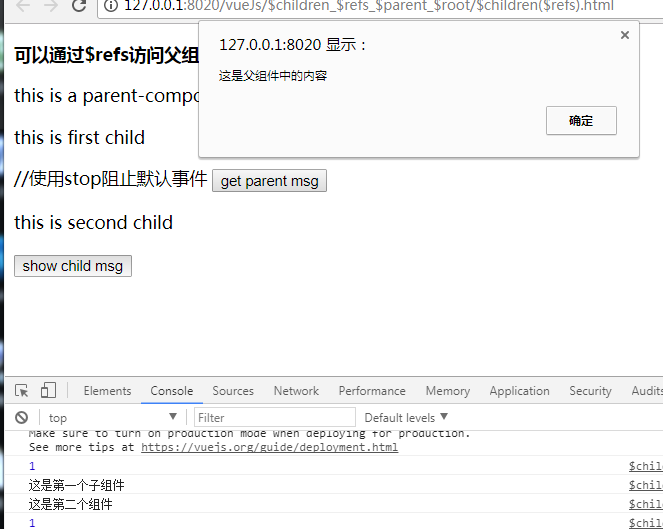
<template id="parentcomponent"> <div > <p>this is a parent-component</p> <firstchild ref="f1"></firstchild> <secondchild ref="f2"></secondchild> <button @click='show_child_of_parents'>show child msg</button> </div></template> |
分别给出两个字组件的定义:(第2个使用的是template,第1个是script)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<script type="text/x-template" id="childOne"> <div> <p>this is first child</p> //使用stop阻止默认事件(vue的事件处理机制) <button @click.stop='getParent'>get parent msg</button> </div></script><template id="childSec"> <div> <p>this is second child</p> </div></template> |
组件模板定义好了,就是用:
1)挂在元素:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<script> new Vue({ el:"#app", data:{}, components:{ "parent-component":{ template:'#parentcomponent', data(){ return{msg:'这是父组件中的内容'} }, methods:{ show_child_of_parents(){ //children方式访问自组件 for(let i=0;i<this.$children.length;i++){ console.log(this.$children[i].msg); } //通过$ref打标记,访问子组件 console.log(this.$refs.f1.msg); this.$refs.f1.getParent(); }, }, components:{ 'firstchild':{ template:'#childOne', data(){ return {msg:'这是第一个子组件'}; }, methods:{ getParent(){ let a=1; console.log(a); alert(this.$parent.msg); } }, }, 'secondchild':{ template:'#childSec', data(){ return {msg:"这是第二个组件"}; } } } } } });</script> |
2)使用父组件了
|
1
2
3
4
5
6
|
<body> <p><strong>可以通过$refs访问父组件的子组件</strong></p> <div id="app"> <parent-component></parent-component> </div></body> |
值得注意的是vue2,相比vue1,丢弃了一些东西。
总结一下:
1)组件只能一个根节点
2)可以在自组件中使用this.$parent.属性值,或者函数
3)在父组件中可以使用this.$refs.组件的标记 访问子组件,或者this.$children[i].属性,,访问子组件的
4)你需要注意this的指向

vue组件 $children,$refs,$parent的使用的更多相关文章
- vue 组件基本使用
组件的基本使用 注册组件 注册组件就是利用Vue.component()方法,先传入一个自定义组件的名字,然后传入这个组件的配置.vue.component()注册的全局组件 Vue.componen ...
- Vue#组件
组件: 组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能. 使用: ...
- 写一个vue组件
写一个vue组件 我下面写的是以.vue结尾的单文件组件的写法,是基于webpack构建的项目.如果还不知道怎么用webpack构建一个vue的工程的,可以移步到vue-cli. 一个完整的vue组件 ...
- 13.vue组件
vue组件(一) 组件嵌套: 1.全局嵌套: <!doctype html> <html> <head> <meta charset="utf-8& ...
- vue基础篇---vue组件
vue模块第一篇,因为公司马上要用到这vue开发.早就想好好看看vue了.只有实际工作中用到才会进步最快.vue其他的简单指令就不多讲了,没啥意思,网上一大堆.看w3c就ok. 组件这个我个人感觉坑蛮 ...
- 08: vue组件
1.1 初识组件 1.什么是组件 1. Html中有组件,是一段可以被复用的结构代码 2. Css中有组件,是一段可以被复用的样式 3. Js中有组件,是一段可以被复用的功能 4. Vue中也有组件, ...
- Vue学习笔记之Vue组件
0x00 前言 vue的核心基础就是组件的使用,玩好了组件才能将前面学的基础更好的运用起来.组件的使用更使我们的项目解耦合.更加符合vue的设计思想MVVM. 那接下来就跟我看一下如何在一个Vue实例 ...
- Javascript - Vue - 组件
创建组件 组件是可以重复使用的html容器,可以把它注册到全局的Vue或实例的vue对象上,使它成为全局组件或vue对象的子组件,然后可以将它的html标签插入html文档中.组件的html只能有一个 ...
- vue组件
分享出来让思路更成熟. 首先组件是 Vue.js 最强大的功能之一. 可以减少很多的工作量,提高工作效率. 编写一个可复用性的组件,虽然官网上也有.... 编写可复用性的vue组件 具备一下的几个要求 ...
- vue组件一
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- go培训课程都学什么?go语言框架学习:xorm框架知识介绍
xorm框架介绍 xorm是一个简单而强大的Go语言ORM库. 通过它可以使数据库操作非常简便. 通过xorm框架,开发者可以方便的使用各种封装好的方法来代替原生的sql语句.这样就降低了我们开发者使 ...
- Spark RDD(Resilient Distributed Dataset)
基于数据集的处理:从物理存储上加载数据,然后操作数据,然后写入物理存储设备.比如Hadoop的MapReduce. 缺点:1.不适合大量的迭代 2. 交互式查询 3. 不能复用曾经的 ...
- 洛谷P1022 计算器的改良
P1022 计算器的改良 题目背景 NCL是一家专门从事计算器改良与升级的实验室,最近该实验室收到了某公司所委托的一个任务:需要在该公司某型号的计算器上加上解一元一次方程的功能.实验室将这个任务交给了 ...
- bzoj2229: [Zjoi2011]最小割(最小割树)
传送门 这题是用最小割树做的(不明白最小割树是什么的可以去看看这一题->这里) 有了最小割树就很简单了……点数那么少……每次跑出一个最大流就暴力搞一遍就好了 //minamoto #includ ...
- P2939 [USACO09FEB]改造路Revamping Trails(分层图最短路)
传送门 完了我好像连分层图最短路都不会了……果然还是太菜了…… 具体来说就是记录一个步数表示免费了几条边,在dijkstra的时候以步数为第一关键字,距离为第二关键字.枚举边的时候分别枚举免不免费下一 ...
- 帝都Day6——图论
//P2O5呢? 一.图的存储: 邻接矩阵:邻接表. 邻接矩阵:n*n的[][],[i][j]节点有边记1没边0 缺点 空间复杂度O(n^2) 占用内存较大(我为什么要把这些东西写到这里呢???) 邻 ...
- 华东交通大学2017年ACM“双基”程序设计竞赛 1005
Problem Description 假设你有一个矩阵,有这样的运算A^(n+1) = A^(n)*A (*代表矩阵乘法)现在已知一个n*n矩阵A,S = A+A^2+A^3+...+A^k,输出S ...
- 查询rabbitmq
package com.yunda.app.service; import java.io.InputStream; import java.net.HttpURLConnection; import ...
- Juniper srx 550建立NAT端口映射
一.Juniper srx 550建立NAT端口映射 公司Juniper srx 550路由器,因为很少去设置,所以怕到时设置时步骤又给忘记了,这里做个备注,以便日后查 NAT配置界面介绍: Rule ...
- linux使用echo指令向文件写入内容
echo "aaa">test.sh 该指令会覆盖文件原内容,如果文件不存在,则创建 echo "aaa">>test.sh 追加文件内容 h ...
