20150323--MVC
MVC:
Model view(视图层,模板) Control(控制层)
三层:数据访问,商业逻辑,用户界面(Webform,MVC)。
服务端无状态:接受请求,返回页面,每次请求并返回界面,前后不是同一个对象。每次都是一个新请求。
服务端保存状态,
viewstate,类似病例记录,
MVC未封装状态的Webform,
用户首先面向的是控制层(Control)
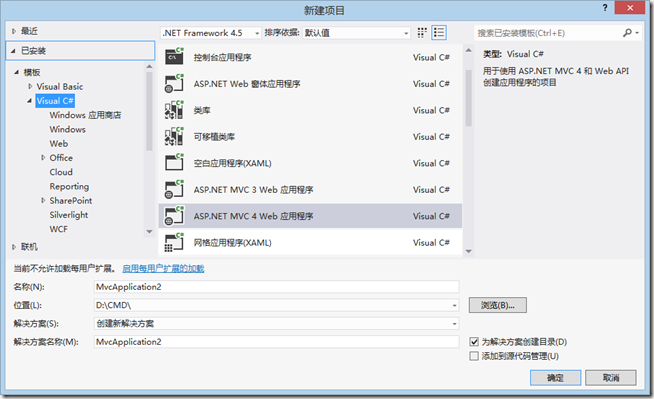
新建项目:ASP.NET MVC 4

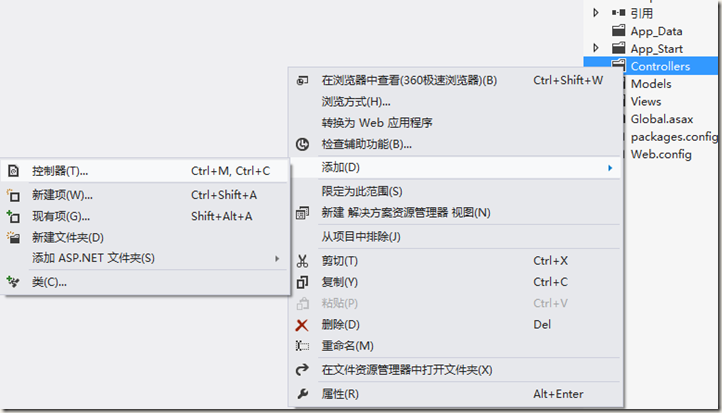
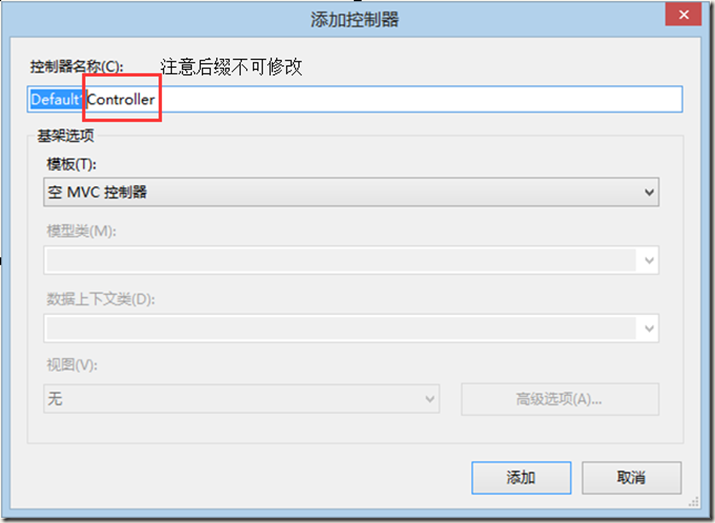
用户面向控制层(Control),新建控制器:


在控制器中写函数:(需要注释掉原有的函数)
// GET: /Default1/
//Action-行为动作
//public ActionResult Index()
//{
// return View();
//}
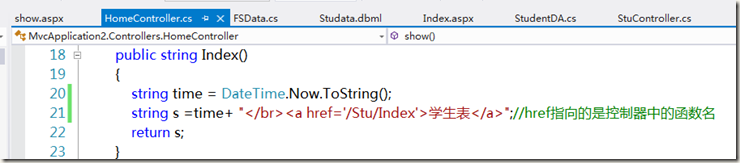
public string Index()
{
string s = DateTime.Now.ToString();
return s;
}
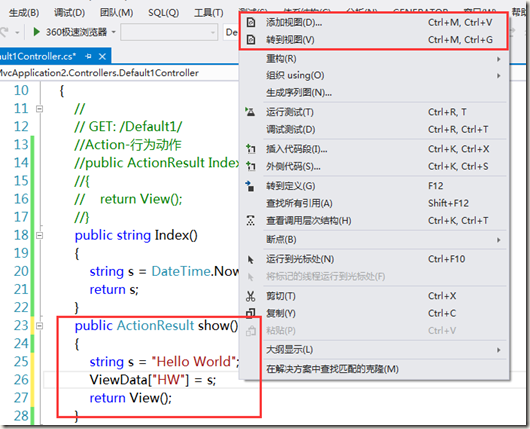
public string show()
{
string s = "Hello World";
return s;
}

可在地址栏中直接访问所写的函数方法,


注意:MVC默认的主页是HomeController中的页面,如果没有HomeController系统会找不到主页:

将DefaultController修改为HomeController系统可以显示主页:

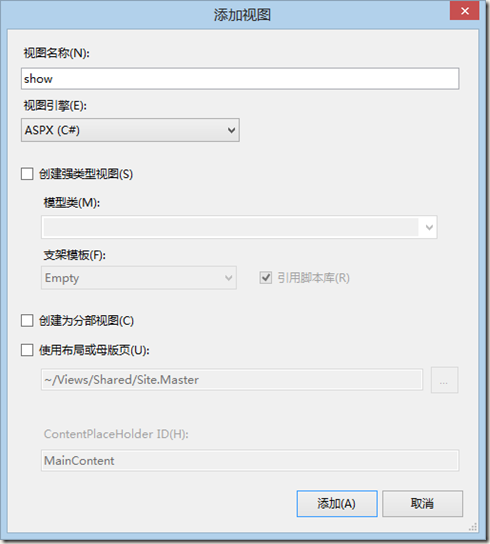
添加视图:
在这个函数内部右键--添加视图:

视图名称会根据函数名称自动命名,注意选择合适的视图引擎ASPX(C#):

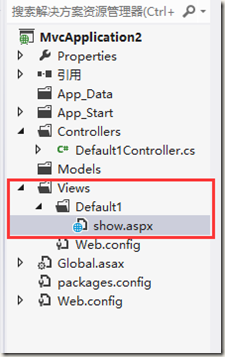
添加好的视图位置,在Views文件夹中的控制器名的文件夹下以函数名命名的.aspx文件:

页面代码:
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <!DOCTYPE html> <html>
<head runat="server">
<meta name="viewport" content="width=device-width" />
<title>show</title>
</head>
<body>
<div>
<h1><%=ViewData["HW"].ToString() %></h1>
</div>
</body>
</html>
<% %>中写的是代码语句,
<%= %>则是动态数据,
注意,在此页面中不可使用ASP的控件,只可使用HTML的基本控件,可以对页面的格式进行设置。
显示结果:

模板层View和Model层:
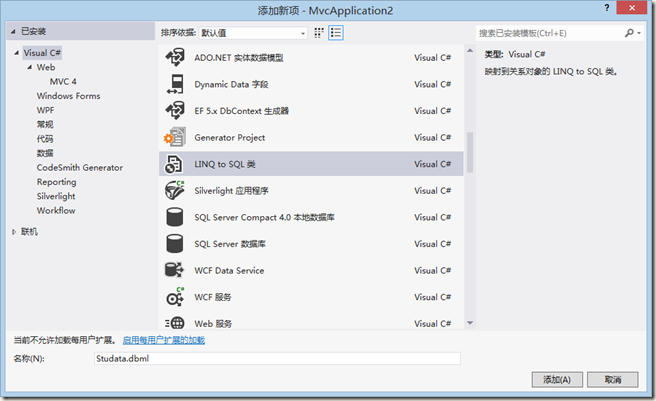
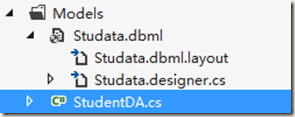
在Model层添加一个LINQ to SQL类,


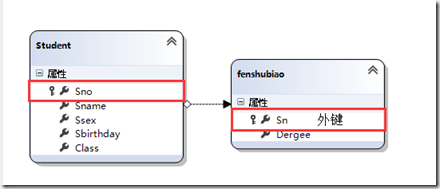
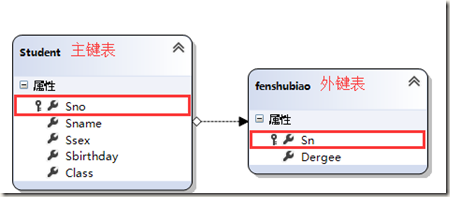
表关系,列

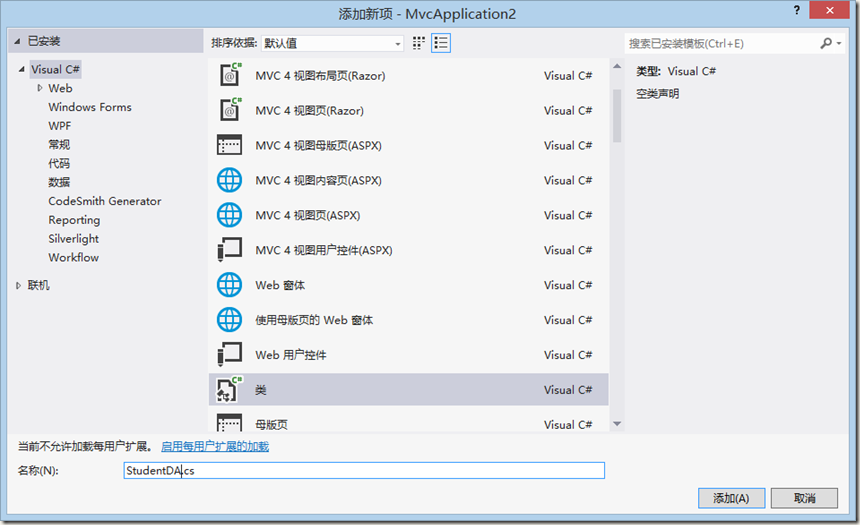
注意:数据的增删改查类最好创建在Model层,在Model文件夹上右键添加类,这样的目的是为了让其更规范化,Model本身就属于数据访问层:


然后把增删改查的语句写在这个类中:
namespace MvcApplication2.Models
{
public class StudentDA
{
private StudataDataContext _Context = new StudataDataContext();
/// <summary>
/// 查询学生表
/// </summary>
/// <returns>返回Student的泛型集合</returns>
public List<Student> Select()
{
var que = _Context.Student.ToList();//查询分数表,并转换为List集合
return que.ToList();
}
public Student Selectbyno(string sno)
{
var que = _Context.Student.Where(s => s.Sno == sno);//按学号查询
if (que.Count() > 0)
{
return que.First();//如果有数据返回第一条数据
}
return null;
}
/// <summary>
/// 添加学生信息
/// </summary>
/// <param name="st">Student类的参数</param>
public void Insert_stu(Student st)
{
Student new_stu = new Student
{
Sno = st.Sno,
Sname = st.Sname,
Ssex = st.Ssex,
Sbirthday = st.Sbirthday,
Class = st.Class
};
_Context.Student.InsertOnSubmit(new_stu);
_Context.SubmitChanges();
}
/// <summary>
/// 删除学生信息
/// </summary>
/// <param name="s">学号</param>
public void Delet_stu(string s)
{
var que = _Context.Student.Single(p => p.Sno == s);
_Context.Student.DeleteOnSubmit(que);
_Context.SubmitChanges();
}
/// <summary>
/// 修改学生信息
/// </summary>
/// <param name="up_st">Student类</param>
public void Updata_stu(Student up_st)
{
var que = _Context.Student.Single();
que.Sname = up_st.Sname;
que.Ssex = up_st.Ssex;
que.Sbirthday = up_st.Sbirthday;
que.Class = up_st.Class;
_Context.SubmitChanges();
} }
}
注意这个类的命名空间,在其他地方使用时需要引用这个命名空间。
在控制层添加新的控制层:

注意:using MvcApplication2.Models; 为引用数据访问层的类的命名空间,
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MvcApplication2.Models; namespace MvcApplication2.Controllers
{
public class StuController : Controller
{
//
// GET: /Stu/
public ActionResult Index()
{
List<Student> list = new StudentDA().Select();//调用数据访问层的函数
ViewData["student"] = list;
return View();//返回视图模板
}
}
}
ViewData["student"] = list; 准备传值,传给视图层。
在index函数上右键添加视图:
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<%--引用命名空间--%>
<%@ Import Namespace="MvcApplication2.Models" %>
<!DOCTYPE html> <html>
<head runat="server">
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<style type="text/css">
.header
{
background-color:navy;
color:white;
font-weight:bold;
text-align:center;
}
.item
{
background-color:#808080;
color:black;
text-align:center;
}
</style>
</head>
<body>
<div>
<table border="0" bgcolor="#000000" width="80%" >
<tr class="header">
<td>学号</td>
<td>姓名</td>
<td>性别</td>
<td>生日</td>
<td>班级</td>
</tr>
<%--使用代码和视图的嵌套,代码语法与C#相同--%>
<% List<Student> list = ViewData["student"] as List<Student>;
foreach(Student data in list )
{
%>
<tr class="item">
<td><%=data.Sno %></td>
<td><%=data.Sname %></td>
<td><%=data.Ssex %></td>
<td><%=data.Sbirthday %></td>
<td><%=data.Class %></td>
</tr>
<% } %>
</table>
</div>
</body>
</html>
注意,代码中的<% %>:
<% … %>:可以直接写代码;
<%=… %>:动态数据,表示一个变量的值;
<%# Eval(“列名”) %>:数据绑定,表中的一列数据;
<%@ Import Namespace=”” %> :引用命名空间;
显示结果:

加入分数查询:
注意:只可通过外键表查询主键表,不可通过主键表查询外键表。从外键查询主键只会有一条数据,但从主键查询外键表时可能会有多条数据,无法查询。
在看一下表的关系:

如果通过主键表查找外键表,则会报错:

重新添加一个类FSData,并写入查询代码:
public class FSData
{
private StudataDataContext _Context = new StudataDataContext();
public List<fenshubiao> Select_All()
{
var que = _Context.fenshubiao.ToList();
return que.ToList();
}
}
StuController控制器中需要进行的修改,调用外键表的查询语句:
public ActionResult Index()
{
//List<Student> list1 = new StudentDA().Select();//调用数据访问层的函数
//ViewData["student"] = list1;
List<fenshubiao> list2 = new FSData().Select_All();
ViewData["fenshu"] = list2;
return View();//返回视图模板
}
转到视图,视图中的修改:
<table border="0" bgcolor="#000000" width="80%" >
<tr class="header">
<td>学号</td>
<td>姓名</td>
<td>性别</td>
<td>生日</td>
<td>班级</td>
<td>分数</td>
</tr>
<%--使用代码和视图的嵌套,代码语法与C#相同--%>
<%
//List<Student> list = ViewData["student"] as List<Student>;
List<fenshubiao> list_fs = ViewData["fenshu"] as List<fenshubiao>;
foreach(fenshubiao data in list_fs )
{
%>
<tr class="item">
<td><%=data.Sn %></td>
<td><%=data.Student.Sname %></td>
<td><%=data.Student.Ssex %></td>
<td><%=data.Student.Sbirthday %></td>
<td><%=data.Student.Class %></td>
<td><%=data.Dergee%></td>
</tr>
<% } %>
</table>
这里查询的是外键表,外键表对应主键表的主键时只会有一条数据,一对一的关系,可以查询,当是主键对应外键时是一对多的关系,无法进行查询。
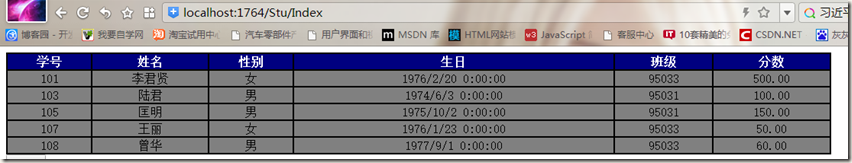
查询结果:

超链接:
在MVC中的超链接中的href指向的不再是页面位置,而是控制器中ActionResult函数或其他函数的位置
在Home控制器中的修改,

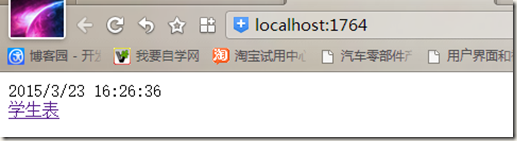
运行结果:

点击学生表:

20150323--MVC的更多相关文章
- Asp.Net Mvc 使用WebUploader 多图片上传
来博客园有一个月了,哈哈.在这里学到了很多东西.今天也来试着分享一下学到的东西.希望能和大家做朋友共同进步. 最近由于项目需要上传多张图片,对于我这只菜鸟来说,以前上传图片都是直接拖得控件啊,而且还是 ...
- .Net Core MVC 网站开发(Ninesky) 2.4、添加栏目与异步方法
在2.3中完成依赖注入后,这次主要实现栏目的添加功能.按照前面思路栏目有三种类型,常规栏目即可以添加子栏目也可以选择是否添加内容,内容又可以分文章或其他类型,所以还要添加一个模块功能.这次主要实现栏目 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第二章:利用模型类创建视图、控制器和数据库
在这一章中,我们将直接进入项目,并且为产品和分类添加一些基本的模型类.我们将在Entity Framework的代码优先模式下,利用这些模型类创建一个数据库.我们还将学习如何在代码中创建数据库上下文类 ...
- ASP.NET Core MVC/WebAPi 模型绑定探索
前言 相信一直关注我的园友都知道,我写的博文都没有特别枯燥理论性的东西,主要是当每开启一门新的技术之旅时,刚开始就直接去看底层实现原理,第一会感觉索然无味,第二也不明白到底为何要这样做,所以只有当你用 ...
- ASP.NET Core 中文文档 第四章 MVC(3.8)视图中的依赖注入
原文:Dependency injection into views 作者:Steve Smith 翻译:姚阿勇(Dr.Yao) 校对:孟帅洋(书缘) ASP.NET Core 支持在视图中使用 依赖 ...
- 开源:Taurus.MVC 框架
为什么要创造Taurus.MVC: 记得被上一家公司忽悠去负责公司电商平台的时候,情况是这样的: 项目原版是外包给第三方的,使用:WebForm+NHibernate,代码不堪入目,Bug无限,经常点 ...
- Taurus.MVC 2.2 开源发布:WebAPI 功能增强(请求跨域及Json转换)
背景: 1:有用户反馈了关于跨域请求的问题. 2:有用户反馈了参数获取的问题. 3:JsonHelper的增强. 在综合上面的条件下,有了2.2版本的更新,也因此写了此文. 开源地址: https:/ ...
- Taurus.MVC 2.0 开源发布:WebAPI开发教程
背景: 有用户反映,Tausus.MVC 能写WebAPI么? 能! 教程呢? 嗯,木有! 好吧,刚好2.0出来,就带上WEBAPI教程了! 开源地址: https://github.com/cyq1 ...
- 使用Visual Studio 2015 开发ASP.NET MVC 5 项目部署到Mono/Jexus
最新的Mono 4.4已经支持运行asp.net mvc5项目,有的同学听了这句话就兴高采烈的拿起Visual Studio 2015创建了一个mvc 5的项目,然后部署到Mono上,浏览下发现一堆错 ...
- .NetCore MVC中的路由(2)在路由中使用约束
p { margin-bottom: 0.25cm; direction: ltr; color: #000000; line-height: 120%; orphans: 2; widows: 2 ...
随机推荐
- 浅谈模块化的JavaScript
模块化JavaScript之风早已席卷而来, CommonJS . AMD . NodeJS .RequireJS . SeaJS . curljs 等模块化的JavaScript概念及库扑面而来, ...
- jQuery 属性操作 - addClass() 方法
使用 addClass() 和 removeClass() 来移除 class,并添加新的 class. <html> <head> <script type=" ...
- oc-14-对象方法调用类方法
Person.h #import <Foundation/Foundation.h> @interface Person : NSObject { @public int _age; fl ...
- 如何恢复 Linux 上删除的文件,第 1 部分
来源:http://www.ibm.com/developerworks/cn/linux/l-cn-filesrc/ 原理及普通文件的恢复 要想恢复误删除的文件,必须清楚数据在磁盘上究竟是如何存储的 ...
- php与mysql通讯那点事
php与mysql通讯那点事 http://www.cnxct.com/libmysql-mysqlnd-which-is-best-and-what-about-mysqli-pdomysql-my ...
- rm反向删除的几种方法
关键词:rm 删除 反向 参考: http://blog.sina.com.cn/s/blog_67e34ceb01014930.html http://bbs.csdn.net/topics/39 ...
- Puppet
一个完整的自动化运维包括系统安装.配置管理.服务监控三个方面.那今天咱们大家一起来学习一下Puppet实际运维中的案例.仅供参考,欢迎大家提更多的意见! 一.应用背景 某公司新到500台服务器,需要安 ...
- 将远程数据库中的某表数据复制到本数据库(ORACLE)
1. 建立 DATABASE LINKCREATE PUBLIC DATABASE LINK ABCCONNECT TO SA IDENTIFIED BY PASSWORDUSING '(DESCRI ...
- python3.x 学习心得
今天晚上怎么这么不顺利呢,进家灯泡坏了,唉,房东也来收房租了,但是还是要坚持今晚给大家更新一番,笔者接触python也有一段时间了.虽然说现在可以看懂别人的代码.但是一到自己写写代码就感觉很懵逼了,本 ...
- NSTimer定时器的用法
#import "ViewController.h" @interface ViewController () { NSTimer *countDownTimer; int cou ...
