CSS那些事儿-阅读随笔3(清除浮动)
浮动主要是由浮动(float)属性导致的页面错位现象,清除浮动不仅能解决页面错位的现象,还可以解决子元素浮动导致父元素背景无法自适应子元素高度的问题。在CSS样式中,主要利用clear属性中的both、left和right 3个属性值清除由浮动产生的左、右浮动效果。
一、浮动现象例子
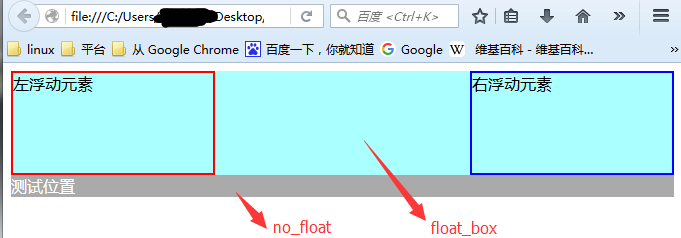
下面举一个很简单的浮动的例子,假设一个float_box(背景色为#aff)中包含两个div,且一个是左浮动(float:left),另一个是右浮动(float:right)。在float_box外再添加一个没有浮动属性的div(no_float),那么代码以及预期效果和实际效果如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css-test</title>
<style>
.float_box{
background-color: #aff;
}
.float_left{
float:left;
width: 200px;
height: 100px;
border: 2px solid #f00;
}
.float_right{
float:right;
width: 200px;
height: 100px;
border: 2px solid #00f;
}
.no_float{
color: #fff;
background-color: #aaa;
}
</style>
</head>
<body>
<div class="float_box">
<div class="float_left">左浮动元素</div>
<div class="float_right">右浮动元素</div>
</div>
<div class="no_float">测试位置</div> </body>
</html>


a.预期效果 b.实际效果
图1 效果图
二、消除浮动的方法
1.利用br元素的clear属性
br标签属性中的clear属性具有left、right和all三个属性值,可以用来清除浮动。但是此种方法需要引入一个额外的br标签,破坏了HTML的原有结构。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css-test</title>
<style>
.float_box{
background-color: #aff;
/*zoom: 1;*/
/*overflow: hidden;*/
}
.float_left{
float:left;
width: 200px;
height: 100px;
border: 2px solid #f00;
}
.float_right{
float:right;
width: 200px;
height: 100px;
border: 2px solid #00f;
}
.no_float{
color: #fff;
background-color: #aaa;
/*clear: both;*/
}
</style>
</head>
<body>
<div class="float_box">
<div class="float_left">左浮动元素</div>
<div class="float_right">右浮动元素</div>
<br clear="all">
</div>
<div class="no_float">测试位置</div>
</body>
</html>
效果如图1(a)所示。
2.利用css样式中的clear属性
a.引入br标签,但是为其添加css修饰.clear_float{clear:both;},代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css-test</title>
<style>
.float_box{
background-color: #aff;
/*zoom: 1;*/
/*overflow: hidden;*/
}
.float_left{
float:left;
width: 200px;
height: 100px;
border: 2px solid #f00;
}
.float_right{
float:right;
width: 200px;
height: 100px;
border: 2px solid #00f;
}
.no_float{
color: #fff;
background-color: #aaa;
/*clear: both;*/
}
.clear_float{
clear: both;
}
</style>
</head>
<body>
<div class="float_box">
<div class="float_left">左浮动元素</div>
<div class="float_right">右浮动元素</div>
<br class="clear_float">
</div>
<div class="no_float">测试位置</div>
</body>
</html>
效果如图1(a)所示。
b.在发生浮动的元素后的元素中添加.clear_float{clear:both;},避免引入多余的HTML元素,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css-test</title>
<style>
.float_box{
background-color: #aff;
/*zoom: 1;*/
/*overflow: hidden;*/
}
.float_left{
float:left;
width: 200px;
height: 100px;
border: 2px solid #f00;
}
.float_right{
float:right;
width: 200px;
height: 100px;
border: 2px solid #00f;
}
.no_float{
color: #fff;
background-color: #aaa;
/*clear: both;*/
}
.clear_float{
clear: both;
}
</style>
</head>
<body>
<div class="float_box">
<div class="float_left">左浮动元素</div>
<div class="float_right">右浮动元素</div>
</div>
<div class="no_float clear_float">测试位置</div>
</body>
</html>
效果如下图:

可以从上图中看出,虽然这种方法清除了浮动的错误,但是float元素的父元素高度没有适应float元素的高度(背景没颜色)。
3.利用css中的overflow属性
为float元素的父元素添加css属性overflow:hidden,也可以清除浮动且高度适应。但是该属性会使div溢出部分隐藏,存在弊端。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css-test</title>
<style>
.float_box{
background-color: #aff;
overflow: hidden;
}
.float_left{
float:left;
width: 200px;
height: 100px;
border: 2px solid #f00;
}
.float_right{
float:right;
width: 200px;
height: 100px;
border: 2px solid #00f;
}
.no_float{
color: #fff;
background-color: #aaa;
}
</style>
</head>
<body>
<div class="float_box">
<div class="float_left">左浮动元素</div>
<div class="float_right">右浮动元素</div>
</div>
<div class="no_float">测试位置</div>
</body>
</html>
效果如图1(a)所示。
注:overflow:visible清除浮动只对ie浏览器有效,overflow:auto清除浮动且多层嵌套时,会对点击事件产生影响。
4.利用css中的display:table属性
为float元素的父元素添加css属性display:table,也可以清除浮动且高度适应。但是会引起意想不到的后果。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css-test</title>
<style>
.float_box{
background-color: #aff;
display:table;
}
.float_left{
float:left;
width: 200px;
height: 100px;
border: 2px solid #f00;
}
.float_right{
float:right;
width: 200px;
height: 100px;
border: 2px solid #00f;
}
.no_float{
color: #fff;
background-color: #aaa;
}
</style>
</head>
<body>
<div class="float_box">
<div class="float_left">左浮动元素</div>
<div class="float_right">右浮动元素</div>
</div>
<div class="no_float">测试位置</div>
</body>
</html>
效果如下图所示:

5.利用css伪对象::after
清除浮动的条件之一是必须在浮动元素之后,因此只能利用::after而不使用::before (对于ie浏览器,需要9或以上才支持),代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css-test</title>
<style>
.float_box{
background-color: #aff;
}
.float_left{
float:left;
width: 200px;
height: 100px;
border: 2px solid #f00;
}
.float_right{
float:right;
width: 200px;
height: 100px;
border: 2px solid #00f;
}
.no_float{
color: #fff;
background-color: #aaa;
/*clear: both;*/
}
.float_box::after{
clear: both;
display: block;
content: "";
}
</style>
</head>
<body>
<div class="float_box">
<div class="float_left">左浮动元素</div>
<div class="float_right">右浮动元素</div>
</div>
<div class="no_float">测试位置</div>
</body>
</html>
效果如图1(a)所示。
注:对于ie浏览器,上述方法都需要在.float_box中添加zoom:1属性,来消除ie的haslayout效果。
CSS那些事儿-阅读随笔3(清除浮动)的更多相关文章
- CSS那些事儿-阅读随笔1(CSS简介与选择符)
最近开始详细钻研CSS有关的知识,参考资料是<CSS那些事儿>.将把在此过程中的收获进行记录,方便以后的学习. 一.CSS简介 1.什么是CSS CSS全称为Cascading Style ...
- CSS那些事儿-阅读随笔2(选择符的组合与优先级/权重)
在知道了CSS选择符最基础的知识后,就要综合利用它们了.这里就记录几种常见的用法. 1.针对性的使用类选择符或者ID选择符 类选择符在一个页面中可能会在不同的地方应用,那么就需要有针对性地使用类选择符 ...
- CSS技巧(一):清除浮动
什么是CSS清除浮动? 在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高 ...
- CSS基础(float属性与清除浮动)
3.8 这是CSS里比较重要的属性:浮动,这个属性会在以后经常用到,算是一个重点吧 浮动 语法:float:left | right | none 特点: 浮动的元素不占位置,脱离了标准文档流 ...
- CSS基础必备盒模型及清除浮动
盒模型 盒模型是有两种标准的,一个是标准模型,一个是IE模型. css如何设置两种模型 这里用到了CSS3 的属性 box-sizing /* 标准模型 */ box-sizing:content-b ...
- CSS读书笔记(3)---清除浮动的几种方法
浮动元素容易造成页面错位现象.下面说说关于清除浮动的几种方法. 首先.先创建一个浮动导致错位的页面. <!DOCTYPE html> <html lang="en" ...
- CSS中为什么overflow:hidden能清除浮动(float)的影响?原理是什么?
http://www.zhihu.com/question/30938856 父块没有设置指定的高宽,当子块设置为浮动后,原本包裹子块的父块的高度塌陷消失,这时给父块设置overflow:hidden ...
- 浅谈css中浮动和清除浮动带来的影响
有很多时候,我们都会用到浮动,而我们有时候对浮动只是一知半解,却不是太清楚它到底是怎么回事,不知道各位有没有和我一样的感觉,只知道用它,却不知道它到底是怎么回事,所以,在学习的过程中,就要把一个概念不 ...
- CSS(7)--- 通俗讲解清除浮动
CSS(7)--- 通俗讲解清除浮动 上一篇讲了CSS浮动 博客地址:CSS(6)---通俗讲解浮动(float) 一.理解清除浮动 1.为什么要清除浮动 我们前面说过,浮动本质是用来做一些文字混排效 ...
随机推荐
- Delphi中的四舍五入函数
一.Delphi中的四舍五入法 四舍五入是一种应用非常广泛的近似计算方法,针对不同的应用需求,其有算术舍入法和银行家舍入法两种. 所谓算术舍入法,就是我们通常意义上的四舍五入法.其规则 ...
- Spark Streaming揭秘 Day16 数据清理机制
Spark Streaming揭秘 Day16 数据清理机制 今天主要来讲下Spark的数据清理机制,我们都知道,Spark是运行在jvm上的,虽然jvm本身就有对象的自动回收工作,但是,如果自己不进 ...
- OCP考试之052
Oracle Database 11g:Administration I 考试时间:90分钟 考试题目:70题 考试语言:英语 考试分数:66% 考试内容: 了解Oracle数据库体系结构 解释的内存 ...
- dell inspiorn 14vr 1616b ubuntu 无线网卡的问题
找到两个解决方法: 1 找 网卡驱动下载: 用命令 以下 from :http://zhidao.baidu.com/link?url=k6QNIdJlbRyZJSEW1cVUs_1p4Jv-73c8 ...
- iOS:横向使用iPhone默认的翻页效果
大致思路使用两层辅助UIView的旋转来实现添加后的View的横向翻页效果 CATransform3D transformA = CATransform3DRotate(CATransform3DId ...
- setTimeOut传参数(转)
无论是window.setTimeout还是window.setInterval,在使用函数名作为调用句柄时都不能带参数.带参数则立马执行,没有延时效果.可通过下面方式实现. <script ...
- ExtJS4.2学习(六)表格分页与通过后台脚本获得分页数据
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-12/175.html --------------- ...
- CSS 命名规范及标题供参考与学习
一.CSS 命名规范 XHTML-CSS写作建议 所有的xhtml代码小写 属性的值一定要用双引号("")括起来,且一定要有值 每个标签都要有开始和结束,且要有正确的层次 空元 ...
- dijkstra,bellman-ford,floyd分析比较
http://www.cnblogs.com/mengxm-lincf/archive/2012/02/11/2346288.html 其实我一直存在疑惑是什么导致dijkstra不能处理负权图? 今 ...
- Kafka server的的停止
这算是CountDownLatch的一个典型使用场景. kafka.Kafka对象的main方法中与此有关的代码为 // attach shutdown handler to catch contro ...
