sublime 插件篇
添加插件
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
打开submeli 然后打开命令行 Control + ~ 复制黏贴打开安装,然后重启sublime
然后Shift + Command + P 输入install 选择第一个,等待载入插件列表
Sublime 代码提示插件:TabNine
一出来就是巅峰的插件。闭源但无所谓,反正你也看不懂机器学习的代码。
据我我简单的几天体验,所谓的代码提示其实并没有那么神奇,只是提示了JS基础内置的 API。
也许在 Js 这种轻量级的语法面前有点杀鸡牛刀了,实际上你使用其他类型的插件也可以达到效果甚至更好。
这款插件带给我最友好的地方,并不是所谓的『代码智能提示』,而是弥补了 Sublime 自身基础服务的不足。具体是以下两点:
1、『当前打开代码检索提示』,其实不管是 sublime text 还是 Vscode、WebIDE。这些编辑器对于关键词的提示也是时好时坏。尤其是 Sublime 最显『贫弱』。但自从有了这个插件,该提示的一个不落。
2、创新的交互设计,也就是 tab + 1~9 ,比起以前默认的选择方式,要么是不断按 ↓ 来选择,或者要用鼠标,大部分情况下还不如我直接输入补全来的自然。
不过tab键还是和我部分功能冲突,所以我把他修改为 "`" 键了。
Preferences - Package Setting - TabNine - Key binding Users
[
{ "keys": ["`"], "command": "tab_nine_leader_key", "context": [ { "key": "tab_nine_leader_key_available", "operator": "equal", "operand": true }] },
]
SideBarEnhancements

TabsExtra
tabs的扩展,可以更加方便。

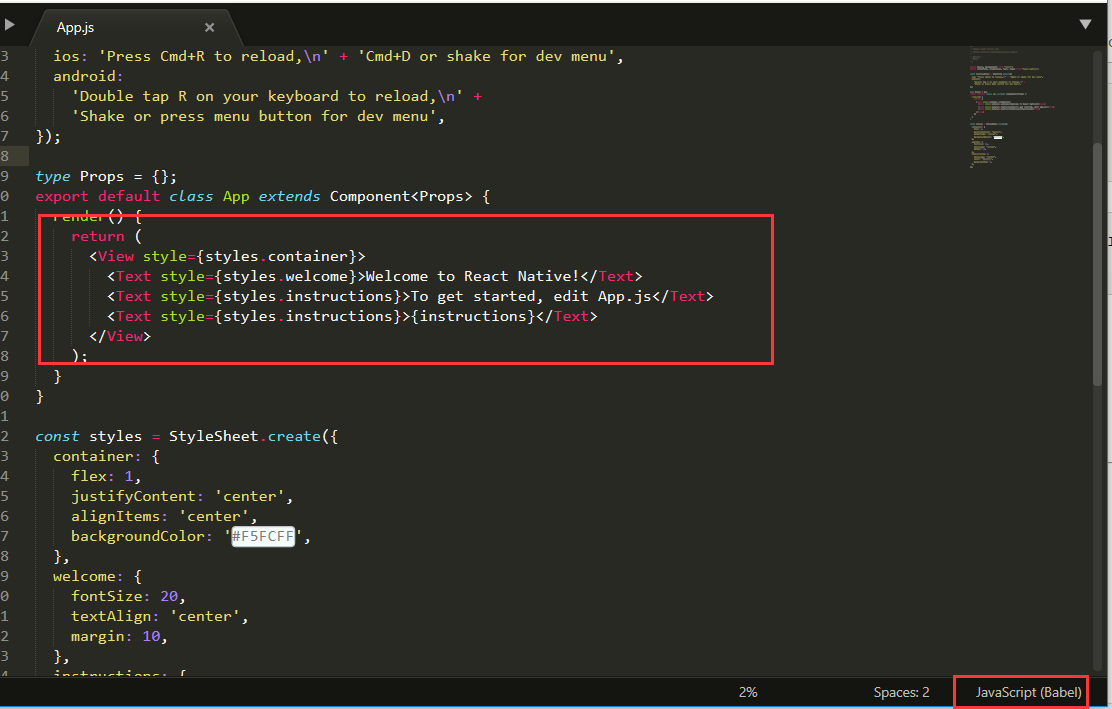
Babel
并不是用来转换的,而是用来高亮 jsx语法。在react项目中必备。安装完成之后,设置为 JavaScript(babel) 即可。

clipboard Manager
剪切板管理工具。输入Ctrl + shift + p , clipboard manager: show history (cph) 即可看到
Nodejs
按下ctrl + b直接在编辑器中运行一个解释器。
Color Highlighter
颜色插件。必装玩具
Highlight
将sublime text 中的代码高亮生成为html,可以用到博客园代码段中。
Preferences -> package settings -> SublimeHighlight -> Settings User
{
"theme": "monokai",
}
autofilename
自动提示路径
Sublime Text 默认的 Autocomplete 功能只考虑当前的文件,而 AllAutocomplete 插件会搜索所有打开的文件来寻找匹配的提示词。
SyncedSideBar
每次打开文件,侧边栏都会同步显示该文件所在目录树中的位置(如果打开的文件是目录树的子集,还能将目录树自动展开,真是爱之不已,挺有用的一款插件)。⭐️⭐️⭐️⭐️⭐️
Alignment:
ctrl+alt+a就可以使其按照等号对其。

vue-syntax-highlight
尤大大亲自制作的插件.
注意:虽然有插件了。但*.vue style标签中如果使用了scss/sass、less还是需要单独下载的。譬如我使用的是scss,那么需要单独下载sass的高亮插件。
那么需要单独下载sass的高亮插件。
那么需要单独下载sass的高亮插件。
那么需要单独下载sass的高亮插件。
重要的话说三遍,我下载的是sass插件,而不是scss。
推荐插件
- Sublime CodeIntel =代码自动提示
- Bracket Highlighter =代码匹配
- SFTP =ftp插件
- Alignment =代码对齐
- Emmet =大名鼎鼎呀
- Prefixr =css自动添加 -webkit 等私有词缀
- html-css-js prettify =自动对齐js-html-css文件
sublime 插件篇的更多相关文章
- Sublime Text2 默认语言(windows/unix)设置,Sublime插件大全
Sublime默认系统语言设置 Sublime Text 2默认使用的就是UTF8,这个UTF8模式使用的是不带BOM的,如果要修改这个配置,到Perference->Settings-User ...
- [转] sublime插件
Sublime Text 系列 Sublime Text:学习资源篇 Sublime插件:增强篇 Sublime插件:Markdown篇 Sublime插件:C语言篇 Sublime插件:主题篇 Su ...
- 定制Eclipse IDE之插件篇(二)
上文回顾:定制Eclipse IDE之插件篇(一) 延续上一篇的插件篇,这一篇将会讲到一个最关键的插件aptana. 一.aptana插件 官方的解释我就不说了,从下面图可以看到插件提供了什么功能,列 ...
- 定制Eclipse IDE之插件篇(一)
上文回顾:定制Eclipse IDE之功能篇(二) 在这篇文章中,我会将我定制eclipse用到的其他插件罗列出来. 一.汉化插件 Eclipse本身是英文显示的,我们能够通过插件汉化. 1. 选择 ...
- webpack进阶之插件篇
一.插件篇 1. 自动补全css3前缀 autoprefixer 官方是这样说的:Parse CSS and add vendor prefixes to CSS rules using values ...
- sublime 插件的安装
sublime(text3)插件的安装 之前一直对sublime插件的安装搞不懂,导致自己不能充分地运用它的便捷性.昨天仔细看了下百度,恍然大悟,一下子把必备的插件都装了: 对于插件的安装,首先要在s ...
- Sublime 插件安装、常用配置
安装:sublime + 插件 安装Sublime: 官网:http://www.sublimetext.com/ 安装package control组件,之后我们会使用该组件给Sublime安装常用 ...
- Unity的NGUI插件篇——入场效果
Unity的NGUI插件篇--入场效果 入场效果 入场效果须要借助于NGUI提供的TweenPosition类来完毕.为了说明此类的用法.本节将使会解说两个演示样例.本文选自 大学霸 <NGU ...
- Python:开发Sublime插件,方便PHP开发
Python:开发Sublime插件,方便PHP开发 背景 最近在学习PHP,开发环境选择了Sublime2,开发过程发现执行PHP程序非常不方便,需要自己在浏览器中输入路径以进行调试,这点不如Dre ...
随机推荐
- web前端性能优化,提升静态文件的加载速度
原文地址:传送门 WeTest 导读 此文总结了笔者在Web静态资源方面的一些优化经验. 如何优化 用户在访问网页时, 最直观的感受就是页面内容出来的速度,我们要做的优化工作, 也主要是为了这个目标. ...
- 计蒜客 28317.Growling Gears-一元二次方程的顶点公式 (Benelux Algorithm Programming Contest 2014 Final ACM-ICPC Asia Training League 暑假第一阶段第二场 G)
G. Growling Gears 传送门 此题为签到题,直接中学的数学知识点,一元二次方程的顶点公式(-b/2*a,(4*a*c-b*b)/4*a):直接就可以得到结果. 代码: #include& ...
- Error:scalac: Error: org.jetbrains.jps.incremental.scala.remote.ServerException
Error:scalac: Error: org.jetbrains.jps.incremental.scala.remote.ServerException reason:JDK与Scala的版本不 ...
- POJ 2184 Cow Exhibition【01背包+负数(经典)】
POJ-2184 [题意]: 有n头牛,每头牛有自己的聪明值和幽默值,选出几头牛使得选出牛的聪明值总和大于0.幽默值总和大于0,求聪明值和幽默值总和相加最大为多少. [分析]:变种的01背包,可以把幽 ...
- 基于django rest framework的mock server实践
网上找了一下mock server的实现,发现python的基本都是基于flask来实现的,因最近在学django,就尝试用drf实现了下: A brief introduction of sui_m ...
- TaobaoVM
作者:Andoter链接:https://www.zhihu.com/question/275665265/answer/416021488来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商 ...
- 反汇编引擎diStorm3
反汇编引擎diStorm3 diStorm3是Kali Linux自带的一款轻量级.容易使用的反汇编引擎.它可以反汇编生成16位.32位和64位指令.它支持的指令集包括FPU.MMX.SSE.SS ...
- [POJ 2329] Nearest number-2
Link: POJ 2329 传送门 Solution: 比较明显的$dp$,但爆搜好像也能过 用多个方向$dp$来解决此题,最后汇总答案即可 一开始我写了4个,但后来发现只要相反的2个方向即可,同时 ...
- JNuit
s1:@Test s2:根据提示导包 s3:选中方法名,右击run as -->JUnit Test package songyan.jdbc.learn1; import org.junit. ...
- sourceinsight----tabsiplus颜色配置文件
参考: http://blog.csdn.net/orbit/article/details/7585607 下面是我的颜色配置 http://files.cnblogs.com/pengdongli ...
