Angular2 小贴士 Name
Angular2 正式版已经发布了一个月了,我也是通过各种方式在进行验证是否可以满足我们的需求,今天我就发现了一个问题。现在我们来一起说明一下,这个可能不算是bug,而应该需要我们记住就可以了。
我们现在需要对标题赋值,动态改变标题。不废话,直接上代码。
App.module.ts 代码
import { NgModule, enableProdMode } from '@angular/core';
import { BrowserModule, Title } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import{InputTextModule}from 'primeng/primeng';
import{FormsModule}from '@angular/forms';
enableProdMode()
@NgModule({
imports: [BrowserModule,InputTextModule,FormsModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
providers: [Title]
})
export class AppModule {
}
app.component.ts 代码
import { Component, OnInit, enableProdMode } from '@angular/core';
import { Title } from '@angular/platform-browser';
@Component({
moduleId: module.id,
selector: 'my-app',
templateUrl: "./app.component.html"
})
export class AppComponent {
name: string;
constructor(private title: Title) { }
myClick() {
console.log("guozhqi" + name);
this.title.setTitle(name);
}
}
app.component.html
<input type="text" [(ngModel)]="name">
<button (click)="myClick()">{{name}}</button>
{{name}}
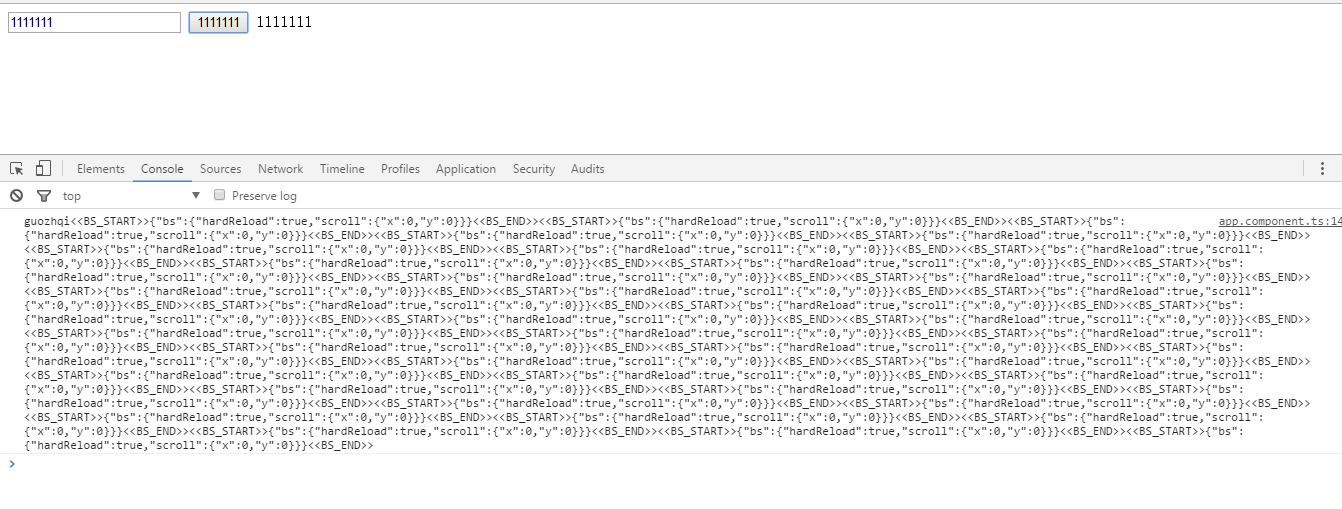
运行效果图:

问题来了,我们的标题目前是一堆和xml类型的标签,我输入的内容不见了?
我们把app.component.ts 代码改变一下,
import { Component, OnInit, enableProdMode } from '@angular/core';
import { Title } from '@angular/platform-browser';
@Component({
moduleId: module.id,
selector: 'my-app',
templateUrl: "./app.component.html"
})
export class AppComponent {
name: string;
constructor(private title: Title) { }
myClick() {
console.log("guozhqi" +this. name);
this.title.setTitle(this.name);
}
}
请对比区别,我们输出的内容Name加上了this.name ,这样就可以正确的获取到结果。
总结:
- 任何时候在方法中使用变量,都要加上this
- app.component.ts中的变量name,如果不加this指定,获取的是什么值呢?期待你得回答
- 写入标题使用依赖注入Title的setTitle方法
小贴士:Name需要我们注意,this记得要加上
Angular2 小贴士 Name的更多相关文章
- Angular2 小贴士 RouterLink 导航
AngularJS的路由一直是学习的一大难点,我们只能边看边学边掌握,边看边学边推翻.今天我们来看一下在angular2中通过routerLink实现导航的几种方式,以及各自的优缺点. Angular ...
- Angular2 小贴士-多级注入器
angular2 的依赖注入包含了太多的内容,其中的一个重点就是注入器,而注入器又非常难理解,今天我们不深入介绍注入器的内容,可以参考官方文档,我们今天来说注入器的层级. 也就是组件获取服务的容器会选 ...
- Angular2 小贴士 NgModule 模块
angular2 具有了模块的概念,响应了后台程序的号召,高内聚 低耦合.模块就是用来进行封装,进行高内聚 低耦合的功能. 其实各人认为ng2 的模块和.net的工程类似,如果要使用模块中定义的功能 ...
- 【小贴士】虚拟键盘与fixed带给移动端的痛!
前言 今天来公司的主要目的就是研究虚拟键盘与fixed的问题,期间因为同事问起闭包与事件委托(阻止冒泡)相关问题,便穿插了一篇别的: [小贴士]工作中的”闭包“与事件委托的”阻止冒泡“,有兴趣的朋友可 ...
- SVN小贴士
我辛辛苦苦写的到哪里了? SVN小贴士SVN服务器上的代码项目组公用,你的每一个提交都会体现给项目组每个人,所以提交要慎重,要注意避免代码冲突,使用SVN小贴士: 1.提前宣布开发计划,保持项目组成员 ...
- android性能小贴士 翻译
转自http://developer.android.com/training/articles/perf-tips.html 性能小贴士: 这篇文档主要一些微优化可以提升应用程序性能,但是这些改变不 ...
- 小贴士——提高PHP程序在NGINX代理服务器的性能
NGINX本身就是面向最大性能的代理服务器,因此在使用NGINX,并没有性能调整的配置工作.但是却有很多选项可用于定制NGINX的行为,利用底层硬件和操作系统. 下面将介绍用于提供PHP在NGINX的 ...
- jprofiler8使用小贴士
说明:本文的小贴士是针对jprofiler8的,其他版本上可能有不适用的地方 贴士一:使用jpenable监控,无需增加jvm参数和重启 贴士一:使用jpenable监控,无需增加jvm参数和重启 j ...
- 初识bd时的一些技能小贴士
既然小豆腐如此给力,而且充分的利用主动学习的优势,已经有了迅速脑补,压倒式的优势,不过这只是表面而已,一切才刚刚开始,究竟鹿死谁手,还有待验证. 以上可以看到,小豆腐为什么拼命的要teach我们了么, ...
随机推荐
- Android和JavaScript相互调用的方法
转载地址:http://www.jb51.net/article/77206.htm 这篇文章主要介绍了Android和JavaScript相互调用的方法,实例分析了Android的WebView执行 ...
- JavaScript模仿块级作用域
avaScript 没有块级作用域的概念.这意味着在块语句中定义的变量,实际上是在包含函数中而非语句中创建的,来看下面的例子: function outputNumbers(count){ for ( ...
- MySQL中interactive_timeout和wait_timeout的区别
在用mysql客户端对数据库进行操作时,打开终端窗口,如果一段时间没有操作,再次操作时,常常会报如下错误: ERROR (HY000): Lost connection to MySQL server ...
- 问题记录:EntityFramework 一对一关系映射
EntityFramework 一对一关系映射有很多种,比如主键作为关联,配置比较简单,示例代码: public class Teacher { public int Id { get; set; } ...
- 玩转spring boot——MVC应用
如何快速搭建一个MCV程序? 参照spring官方例子:https://spring.io/guides/gs/serving-web-content/ 一.spring mvc结合thymeleaf ...
- [转载]SQL Server 2008 R2安装时选择的是windows身份验证,未选择混合身份验证的解决办法
安装过程中,SQL Server 数据库引擎设置为 Windows 身份验证模式或 SQL Server 和 Windows 身份验证模式.本文介绍如何在安装后更改安全模式. 如果在安装过程中选择&q ...
- 命名sql数据集
所谓的命名sql其实也就是数据库里的sql语句,普元EOS里做了一定的封装,以方便在程序中的使用. 命名SQL的基本元素包括: 1. <parameterMap> parameterMap ...
- 如何查看w3p.exe 和IIS 应用程序池的关系
图形界面方式 命令行方式 如果找不到 appcmd Appcmd.exe exists at the location %systemroot%\system32\inetsrv\. You eith ...
- FineReport如何部署Tomcat服务器集群
环境准备 Tomcat服务器集群中需要进行环境准备: Apache:Apache是http服务器,利用其对Tomcat进行负载均衡,这里使用的版本是Apache HTTP Server2.0.64: ...
- TCP的数据传输小结
TCP的交互数据流 交互式输入 通常每一个交互按键都会产生一个数据分组,也就是说,每次从客户传到服务器的是一个字节的按键(而不是每次一行) 经受时延的确认 通常TCP在接受到数据时并不立即发送ACK: ...
