css奇技淫巧—border-radius
官方介绍:
浏览器支持:IE9+, Firefox 4+, Chrome, Safari 5+,和Opera支持border-radius属性。
border-radius 属性是一个最多可指定四个 border -*- radius 属性的复合属性
提示: 这个属性允许你为元素添加圆角边框!
css语法:
border-radius: - length|% / - length|%;
注意: 每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。如果省略右上角,左上角是相同的。
js语法:
object.style.borderRadius="5px"
例子:
border-radius: 2em 1em 4em / 0.5em 3em; is equivalent to: border-top-left-radius: 2em 0.5em;
border-top-right-radius: 1em 3em;
border-bottom-right-radius: 4em 0.5em;
border-bottom-left-radius: 1em 3em;
斜杠/分开后面的参数是怎么回事呢?是这样子的,第一个参数表示圆角的水平半径,第二个参数表示圆角的垂直半径,所以你现在就可以画一个左右不对称的圆角啦:
.div1{border-radius: 2em/1em}

看到这里你会不会以如果四个圆角都要分别制定特殊的形状,是不是 2em/1em , 1em/0.5em, 3em/1em, 1em/1em像上面那个四个参数一样的设定(我就是这么以为的),答案是错!误!的!因为官方的解释就是前面放1-4后面放1-4啊!
.div1{
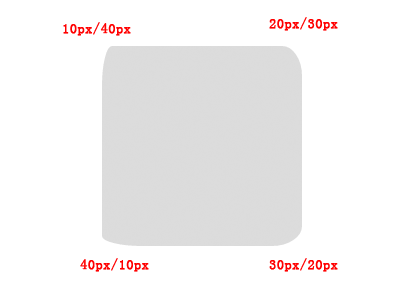
border-radius:10px 20px 30px 40px/40px 30px 20px 10px
}

按顺时针的顺序,斜杠/左边是四个圆角的水平半径,右边是四个圆角的垂直半径,但是通常我们很少写右边的参数,那就是默认右边等于左边的值。当然你也可以省略一些值,比如这样子写.div1{border-radius: 2em 1em 4em / 0.5em 3em;},解析顺序你就可以按照上面的自己推算一下啦。
然后再回到张老师的那个-weibkit前缀下的问题{-webkit-border-radius:30px 10px}实际上就等于{border-radius:30px/10px}
附图:

css奇技淫巧—border-radius的更多相关文章
- 重温CSS:Border属性
边界是众所周知的,有什么新的东西吗?好吧,我敢打赌,在这篇文章中,有很多你不看永远不知道的东西! 不仅可以用CSS3来创建圆角,使用原有CSS一样可以显示自定义图形.这是正确的(有待考究):在过去,没 ...
- 通过CSS的border绘制三角形
通过css的border 可以绘制出三角形, 不同的样式组合,有着不同的效果,可以控制它的大小,颜色,方向.看下面各种图形,相信可能还有很多图形,大家都没见过. 先写出公共的样式: .border { ...
- CSS 的 border 样式
制作过网页的人都有为画线而烦恼的经历,先来认识一下“Border”(画边框),它是CSS的一个属性,用它可以给能确定范围的HTML标记(如TD.DIV等等)画边框,它可以定义边框线的类型.宽度和颜色, ...
- 利用css的border实现画三角形思路原理
1.利用Css 的border绘制三角形的原理: div的border是有宽度和颜色的,当div的宽度比较大的时候,比如上面代码每个边100像素,颜色又不一样,浏览器怎么渲染颜色呢?经测试发现,宽度较 ...
- css中border画三角形
<!doctype html><html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS 边框(border)实例
CSS 边框(border)实例:元素的边框 (border) 是围绕元素内容和内边距的一条或多条线. CSS border 属性允许你规定元素边框的样式.宽度和颜色. CSS 边框属性属性 描述bo ...
- css中border制作各种形状
css利用border制作各种形状的原理如图: 使用border绘制三角形是什么原理?事实上,宽度相等的border是以45度对接的,如下图: 没有了上border如图所示: 再设置border的宽度 ...
- CSS之border绘制三角形
用CSS的border可以画出高质量的三角形. 我们一般会这么使用border: #test-border { width: 100px; height: 100px; margin: 100px a ...
- 10 个 GitHub 上超火的 CSS 奇技淫巧项目,找到写 CSS 的灵感!
大家好,我是你们的 超级猫,一个不喜欢吃鱼.又不喜欢喵 的超级猫 ~ 如果 CSS 是女孩子,肯定如上图那样吧
随机推荐
- PS 滤镜— —Marble 效果
clc; clear all; close all; addpath('E:\PhotoShop Algortihm\Image Processing\PS Algorithm'); I=imread ...
- FFMPEG-AVFilter研究
FFMPEG中的libswscale是做像素转换的,但是对于一些复杂的操作,比如添加水印等,这个库就不行了,这时候就要说一下另外一个AVFilter.AVFilter完全可以替代libswscale的 ...
- 启用Linux云平台oracle数据库实口令复杂性函数:PASSWORD_VERIFY_FUNCTION=NULL
第一步:采用putty.exe登录数据库服务器. 输入IP后点击“Open”按钮: 第二步:登录对应的数据库实例. 执行:# su – oracle 查找:$ps -ef | grep pmon 找到 ...
- 每天一个linux命令(12):nl命令
版权声明更新:2017-05-16博主:LuckyAlan联系:liuwenvip163@163.com声明:吃水不忘挖井人,转载请注明出处! 1 文章介绍 本文介绍了Linux下面的mv命令. 2. ...
- 洛谷【P1009】阶乘之和
题目传送门:https://www.luogu.org/problemnew/show/P1009 高精度加法:https://www.cnblogs.com/AKMer/p/9722610.html ...
- 孤独地、凄惨地AK
一个\(OIer\)要写多少\(for\) 才能被称为一个\(OIer\) 一位巨佬要爆过多少次零 才能在省选逆袭 手指要多少次掠过键盘 才能安心地休息 \(OI\)啊 我的朋友 在风中\(AK\) ...
- xml schema 中如何定义类似Map的结构
利用xs:unique关键字.在xs:element里添加unique节点,任意命名,然后用xs:selector来选择需要唯一的域, xs:field 里指定特定的字段. 例如:定义所有Item里的 ...
- Ubuntu下安装软件
在ubuntu当中,安装应用程序有三种方法,分别是:apt-get,dpkg安装deb和make install安装源码包三种. apt-get方法 使用apt-get install来安装应用程序算 ...
- Webpack 基础使用
使用webstorm编译: 1.新建一个工程(最基本的工程) 2.在webstorm的控制台,使用命令行 cnpm install webpack -g 全局安装 3.安装完后,可以使用 ...
- Design:目录
ylbtech-Design:目录 1.返回顶部 1. http://idesign.qq.com/#!index/feed 2. https://www.behance.net/ 3. 2.返回顶部 ...
