滑动选择日期(基于sui-mobile的移动端)
$(page).on('touchmove','#touchMoveTime',function (event) {
touchMove(event);
});
scrollBarInit(); //初始化
function scrollBarInit() {
var defaultValue = 3,maxValue = 30;
var myDate = new Date();
var year = myDate.getFullYear();
var month = myDate.getMonth() + 1; //获取当前月份(0-11,0代表1月)
var date = myDate.getDate();
var day = new Date(year,month,0);
var daycount = day.getDate(); //获取本月天数:
if((date + defaultValue) > daycount){
if(month == 12){
month = 1;
year = year + 1;
}else{
month = month + 1;
}
date = (date + defaultValue) - daycount;
}else{
date = date + defaultValue;
}
if(month < 10){
month = "0"+month;
}
if(date < 10){
date = "0"+date;
}
$("#endTime").attr('value',year+'-'+month+'-'+date);
var currentX = $("#touchMoveTime").width() * (0 / maxValue);
$('#scroll_Track').css({width:currentX+"px"});
$('#scroll_Thumb').css({transform:'translate(' + currentX + 'px, 0)'});
};
function touchMove(event) {
event.preventDefault();
if (!$('#scroll_Thumb') || !event.touches.length) return;
var defaultValue = 3,maxValue = 30;
var myDate = new Date();
var year = myDate.getFullYear();
var month = myDate.getMonth() + 1; //获取当前月份(0-11,0代表1月)
var date = myDate.getDate();
var tran_currentX = '';
var startOffset = parseInt($('#touchMoveTime').offset().left);
var endOffset = parseInt($('#touchRight').offset().left);
var _limit = endOffset - startOffset;
var touchMoveTimeOffsetLeft = $('#scroll_Track').offset().left;
var touch = event.touches[0];
var endX = touch.pageX;
var currentX = endX - touchMoveTimeOffsetLeft;
var Timevalue = Math.round(maxValue * (currentX / $("#touchMoveTime").width())); //当前刻度值
if(Timevalue < defaultValue){
Timevalue = defaultValue
}else if(Timevalue > maxValue){
Timevalue = maxValue;
}
if(currentX < _limit && currentX > 15){
$('#days').text(Timevalue);
$('#scroll_Track').css({width:currentX+"px"});
if(currentX < 20){
tran_currentX = 0
}else{
tran_currentX = currentX - 20;
}
$('#scroll_Thumb').css({transform:'translate(' + tran_currentX + 'px, 0)'});
var day = new Date(year,month,0);
var daycount = day.getDate(); //获取本月天数
if((date + Timevalue) > daycount){
if(month == 12){
month = 1;
year = year + 1;
}else{
month = month + 1;
}
date = (date + Timevalue) - daycount;
}else{
date = date + Timevalue;
}
if(month < 10){
month = "0"+month;
}
if(date < 10){
date = "0"+date;
}
$('#endTime').attr('value',year+'-'+month+'-'+date);
}
}
<div class="clList">
<span class="cl-15 pull-left">3天</span>
<div id="touchMoveTime" class="jzrqDiv cl-70 pull-left">
<div id="scroll_Track"></div>
<div class="spirit icon" id="scroll_Thumb"></div>
</div>
<span class="cl-15 pull-left text-right" id="touchRight">30天</span>
</div>
.jzrqDiv{position:relative; top:15px; height: 10px; border-radius: 20px; background: #efefef; box-shadow:inset 0 1px 2px rgba(0,0,0,.15); }
#scroll_Track{ position: absolute; top:; height: 10px; border-radius: 20px; background: #2399dc; z-index:;}
.spirit {position: absolute; top:-9px; width: 30px;height: 30px;line-height: 30px;font-size: 30px;border-radius: 50%;color: #ddd; background: #fff; z-index:;transform: translate(0,0);}
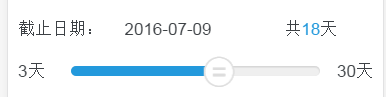
效果如下:

滑动选择日期(基于sui-mobile的移动端)的更多相关文章
- 移动端前端UI库—Frozen UI、WeUI、SUI Mobile
[MUI]http://www.dcloud.io/ [Clouda]http://clouda.baidu.com/blend2是百度历时两年共同研发的开源App技术框架,基于Node.js,简单易 ...
- 移动端前端框架UI库(Frozen UI、WeUI、SUI Mobile)
Frozen UI 自述:简单易用,轻量快捷,为移动端服务的前端框架. 主页:http://frozenui.github.io/ 开发团队:QQVIP FD Team Github:https:// ...
- 推荐:移动端前端UI库—Frozen UI、WeUI、SUI Mobile
Frozen UI 自述:简单易用,轻量快捷,为移动端服务的前端框架. 主页:http://frozenui.github.io/ 开发团队:QQVIP FD Team Github:https:// ...
- 移动端和web端前端UI库—Frozen UI、WeUI、SUI Mobile
web http://www.pintuer.com/ 拼图 http://www.h-ui.net/ http://www.layui.com/ 很厉害的一个个人产品 http://amazeui ...
- ExtJs内的datefield控件选择日期过后的事件监听select
[摘要]: 选择时间过后我们为什么需要监听事件?一般有这样一种情况,那就是用于比较两个时间大小或者需要判断在哪个时间点上需要做什么样的操作.基于这样的种种情况,我们很有必要琢磨一下datefield控 ...
- 利用jquery mobiscroll插件选择日期、select、treeList的具体运用
体验更优排版请移步原文:http://blog.kwin.wang/programming/jquery-mobiscroll-select-treeList.html mobiscroll是个很好用 ...
- jquery 时间控件怎么能禁止输入只能选择日期?
jsp一个input输入框用的是easyui时间控件,现在问题是如何是这个input只能点击选择日期,而禁止手动输入 解决方法::: 在日期的input标签里面添加::::editable=" ...
- [js开源组件开发]js手机联动选择日期 开源git
js手机联动选择日期 这里在前面的<js手机联动选择地区>的基础上,改造数据源之后形成的一个日期的选择器,当然你可以使用之前的PC上模式的<日期控件>,它同时也支持手机端,ht ...
- asp.net 弹出式日历控件 选择日期 Calendar控件
原文地址:asp.net 弹出式日历控件 选择日期 Calendar控件 作者:逸苡 html代码: <%@ Page Language="C#" CodeFile=&quo ...
随机推荐
- Linux下的简单好用的计算器bc
1. 关于bc bc是随意精度计算器语言,通常在linux下当计算器用,简单好用.相当于windows下的计算器. 2. 支持的运算符 主要的数学运算: + 加法 - 减法 * 乘法 / 除法 ^ 指 ...
- ROC和AUC介绍以及如何计算AUC
原文:http://alexkong.net/2013/06/introduction-to-auc-and-roc/ 为什么使用ROC曲线 既然已经这么多评价标准,为什么还要使用ROC和AUC呢?因 ...
- HBase Error: connection object not serializable
HBase Error: connection object not serializable 想在spark driver程序中连接HBase数据库,并将数据插入到HBase,但是在spark集群提 ...
- Swift 3必看:新的访问控制fileprivate和open
在swift 3中新增加了两中访问控制权限 fileprivate和 open.下面将对这两种新增访问控制做详细介绍. fileprivate 在原有的swift中的 private其实并不是真正的私 ...
- Sky number
描述 key 天生对数字特别敏感,一次偶然的机会,他发现了一个有趣的四位数2992,这个数,它的十进制数表示,其四位数字之和为2+9+9+2=22,它的十六进 制数BB0,其四位数字之和也为22,同时 ...
- cooking java ——加密解密
java安全与密码概述 主要分为三部分: 密码学基础,包括:相关术语:分类:常用安全体系. java的安全组成:jdk以及第三方扩展. 相关实现代码,包括:base64.MD5········ 密码学 ...
- SSIS 学习(3):数据流任务(下)【转】
前一篇文章SSIS 学习(2):数据流任务(上), 介绍了如何创建一个简单的ETL包,如何通过一个简单的数据流任务,将一个文本文件的数据导入到数据库中去.这些数据都保持了它原有的本色,一个字符不 多, ...
- 邮件工具类--EmailUtil
/* Copyright Notice ===================================================* * This file contains propri ...
- Mysql:表的操作
1.列的添加 2.列的删除 删除多列只需在DROP id 后加, DROP column_name; 3.显示表属性 4.设置默认值 5.删除默认值
- [转]Maintain File Upload Control on Postbacks
本文转自:http://www.ironspeed.com/articles/Maintain%20File%20Upload%20Control/Article.aspx Introduction ...
