伴随ListView、RecyclerView、ScrollView滚动滑入滑出小图标--第三方开源--FloatingActionButton

FloatingActionButton在github上的项目主页是:https://github.com/makovkastar/FloatingActionButton
它的依赖包NineOldAndroids在github上的项目主页是:https://github.com/JakeWharton/NineOldAndroids
(导包的时候注意要把android-support-v7-appcompat作为它的一个Library,不要重复了NineOldAndroids的引用)
测试代码:
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:fab="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.zzw.testfloatingactionbutton.MainActivity" > <ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent" /> <com.melnykov.fab.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_margin="16dip"
android:src="@drawable/ic_launcher"
fab:fab_shadow="true"
fab:fab_type="normal" /> </RelativeLayout>
MainActivity.java:
package com.zzw.testfloatingactionbutton; import com.melnykov.fab.FloatingActionButton; import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast; public class MainActivity extends Activity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); String[] data=new String[100];
for(int i=0;i<data.length;i++){
data[i]="ZZW1994"+i;
} ListView listView=(ListView) findViewById(R.id.listView); ArrayAdapter adapter=new ArrayAdapter(this,android.R.layout.simple_list_item_1,data);
listView.setAdapter(adapter); //附着在ListView,跟随ListView滚动滑入滑出
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.attachToListView(listView);
fab.setColorPressed(0xffb71c1c); fab.setOnClickListener(new OnClickListener() { @Override
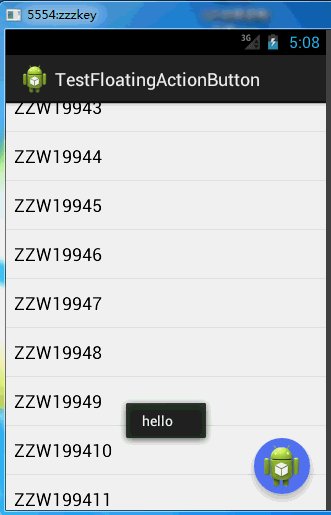
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "hello", 0).show(); }
});
} }
伴随ListView、RecyclerView、ScrollView滚动滑入滑出小图标--第三方开源--FloatingActionButton的更多相关文章
- WPF技术触屏上的应用系列(五): 图片列表异步加载、手指进行缩小、放大、拖动 、惯性滑入滑出等效果
原文:WPF技术触屏上的应用系列(五): 图片列表异步加载.手指进行缩小.放大.拖动 .惯性滑入滑出等效果 去年某客户单位要做个大屏触屏应用,要对档案资源进行展示之用.客户端是Window7操作系统, ...
- css transition 实现滑入滑出
transition是css最简单的动画. 通常当一个div属性变化时,我们会立即看的变化,从旧样式到新样式是一瞬间的,嗖嗖嗖!!! 但是,如果我希望是慢慢的从一种状态,转变成另外一种状态,怎么办? ...
- 【jquery隐藏、显示事件and提示callback】【淡入淡出fadeToggle】【滑入滑出slideToggle】【动画animate】【停止动画stop】
1.jquery隐藏and显示事件 $("p").hide(); //隐藏事件$("p").hide(1000); //1秒内缓慢隐藏$(" ...
- jQuary总结7:动画操作,显示与隐藏 淡入淡出, 滑入滑出
1 jquery提供了三组基本动画,这些动画都是标准的.有规律的效果,jquery还提供了自定义动画的功能. 2 显示与隐藏: show([speed],[easing],[callback]) 显示 ...
- JQuery动画之滑入滑出动画
1. 滑入动画(类似于商店的卷帘门) $(selector).slideDown(speed, 回调函数); 解释: 此语句实现的功能为, 在XX时间内, 下拉动画, 显现元素. 当 slideDow ...
- 在 jQuery 中使用滑入滑出动画效果,实现二级下拉导航菜单的显示与隐藏效果
查看本章节 查看作业目录 需求说明: 在 jQuery 中使用滑入滑出动画效果,实现二级下拉导航菜单的显示与隐藏效果 用户将光标移动到"最新动态页"或"帮助查询" ...
- 使用LinearLayout实现ListView,解决ListView和ScrollView滚动冲突
在项目中,我们常常会遇到一个ScrollView里面会嵌套ListView的情况,但往往你会发现,ListView和ScrollView的滚动时间会有冲突问题,造成ListView不能完全显示.虽然网 ...
- div层的滑入滑出实例
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"><head runat=&quo ...
- js窗口边缘滑入滑出效果-初级代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 01. 把存储过程结果集SELECT INTO到临时表
在开发过程中,很多时候要把结果集存放到临时表中,常用的方法有两种. 一. SELECT INTO 1. 使用select into会自动生成临时表,不需要事先创建 select * into #tem ...
- ionic中的ion-content与ion-scroll
ion-content形成上下结构,上面固定,下层可滑动 首先要设置ion-content不可滑动:<ion-content class="has-subheader" sc ...
- Kinect For Windows V2开发日志九:侦测并绘制人体骨架
简介 在上一篇<侦测.追踪人体骨架>里,介绍了关节点的使用办法,这一篇记录将关节点与OpenCV结合的绘图方法. 代码 #include <iostream> #include ...
- 剑指Offer46 求1+2+...+n
/************************************************************************* > File Name: 46_Accumu ...
- 浅谈sql 、linq、lambda 查询语句的区别
浅谈sql .linq.lambda 查询语句的区别 LINQ的书写格式如下: from 临时变量 in 集合对象或数据库对象 where 条件表达式 [order by条件] select 临时变量 ...
- 二十、Android -- SDcard文件读取和保存
背景 一些东西可以 ...
- Android之列表内容显示
一:刚开始布局设计:在layout的activity_main中添加listView,效果图如下: 二:在Main_Activity中代码如下: package net.jiaxiang.arrada ...
- php 图片调整大小 封装类【转载】
<?php class ImageResize { private $image; private $img_des; private $image_type; private $permiss ...
- phpmailer使用163邮件发送邮件例子
注意:如果你的服务器安装了卖咖啡并且开户病毒最大防护功能我们需要关闭一个邮件防护哦,否则你的邮件发不出去给被这款杀毒给拦截哦. 1. 使用gmail发送的脚本 代码如下 复制代码 include(&q ...
- 在Linux下进行磁盘分区
1. 分区前的规划 2. 查看本机上的磁盘信息 3. 对第二个磁盘进行交换式分区操作(输入m为帮助信息) 图 1:n为新建分区 图 2:p为 ...
