css笔记01:CSS例子
- body {
- margin:0;
- padding:0;
- background:#000 url('images/backgrounds/star.png') no-repeat fixed;
- font: 12px sans-serif;
- }
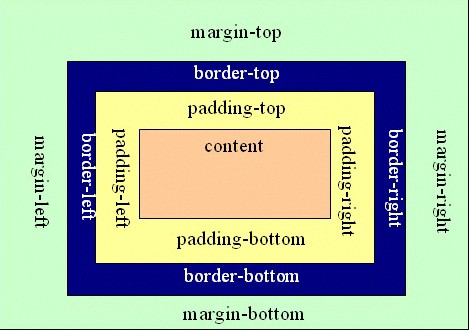
(1)margin和padding的区别用图表示为:

(2)CSS里定义body{ }和定义*{ }的区别
- * {
- margin:;
- padding:;
- border:;
- }
- body {
- background: #CCC;
- padding-top: 20px;
- text-align: center;
- }
- * 代表所有元素
- 所以对*设置了属性 也就是对xhtml标签的所有元素设定了属性
- 而body只是一个标签
- 但是他是结构标签的开始
- 所以给他设置的属性 如果之后的标签 有继承属性 那么他就会或者body标签允许继承的属性,比如背景颜色 字体大小 字体颜色等
(3)CSS中background属性详解
css2中有五个与背景相关的属性。它们是:
- background-color:完全填充背景的颜色
- background-image:用作背景的图片
- background-position:确定背景图片的位置
- background-repeat:确定背景图片是否重复铺平
- background-attachment:确定背景图片是否随页面滚动
background: #00FF00 url(bgimage.gif) no-repeat fixed top;
css笔记01:CSS例子的更多相关文章
- CSS学习笔记01 CSS简介
1.CSS定义 CSS 指层叠样式表 (Cascading Style Sheets),是一种样式表语言,用来描述 HTML 或 XML(包括如 SVG.XHTML 之类的 XML 分支语言)文档的呈 ...
- CSS Secrets 翻译笔记 01: CSS coding tips
.firDemoButton{ padding: 6px 16px; border: 1px solid #446d88; background: #58a linear-gradient(#77a0 ...
- css笔记01
CSS样式(Cascading Style Sheets) 表格布局缺陷: 嵌套太多,一旦顺序错乱页面达不到预期效果 表格布局页面不灵活,动一块整个布局全都要变 语法: 在style标签中 ...
- CSS 笔记之 CSS 选择器
/*先设置背景再设置前景*/ pre{ background-color: #f8f8f8; border: solid 1px #ccc; border-radius: 3px; overflow: ...
- css笔记——关于css中写上charset “utf-8”
当css文件中写上 charset "utf-8" 时需要将body和html的样式分开写 例如: html,body{margin:0;padding:0;font-family ...
- 【css笔记】css中的盒模型和三种定位机制(固定定位,绝对定位,浮动)
html页面上的元素都可以看成是框组成的,框通过三种定位机制排列在一起就过程了我们看到的页面.而框就是盒模型. 盒模型 1.页面上的每个元素可以看成一个矩形框,每个框由元素的内容,内边距,边框和外边距 ...
- css笔记19:浮动的案例
案例一: 1. 首先是01.html文件: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &q ...
- Css技术入门笔记01
在学习html的时候,html中的标签都具备了特定功能,或者含义,以及相应的样式效果.可是在有些时候我们可能仅仅希望使用 html标签把要显示的数据封装起来,而不需要任何的样式效果.这时就需要单独的标 ...
- 前端学习笔记之CSS属性设置
CSS属性设置 阅读目录 一 字体属性 二 文本属性 三 背景属性 四 盒子模型 五 盒子模型各部分详解 一 字体属性 1.font-weight:文字粗细 取值 描述 normal 默认值,标准 ...
随机推荐
- 最全面的 MySQL 索引详解
什么是索引? 1.索引 索引是表的目录,在查找内容之前可以先在目录中查找索引位置,以此快速定位查询数据.对于索引,会保存在额外的文件中. 2.索引,是数据库中专门用于帮助用户快速查询数据的一种数据结构 ...
- 第二百九十四天 how can I 坚持
这是怎么了,好难受,晚上都没吃饭,全身都疼.该咋办. 其实,真的是身体最重要. 洗洗睡了.好难受.
- snprintf 返回值
在平时写代码的过程中,我一个推荐带有n系列的字符串函数,如 strcat ->strncat sprintf->snprintf 我们有类似的一个函数 void dump_kid(std: ...
- Spring Autowiring by Name
In Spring, "Autowiring by Name" means, if the name of a bean is same as the name of other ...
- 删除MySQL重复数据
删除MySQL重复数据 项目背景 在最近做的一个linux性能采集项目中,发现线程的程序入库很慢,再仔细定位,发现数据库里面很多冗余数据.因为在采集中,对于同一台设备,同一个时间点应该只有一个数据,然 ...
- C 语言中包含的标准头文件(24个)
<assert.h><complex.h><ctype.h><errno.h><fenv.h><float.h><intt ...
- 【Cocos2d-X开发学习笔记】第21期:动画类(CCAnimate)的使用
本系列学习教程使用的是cocos2d-x-2.1.4(最新版为3.0alpha0-pre) ,PC开发环境Windows7,C++开发环境VS2010 之前我们已经学习过一些方法让节点“动”起来,Co ...
- Java学习笔记(五):异常处理
异常指不期而至的各种状况,如:文件找不到.网络连接失败.非法参数等.异常是一个事件,它发生在程序运行期间,干扰了正常的指令流程.而在我们的程序中需要对这些异常进行捕获和处理来避免程序卡死等情况. Ja ...
- SQL Select的执行顺序
1.FROM 2.ON 3.JOIN 4.WHERE 5.GROUP BY 6.WITH CUBE or WITH ROLLUP 7.HAVING 8.SELECT 9.DISTINCT 10.ORD ...
- IoC/DI
From:http://jinnianshilongnian.iteye.com/blog/1471944 我对IoC/DI的理解 博客分类: spring杂谈 IoCDI IoC IoC: Inv ...
