转:怎么使用github(通俗易懂版)
转: https://www.zhihu.com/question/20070065
链接:https://www.zhihu.com/question/20070065/answer/79557687
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
#什么是 Github ?
必须要放这张图了!!!
<img src="https://pic4.zhimg.com/7c9d3403bf922b1663f56975869c829b_b.png" data-rawwidth="600" data-rawheight="412" class="origin_image zh-lightbox-thumb" width="600" data-original="https://pic4.zhimg.com/7c9d3403bf922b1663f56975869c829b_r.png">(图片来源 (图片来源GitHub 是怎样的一个存在? - Deep Reader 的回答)
(图片来源GitHub 是怎样的一个存在? - Deep Reader 的回答)
Git 是由 Linux 之父 Linus Tovalds 为了更好地管理linux内核开发而创立的分布式版本控制/软件配置管理软件。
好吧,我相信看到这里你已经晕了,这也是我一开始看那些所谓经典教程的感受。写这些教程的人都是几年以上的程序员呀,他们往往直接就告诉你所有命令的含义或者整个体系。
专家盲点(expert blind spot)就是对一个事物知道的越多,就越发不记得“不知道这个事”的情形。
简单来说,Git 是一个管理你的「代码的历史记录」的工具。
<img src="https://pic1.zhimg.com/c5325f74486d910a4068e54a152d32ac_b.jpg" data-rawwidth="214" data-rawheight="164" class="content_image" width="214">我不是程序员为什么要学这个啊啊啊!又不要管理代码们! 我不是程序员为什么要学这个啊啊啊!又不要管理代码们!
我不是程序员为什么要学这个啊啊啊!又不要管理代码们!
别急,虽然 github 学习门槛高,一会你就知道为什么人人都应该会这个啦!
----------------------------
学习步骤
##注册安装
去官网注册一个账号(这个你应该会,恩就不放链接了)
然后,下载一个GitHub Desktop mac客户端是最方便的啦!(命令行什么的真的是会越来越晕!先别管他们!)
假设33(珊姗就是我啦)、小四和你三个人一起写一本小说(澄清一下,并没有黑任何人的意思,恩!),暂且叫做...《梦里花落爱吃土时代》
--
图(脑补)
--
(⊙v⊙)嗯!终于可以正式开始了!
#step1:创建新项目
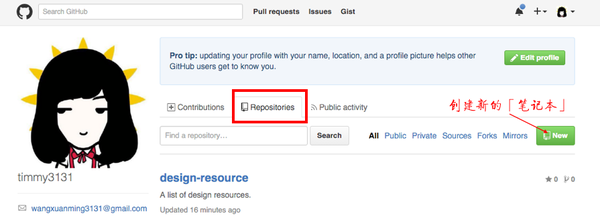
我们三个人在不同的城市要远程共同写一本书,要有一个漂亮的笔记本吧?
<img src="https://pic3.zhimg.com/fa17ad7322545d236198a206063f378e_b.png" data-rawwidth="895" data-rawheight="334" class="origin_image zh-lightbox-thumb" width="895" data-original="https://pic3.zhimg.com/fa17ad7322545d236198a206063f378e_r.png">
「repositories」就是你的笔记本们。你只需知道 Repository 是个放项目的地方就行。有时候会出现 Repositories,是多个 Repository 的意思。
**fork**
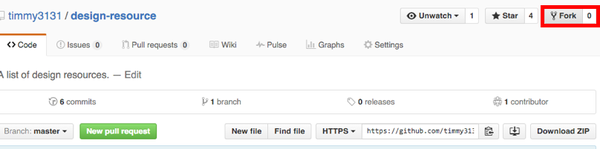
如果你不想新建一个笔记本,看到小四之前写过一个好到炸裂的文章,想把他的直接全部偷过来,修改修改就成你自己的文章了,这应该怎么办呢?
github 还提供了一个很赞的功能叫做 fork ,你只需要点击这个神奇的按钮,就可以把他的「笔记本」变成你自己的啦!任意修改都可以哦~
<img src="https://pic4.zhimg.com/ed6d6fdc68fb300709095e8fa829997b_b.png" data-rawwidth="808" data-rawheight="201" class="origin_image zh-lightbox-thumb" width="808" data-original="https://pic4.zhimg.com/ed6d6fdc68fb300709095e8fa829997b_r.png">
#step2:把「笔记本」克隆到本地
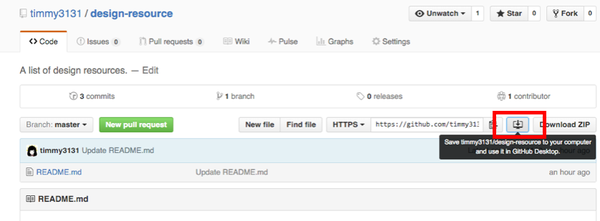
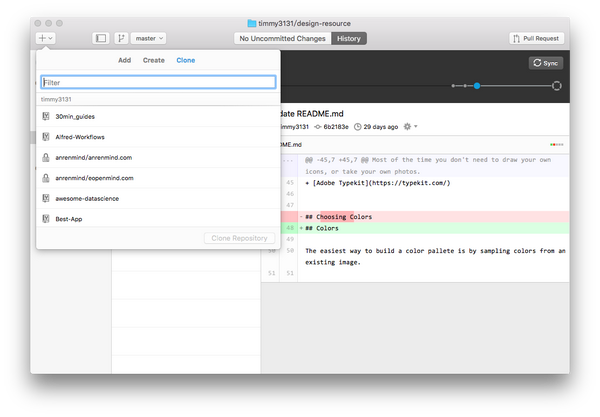
「笔记本」在云端,你要把它摘下来放到自己的电脑上写小说才方便呀,在这里我们叫「clone」是不是很形象?步骤如图:
<img src="https://pic4.zhimg.com/345025e3b5d537f52570674099110af3_b.png" data-rawwidth="838" data-rawheight="309" class="origin_image zh-lightbox-thumb" width="838" data-original="https://pic4.zhimg.com/345025e3b5d537f52570674099110af3_r.png">或者是直接去我们的客户端 或者是直接去我们的客户端
或者是直接去我们的客户端
<img src="https://pic3.zhimg.com/c310968fe62435088824d9de6dbb8be6_b.png" data-rawwidth="1112" data-rawheight="773" class="origin_image zh-lightbox-thumb" width="1112" data-original="https://pic3.zhimg.com/c310968fe62435088824d9de6dbb8be6_r.png">
#step3:可以开始写作啦!
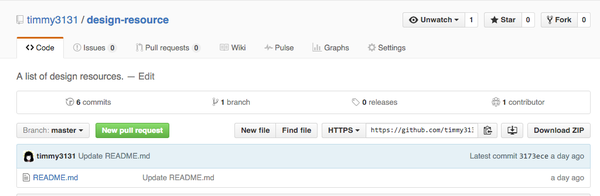
你的笔记本里已经自动有一个文档了,这个时候让我们回到网页版[微笑脸]
你只需要在 web 端点开这个README.md可以开始在里面写你的小说了。
<img src="https://pic4.zhimg.com/5cff90f3bd0c653003c4d5e400bcc637_b.png" data-rawwidth="1024" data-rawheight="335" class="origin_image zh-lightbox-thumb" width="1024" data-original="https://pic4.zhimg.com/5cff90f3bd0c653003c4d5e400bcc637_r.png">或者直接点开刚刚 clone 到电脑上的文件夹直接在里面写。 或者直接点开刚刚 clone 到电脑上的文件夹直接在里面写。
或者直接点开刚刚 clone 到电脑上的文件夹直接在里面写。
ps:需要注意的是,文本支持 markdown 格式,可以先参考这个献给写作者的 Markdown 新手指南。
#step4:上传你写的小说
在本地写完之后你要上传到云端让我和小四都能看见你写出什么幺蛾子了吧?
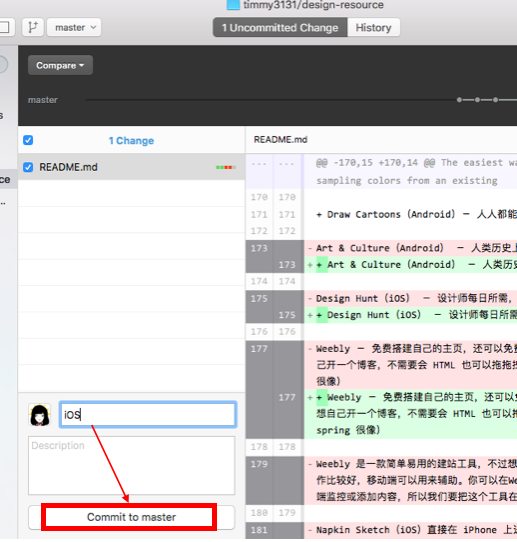
回到客户端,你发现有变化!!!
<img src="https://pic4.zhimg.com/2e2d2a0da0662f65fb969ef8005ee01f_b.png" data-rawwidth="517" data-rawheight="542" class="origin_image zh-lightbox-thumb" width="517" data-original="https://pic4.zhimg.com/2e2d2a0da0662f65fb969ef8005ee01f_r.png">没错,在你头像旁边给你这次提交内容起一个名字,以后如果再次寻找的时候会很方便。然后点下面的 Commit to master,还有右上角的 Sync 就好啦! 没错,在你头像旁边给你这次提交内容起一个名字,以后如果再次寻找的时候会很方便。然后点下面的 Commit to master,还有右上角的 Sync 就好啦!
没错,在你头像旁边给你这次提交内容起一个名字,以后如果再次寻找的时候会很方便。然后点下面的 Commit to master,还有右上角的 Sync 就好啦!
#step5:回退到之前的版本
夜深人静的时候,我趁着你们都在睡觉把小说的结局偷偷地改成女主死掉了!
你醒来觉得我这结局改的也太悲伤了,完全不能接受!结局必须要和之前那样王子公主幸福的生活在一起的 happy ending!
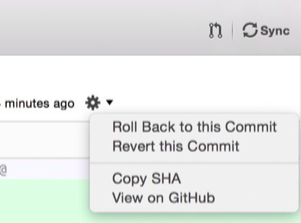
问题又来了,怎么退回到我修改结局之前的 happy ending?
还是刚刚那个客户端,选择History 然后点击小齿轮,选择潇洒地点 roll back to this commit!
你又回到happy ending的状态啦!!
<img src="https://pic4.zhimg.com/e2b413f0492377e847af67ea77b36c93_b.png" data-rawwidth="301" data-rawheight="223" class="content_image" width="301">
#step6:
小四写了一章华丽无比的番外,你要更新本地的小说和他写的保持一致怎么办?
git pull
<img src="https://pic2.zhimg.com/f5c5c0b43d1f9f7ab27267fbcc16d9fd_b.png" data-rawwidth="279" data-rawheight="354" class="content_image" width="279">
-----------
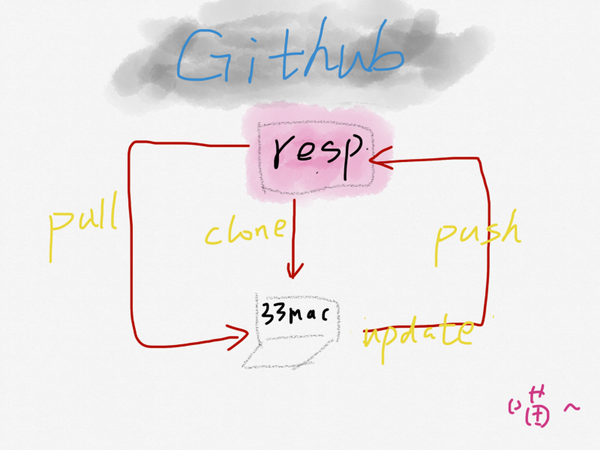
好了,知道这些基本操作入门应该够了,我们来回顾一下(不要嫌弃我的画工啊喂!)
<img src="https://pic4.zhimg.com/6c22d708def21094956b76bc7df2240b_b.png" data-rawwidth="800" data-rawheight="600" class="origin_image zh-lightbox-thumb" width="800" data-original="https://pic4.zhimg.com/6c22d708def21094956b76bc7df2240b_r.png">
入门初期迅速得到一些正反馈对于学习一门新技能来说实在是太重要了!尤其是编程这么炫酷的事情!
所以先不要管什么复杂的 issue 呀 wiki 呀乱七八糟的操作,按照上面的一步一步来,如果遇到什么问题 google 之,一般都会解决的。
有一个段子不就是说,当你遇到问题去找最高级的工程师,他们一般都会直接 google 吗?而且自带的帮助手册也是解决问题的好办法,比如你要新建一个 branch=》Create a new branch with git and manage branches · Kunena/Kunena-Forum Wiki · GitHub
这种遇到问题先自己尝试解决的小技巧,也是我自从学编程以来最大的收获。
------------------------
#除了写代码你还可以用 github 做什么?
回到文章开头,我又不是程序猿不用写代码玩这个干啥?
你有没有碰到过团队里几个人共同协作写一个文档的时候?或者说需要反复修改的东西?比如最简单的写论文,用 word 保存一个一个版本 e-mail 给 boss?下次再找上次修改了什么地方简直要死啊有木有!!!
相信你看了我的远程协作写小说的例子应该已经明白了, github 说白了就是一个「版本控制工具」。我们所谓的「回退」到历史记录,随时查看更改了什么地方,利用这个功能可以做的事情简直太多啦!
就像 github 其中一位创始人[Chris](defunkt (Chris Wanstrath) · GitHub)也详细描述了[GitHub初创的前因后果](Startup Riot 2009 Keynote 路 GitHub),他说道:
Do whatever you want.
所以不是程序猿可以用这个来做什么呢?
1、写书
和 33 一起写小说的例子,还记得吧?几个人你一章我一章共同修改一本书,或是几个出版社的编辑对新书进行校对,利用这个神器就可以随时看到哪里出现了问题和更改。如果想自己写书的话 gitbook 也是不错的选择(又是一个坑。。)
2、写文档神器
身为科研狗、产品狗、射鸡湿的你,是不是经常写文档?一个成熟的文档可能会有好几个版本,需要不断地迭代,然后不断提交给老板看哪里需要修改。在不同版本间自如切换就要用到git branch和git rebase了。
想想看,用 git 的分支管理不比拷贝粘贴更方便吗?
3、健身
有个哥们为了激励自己健身把每日计划都放上去了,还可以邀请其他人一起来相互监督!(我才不会说我自己也开了一个呢哈哈哈)
hoosin/EveryDaySport · GitHub
4、找男票
没错,看这个项目!利用众包的形式一起罗列男友条件的 list 然后试图自己开发出一个男票233333
YixuanFranco/YourBoyfriend · GitHub
有人评论问我用这个找到男票了吗?
统一回复:
并!没!有!
5、用GitHub搭建博客、个人网站或者公司官网
一个有自己域名的独立博客,是不是很帅?!
GitHub本身提供免费的托管服务,又提供了贴心的 Pages 功能,可以绑定你自己的域名,免费、高效、不限流量,做一个个人页面绰绰有余。
Jekyll 的教程和我自己的博客会稍后放出。。(先给自己挖个坑)
6、用GitHub协作翻译
苹果官方发布的各种官方手册,比如最近开源的 Swift numbbbbb/the-swift-programming-language-in-chinese · GitHub 就是国内一个自发组织起来的团队,30多个人用9天时间即将翻译和校对工作全部完成,他们每人都还有自己的事情,上班、上线、创业,这么大的工作量在以往简直是不可能完成的任务!
7、项目管理
GitHub最初是为了开发的管理而生,当然也就具备了项目管理的潜质,特别是与开发密切联系的项目中,它的优势尽显。比如这篇文章介绍了如何使用GitHub结合 Trello 等其它工具进行项目管理:使用GitHub进行团队合作。当然,GitHub还是很偏重开发的管理,一般的项目管理还是适合使用 wortile 之类的产品。
7、政府文件?
之前看到一个知乎回答说:日本政府把宪法放上去了,德国政府也做过类似的事:German Federal Law Now on GitHub。除了德日之外,英美在 GitHub 上也有很多公众服务:英国政府多达 10 页的项目目录:Government Digital Service · GitHub 其中很多是政府项目的源代码或者设计原则之类。芝加哥的公开地理信息:Forking your CityNew York Open City: City of New York 路
(原谅我找不到这个回答了,欢迎补充)
8、科研项目及数据
较早的arXiv、PLoS之外,较有气象的可以推荐mendeley、开放期刊目录
教育方面:
9、个人简历
GitHub上的代码无法造假,也容易通过你关注的项目来了解你的知识面的宽度与深度。现在越来越多知名公司活跃在GitHub,发布开源库并招募各类人才,例如:Facebook、Twitter、Yahoo ...
开始有了第三方网站提供基于GitHub的人才招聘服务,例如:
- GitHire:通过它,可以找出你所在地区的程序员。
- Gitalytics.com:通过它,能评估某位程序员在GitHub、LinkedIn、StackOverflow、hackernews等多个网站的影响力。
甚至专门有一个项目就是自动根据你的 GtiHub 公开项目创建个人简历:
我们可以使用 Git 以及 GitHub 做哪些事情? - Kane Blueriver 的回答
10、设计资源库(重点来了!!!)
做 ppt 不知道到哪里去找高质量美图?
最近半年初入设计圈,收集了不少 bookmark 想在年底来一个总结。 于是自己创建了这个Design- Resource List 项目,旨在让更多的设计师找资源变得有章可循。
先更新一部分,大概还有200多个还没放过来。。(吐血) 所以,欢迎大家也推荐自己收藏的资源,加入这个项目并一起持续更新么么哒 :)
timmy3131/design-resource · GitHub
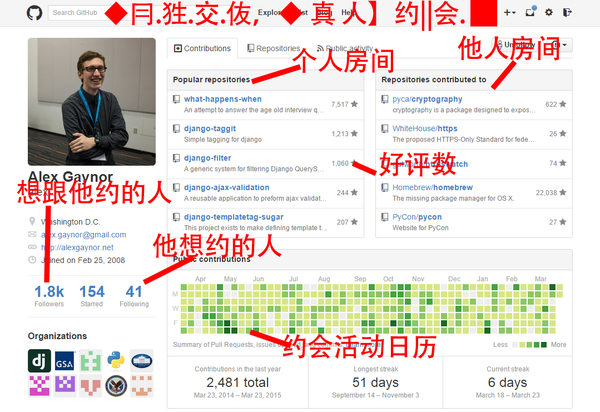
11、Explore · GitHub 更多好玩的内容等你自己发现哦
你在 GitHub 上看到过的最有意思的项目是什么? - 调查类问题
-------------------------------------
#更多高阶教程:
如果你已经不满足于上面的基础知识了,欢迎探索更高级的玩法!
1、GitCafe / Help
2、[git简明指南](git - the simple guide)墙裂推荐!漫画的形式很形象(恩我承认比我画的好看多了)
3、在线交互学习 github 的网站Learn Git Branching 这个也很好玩~
4、[GitHub自身的官方博客](The GitHub Blog · GitHub)
入门书籍推荐:
GitHub入门与实践 (豆瓣)比较基础
Pro Git (豆瓣) 更高级的教程,很全面!
对了对了,还有阳志平老师的两篇非常全面的旧文(这么称呼好生疏啊2333)
如何高效利用GitHub
Git与Github入门资料
------------------------
( ⊙ o ⊙ )啊!知乎居然还不支持 markdown 心好累。。
祝大家新年快乐。
ps:有朋友问我真的用 github 来写小说吗?
o(╯□╰)o只是举例子啊!方便大家理解而已...
还是会写一点点代码的(*/ω\*)
欢迎各位程序员哥哥们纠错呀,别忘了点赞赞赞!!!!!
转:怎么使用github(通俗易懂版)的更多相关文章
- Github入门 - Github基本使用及Github桌面版使用
知识内容: 1.版本控制 2.Git介绍 3.Github介绍及基本使用 4.Github桌面版介绍及安装 5.Github桌面版基础使用 6.Github桌面版进阶使用 参考: http://www ...
- Github桌面版使用方式(MAC)
Github是一个流行的代码管理网站,同时也是全球最大的同性交友网站(滑稽).Github网页上你可以自由地托管自己的项目,也可以fork别人的项目过来玩耍,非常之方便,今天笔者就来介绍一下githu ...
- 【转】如何使用Git上传本地项目到github?(mac版)
原文链接:http://www.cnblogs.com/lijiayi/p/pushtogithub.html 在此假设你已经在 github 上创建好了一个项目,像这样: 并且你已经完成了自己的项目 ...
- 【 js 工具 】如何使用Git上传本地项目到github?(mac版)
在此假设你已经在 github 上创建好了一个项目,像这样: 并且你已经完成了自己的项目代码, 同时你也已经安装了 git,然后 let's start. 首先,建一个文件夹比如文中演示的是 微信小程 ...
- TensorFlow入门(五)多层 LSTM 通俗易懂版
欢迎转载,但请务必注明原文出处及作者信息. @author: huangyongye @creat_date: 2017-03-09 前言: 根据我本人学习 TensorFlow 实现 LSTM 的经 ...
- GitHub网页版基本操作
创建存储库 登录GitHub进入主页,点击头像左边的加号,创建存储库 填写存储库名称.描述,根据需求设置其他选项.点击“Create repository”按钮 创建分支 打开之前创建好的存储库,点击 ...
- peewee 通俗易懂版
Peewee作为Python ORM之一 优势:简单,小巧,易学习,使用直观 不足之处:需要手动创建数据库 基本使用流程 1⃣️根据需求定义好Model(表结构类) 2⃣️通过create_table ...
- [网络必学]TCP/IP四层模型讲解【笔记整理通俗易懂版】
OSI七层模型 表示层:用来解码不同的格式为机器语言,以及其他功能. 会话层:判断是否需要网络传输. 传输层:识别端口来指定服务器,如指定80端口的www服务. 网络层:提供逻辑地址选路,即发 ...
- TCP三次握手四次挥手,通俗易懂版
三次握手四次挥手 三次握手 其实很好理解,三次握手就是保证双手都有发送和接受的能力.那么最少三次才能验证完成 即----> 客户端发送---服务端收到----服务端发送-- 1.客户端发送 -- ...
随机推荐
- C# —— IList, ArrayList与List的区别详解
共同点: IList, List , ArrayList 通俗一点来讲就是广义的数组,C#里面称之为集合.不同于一般的狭义的数组,它们可以存放任意类型的东西,在申明或者赋值的时候指定. 比如你写 ...
- C#自定义控件背景色透明的方法
I struggled for ages with the problem of having controls show through a control that was painted on ...
- gitignore无效最简单解决办法
git rm --cached 文件或者文件夹 git commit 提交 git push 提交
- IAR EWARM Example Download List
https://srv.iar.com/ExamplesOnDemand/versions.xml http://netstorage.iar.com/SuppDB/Public/EXAMPLES/0 ...
- Java浮点值拒绝服务漏洞危害分析
By 空虚浪子心 http://www.inbreak.net/ JAVA出了漏洞,CVE-2010-4476,会导致拒绝服务攻击.大家能从公告上,看到这样一段代码,挺长的.意思是只有开发人员写出这样 ...
- 怎样用JS来添加CSS样式
方法: document.getElementById("xx").style.xxx中的全部属性是什么 盒子标签和属性对比 CSS语法(不区分大写和小写) JavaScript语 ...
- eclipse内存溢出报错:java.lang.OutOfMemoryError:Java heap space
今天执行了一个比較大的程序,处理的数据达到126MB数据,将数据导入数据库中,用eclipse 来訪问时候,总是出现java.lang.OutOfMemoryError:Java heap space ...
- [ES6] 13. Using the ES6 spread operator ...
The spread operator (...) allows you to "explode" an array into its individual elements. S ...
- iOS开发——UI篇Swift篇&UIDatePicker
UIDatePicker //返回按钮事件 @IBAction func backButtonClick() { self.navigationController?.popViewControlle ...
- HTML+CSS+JS基础知识
HTML+CSS+JS基础知识 目录 对HTML+CSS+JS的理解 基础知识 对HTML+CSS+JS的理解 基础知识 插入样式表的三种方式 外部样式表:<link rel="sty ...
