使用webfont为easyui扩充图标
目前回到pc端开发,开始用了easyui这个框架。重拾easyui后感觉这个框架用的很多技术太古老,页面风格也太控件化。单从图标一项来说吧,这种花花绿绿的图标用户一看都傻了眼,同时整个框架就提供了那么几种图标,很多按钮和菜单需要自己做图标。

有没有方便快捷扩充图标的方法呢?其实非常简单,可以使用webfont图标。webfont是一种将矢量字体文件扩充到浏览器上的技术,他出现的初衷是扩展客户端的字体,避免因为客户端因为设备上的字体缺失,而造成显示异常的情况。从服务器上下载字体并显示,如果仅仅是英文26个字母的话,这个思路还是可行的,但是实际应用过程中因为Unicode码是在太大了,例如汉字,上万个文字都需要从服务器上下载字体很显然是不现实的,所以实际应用中webfont更多的是用在图标方面。webfont图标在如今的pc端和移动端都在大量使用,我们熟悉的bootstarp3所用的图标就是这种webfont式的图标。
既然想到了技术方案,那么如何快速扩充easyui的图标呢?这个很简单,因为现在的webfont制作技术已经非常成熟,很多在线工具就直接提供webfont的制作,这里介绍两个工具资源:
1.http://www.iconfont.cn/ 挂着阿里名头的图标制作网站,里面有很详细的webfont制作教程,更重要的是他还提供了大量的阿里及第三方图标库,可以快速地导出这些现成的图标。
2.http://fontello.com/ 一家外国网站,整合了很多知名的webfont图标库,同时还支持导入上传现成的图标库和矢量图,比阿里好的地方是他支持自己定义图标的名字及排列顺序。
使用这些图标资源就可以快速地扩充我们自己项目的图标库,同时还不需要专门的美工,真可谓经济实惠^_^。
那么问题来了,如何与easyui整合?其实很简单,webfont的使用方式有两种:
1.使用字体的方式,因为webfont的本质就是字体,所以将每一个图标对应的字符放进我们要显示图标的位置上,并在style里设置好字符的字体,这样这个字符就被渲染为图标了。
2.使用class,其实和上边的差不多,只是定义好一组class,在class里面将webfont的对应字体设置到content属性里,再设置字体,这样就省去了自己维护字符的过程。
具体改造过程:
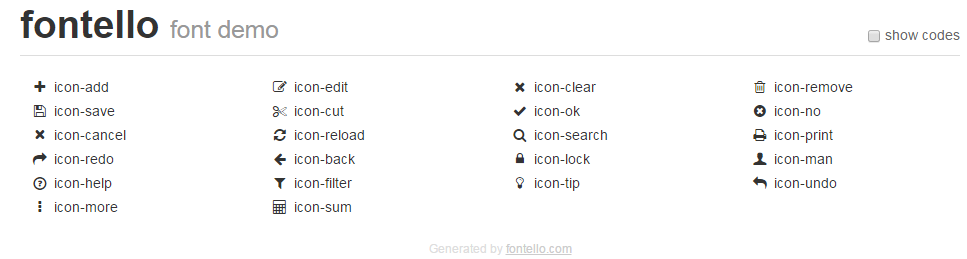
1.从http://fontello.com/的图标库里面挑选需要的图标,然后修改各个图标的名字,这里我就挑选了easyui图标库涵盖的图标,并将他们的名字按照easyui图标库对应的名字命名。
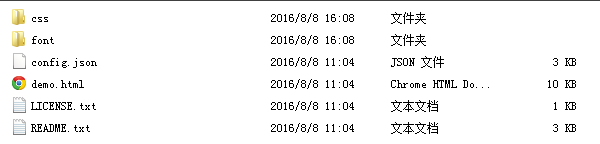
2.解压后会的目录结构如下:

css和font就是我们图标所保存的文件,因为webfont其实是矢量图,font就是各个浏览器下的矢量图文件,而css是我们调用的库。demo.html是工具网站给我的查看工具,可以浏览demo.html迅速确定我们的class名称。

3.使用的时候不要引入easyui的icon.css文件,而引入我们css目录下的fontello.css,如果需要动画还可以引入animation.css文件。

优点:
其实就是webfont的优点
1.矢量图,资源小,并支持无限制的缩放(支持缩放在easyui里不是很明显)。
2.支持动态改变颜色,方便做高亮显示图标(这个以往用图片做的话非常麻烦,往往要做两套图)。
3.存在现成的图标库,基本能够满足需求,无需再找美工制作。
4.扁平化图标更好看。
缺点:
1.各个图标库的图标大小略有不同,会导致图标并排显示的时候给人不整齐的感觉。
2.webfont这项技术浏览器兼容性差(其实只要不是古董浏览器都支持,可是easyui就是个古董)。
使用webfont为easyui扩充图标的更多相关文章
- 使用Font Awesome替换EasyUI的图标
用过EasyUI的朋友都知道,大部分组件都有一个iconCls属性,用于显示一个图标.但是EasyUI自带图标数量少.不美观,于是想到了使用Font Awesome来更换和拓展这些图标. 先看看Eas ...
- jquery easyui添加图标扩展
easyui中有很多通过iconCls="icon-reload"这样的属性引入小图标显示,当然我们也可以自己添加自己的小图标. 方式:1.我们可以在jquery easyui的文 ...
- easyui 放大镜图标
iconCls:search 对应的 easyui的查询图标忒丑 想用放大镜图标 iconCls:zoom 找半天找到放大镜图标的 然后去icon.css文件中查 发现这个样式就叫zoom.
- WebFont与页面font-icon图标研究
当你打开(绝大部分)网站,页面上将会有许多形形色色的小图标(icon),适当的icon的可以达到一图胜千言的目的,使网页的表现效果更佳. 关于页面icon的制作,比较传统的方法是,让设计师去设计一个个 ...
- [转]easyui 全部图标
原文地址:http://blog.163.com/shexinyang@126/blog/static/136739312201491011492263/ 拿jquery-easyui-1.2.6举例 ...
- easyUI默认图标的使用
使用格式如下: <table id="table" class="easyui-datagrid" style="width:600px;hei ...
- jquery easyui 全部图标
所有的图标在 jquery-easyui-1.2.6\themes\icons 目录下, 在icon.css定义的如何引用 jquery-easyui-1.2.6/themes/icon.css .i ...
- easyui加入自己定义图标
近期用easyui发现图标挺少的,事实上能够另外加入一个css样式,只是我偷懒,直接在easyui的css里面加入了. 以下是文件夹: icon.css是easyui的默认样式文件.ext_icons ...
- easyui图标对照
转自:https://blog.csdn.net/qq_34545192/article/details/78250816 原作者文章地址: http://www.cnblogs.com/timeme ...
随机推荐
- 一个粗心的Bug,JSON格式不规范导致AJAX错误
一.事件回放 今天工作时碰到了一个奇怪的问题,这个问题很早很早以前也碰到过,不过没想到过这么久了竟然又栽在这里. 当时正在联调一个项目,由于后端没有提供数据接口,于是我直接本地建立了一个 json ...
- 让姑姑不再划拳 码农也要有原则 : SOLID via C#
“姑娘,别这样.我们是有原则的.” “一个有原则的程序猿是不会写出 “摧毁地球” 这样的程序的,他们会写一个函数叫 “摧毁行星”而把地球当一个参数传进去.” “对,是时候和那些只会滚键盘的麻瓜不同了, ...
- 使用CSS3实现一个3D相册
CSS3系列我已经写过两篇文章,感兴趣的同学可以先看一下CSS3初体验之奇技淫巧,CSS3 3D立方体效果-transform也不过如此 第一篇主要列出了一些常用或经典的CSS3技巧和方法:第二篇是一 ...
- 【NLP】揭秘马尔可夫模型神秘面纱系列文章(一)
初识马尔可夫和马尔可夫链 作者:白宁超 2016年7月10日20:34:20 摘要:最早接触马尔可夫模型的定义源于吴军先生<数学之美>一书,起初觉得深奥难懂且无什么用场.直到学习自然语言处 ...
- 用FSM一键制作逐帧动画雪碧图 Vue2 + webpack
因为工作需要要将五六十张逐帧图拼成雪碧图,网上想找到一件制作工具半天没有找到,就自己用canvas写了一个. 写成之后就再没有什么机会使用了,因此希望有人使用的时候如果遇到bug了能及时反馈给我. 最 ...
- jQuery遮罩层登录对话框
用户登录是许多网站必备的功能.有一种方式就是不管在网站的哪个页面,点击登录按钮就会弹出一个遮罩层,显示用户登录的对话框.这用方式比较灵活方便.而现在扫描二维码登录的方式也是很常见,例如QQ.微信.百度 ...
- BPM助力企业数字化转型
自九十年代末,流程管理开始引入国内,至今已经有20多年的历史了,由最初的部门级应用向企业级应用转变,大家的认知也经历了一系列的发展变化.不同阶段的信息化水平对企业的流程以及BPM平台也提出了不同的需求 ...
- iOS网络4——Reachability检测网络状态
一.整体介绍 前面已经介绍了网络访问的NSURLSession.NSURLConnection,还有网页加载有关的webview,基本满足通常的网络相关的开发. 其实在网络开发中还有比较常用的就是网络 ...
- Git 学习看这篇就够了!
Git是一个开源的分布式版本控制系统,可以有效.高速的处理从很小到非常大的项目版本管理. 可能新手会问"git和github有什么关系啊?" git是一个版本控制工具: githu ...
- SymmetricDS 快速和灵活的数据库复制
开始谈谈开源的SymmetricDS,谈谈实际使用中,遇到的一些问题和解决办法.持续更新: SymmetricDS 快速和灵活的数据库复制 实际使用 和 埋过的坑 (一)知识篇 SymmetricDS ...
