js石头剪刀布小游戏
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.div1{
margin-left: 40px;
margin-top: 40px;
}
</style>
</head>
<body>
<table border="1px" cellspacing="0px"><!-- border设置表格边线,cellspacing设置边框的边距 -->
<tr>
<td>
<p>我方出拳</p>
<img src="img/2.png" id="img2">
</td>
<td>VS</td>
<td>
<p>敌方出拳</p>
<img src="img/3.png" id="img3">
</td>
</tr>
<tr>
<td colspan="3">
<p id="result">PLEASE CHOLCE</p>
</td>
</tr>
<tr>
<td>
<p>我方选择的是</p>
<img src="img/2.png" id="img1">
</td>
<td>请出拳</td>
<td>
<div class="div1">
<select onchange="changeImg()" id="choiceSelect">
<option value="2">剪刀</option>
<option value="1">石头</option>
<option value="3">布</option>
</select>
</div>
<div class="div1">
<input type="button" value="想好了出拳" onclick="getChoice()">
</div>
<div class="div1">
<input type="button" value="查看结果" onclick="showresult()">
</div>
</td>
</tr>
<tr>
<td colspan="3" id="finalresult">
<p>您玩了0局,您平0次,赢0次,输0次</p></td>
</tr>
</table>
<script type="text/javascript">
// n1代表我方数
var n1 = 2;
var peace = 0;
var win = 0;
var lose = 0;
var all = 0
function changeImg(){
var choiceSelect = document.getElementById("choiceSelect");
n1 = choiceSelect.value;
document.getElementById("img1").src = "img/"+n1+".png";
}
function getChoice(){
//n2代表敌方数
var n2 = parseInt(Math.random()*3)+1;
// alert(n2);
document.getElementById("img2").src = "img/"+n1+".png";
document.getElementById("img3").src = "img/"+n2+".png";
pk(n1,n2);
}
function pk(n1,n2){
var result = document.getElementById("result");
if (n1-n2 == 0) {
result.innerHTML = "你和计算机平"+n1+"-------"+n2;
peace++;
}
if (n1-n2 == -1||n1-n2 == 2) {
result.innerHTML = "你赢了!!!"+n1+"-------"+n2;
win++;
}
// if (n1-n2 == 1) {
if (n1-n2 == 1||n1-n2 == -2 ) {
// getChoice();
result.innerHTML = "你输了!!!"+n1+"-------"+n2;
lose++;
}
all++;
document.getElementById("finalresult").innerHTML = "<p>您玩了"+all+"局,您平"+peace+"次,赢"+win+"次,输"+lose+"次</p>";
}
function showresult(){
document.getElementById("finalresult").innerHTML = "<p>您玩了"+all+"局,您平"+peace+"次,赢"+win+"次,输"+lose+"次</p>";
}
</script>
</body>
</html>
changeImg:获取选择的结果,显示对应的图片
n1:为获取下拉框选择的结果的内容
getChoice:获取0-1的随机数(不包括1)乘以3向下取整+1,得到的数为1,2,3
pk:计算输赢(例如:当我选石头为1,电脑选剪刀为2,那么n1-n2等于-1,所以判断如果结果等于-1时为我赢。一共有九种可能)

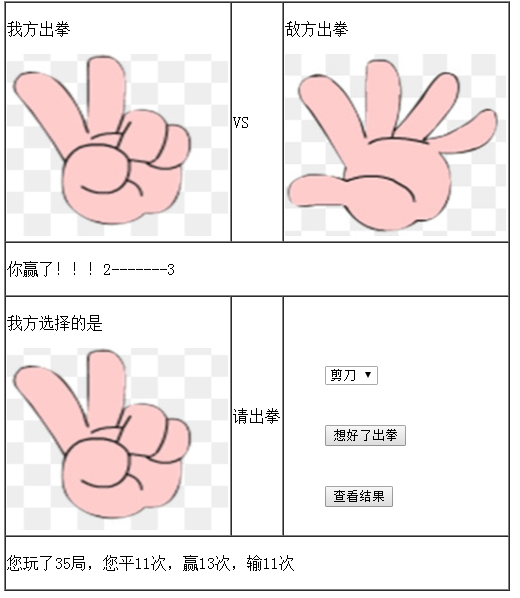
图片:



js石头剪刀布小游戏的更多相关文章
- pixi.js 微信小游戏 入手
pixi是什么?一款h5游戏引擎 优点:简单简洁性能第一 缺点:大多数用的国产三大引擎,pixi资料少,工具少, 为什么学,装逼 用pixi开发小游戏行吗? 行.但要简单处理下 下载官网上的 weap ...
- JS写小游戏(一):游戏框架
前言 前一阵发现一个不错的网站,都是一些用html5+css+js写的小游戏,于是打算学习一番,写下这个系列博客主要是为了加深理解,当然也有一些个人感悟,如果英文好可以直接Click Here. 概述 ...
- three.js 微信小游戏
最近在 https://classroom.udacity.com/courses/cs291 学习了一些 3D 引擎和 three.js 的知识 把 three.js 弄到微信小游戏里,先随便跑一跑 ...
- 微信小程序开发入门学习(1):石头剪刀布小游戏
从今天起开始捣鼓小程序了2018-12-17 10:02:15 跟着教程做了第一个入门实例有兴趣的朋友可以看看: 猜拳游戏布局 程序达到的效果 猜拳游戏的布局是纵向显示了三个组件:文本组件(tex ...
- js消除小游戏(极简版)
js小游戏极简版 (1) 基础布局 <div class = "box"> <p></p> <div class="div&qu ...
- 例子:js超级玛丽小游戏
韩顺平_轻松搞定网页设计(html+css+javascript)_第34讲_js超级玛丽小游戏_学习笔记_源代码图解_PPT文档整理 采用面向对象思想设计超级马里奥游戏人物(示意图) 怎么用通过按键 ...
- Java石头剪刀布小游戏
package com.neusoft.test; import java.awt.BorderLayout; import java.awt.Choice; import java.awt.Colo ...
- JS扫雷小游戏
HTML代码 <title> 扫雷 </title> <!-- ondragstart:防拖拽生成新页面 oncontextmenu:屏蔽右键菜单--> <b ...
- 使用JS制作小游戏贪吃蛇
先看效果图: 过程如下: 1.首先创建一张画布地图<div class="map"> </div>: 2.创建食物的自调用函数 (function (){ ...
随机推荐
- jQuery实现焦点图[兼容ie7+]
HTML: <div class="freehand" id="freehand"> <h1>宠物手绘</h1> <d ...
- Design Pattern ->Prototype
Layering & Contract Philosophy With additional indirection Prototype The example code is as foll ...
- ios两个app之间跳转,传值的实现
两个APP之间的跳转是通过[[UIApplication sharedApplication] openURL:url]这种方式来实现的. 1.首先设置第一个APP的url地址 2.接着设置第二个AP ...
- angularjs ng-if 慎用 备忘
ng-if.ng-show一般情况下可以通用,二者的最明显区别就是: ng-if判断为false时,页面dom节点不会被创建,其子节点下也不会渲染,从而也就加快了dom的加载速度:ng-show则仅是 ...
- Tomcat启动报Error listenerStart错误 | "beans" 必须匹配 DOCTYPE 根 "null" | java.lang.reflect.MalformedParameterizedTypeException
maven打包发布工程时,发布上去却报错FAIL - Deployed application at context path /ch but context failed to start 在服务器 ...
- Spark Streaming与Kafka集成
Spark Streaming与Kafka集成 1.介绍 kafka是一个发布订阅消息系统,具有分布式.分区化.多副本提交日志特点.kafka项目在0.8和0.10之间引入了一种新型消费者API,注意 ...
- OpenGL学习 Following the Pipeline
Passing Data to the Vertex Shader Vertex Attributes At the start of the OpenGL pipeline,we use the i ...
- Xapian简明教程(未完成)
第一章 简介 1.1 简介 Xapian是一个开源的搜索引擎库,它可以让开发者自定义的开发一些高级的的索引和查找因素应用在他们的应用中. 通过阅读这篇文档,希望可以帮助你创建第一个你的索引数据库和了解 ...
- CNN中卷积的意义
在传统的神经网络中,比如多层感知机(MLP),其输入通常是一个特征向量.需要人工设计特征,然后将用这些特征计算的值组成特征向量.在过去几十年的经验来看,人工找的特征并不总是好用.有时多了,有时少了,有 ...
- openstack kilo 命令行
把下面内容放到.bashrc中,或者直接执行也行. export OS_USERNAME=adminexport OS_PASSWORD=admin #根据实际密码来设 ...
