vue react angular对比
1.数据绑定
1)vue
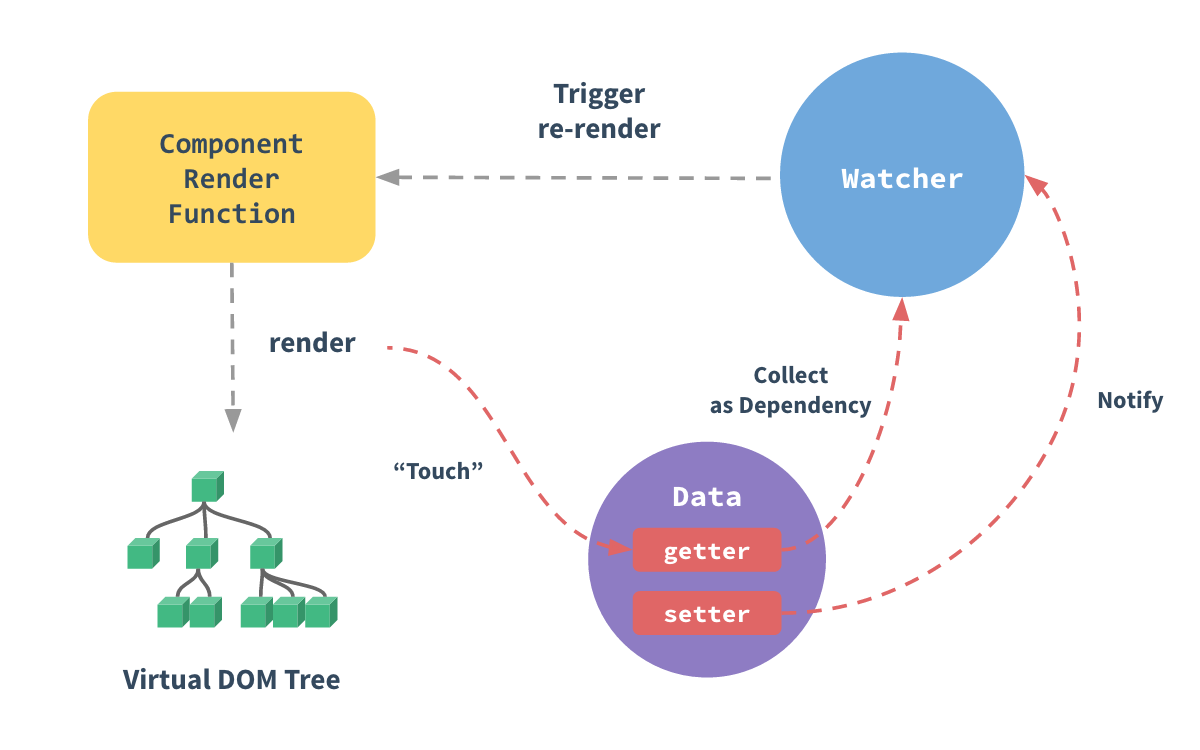
把一个普通对象传给Vued的data选项,Vue会遍历此对象的所有属性,并使用Object.defineProperty将这些属性全部转为getter/setter。Object.defineProperty为ES5的新属性,无法模仿,所以vue不支持IE8以及更低版本浏览器的原因。用户看不到getter和setter但是vue内部做了追踪依赖,在属性被访问和修改时通知变化。每个组件都有一个watcher对象,他会在组件渲染的过程中把属性记录为依赖,之后当该属性的setter被调用时,会通知watcher重新计算,从而导致它关联的组件得以更新。

vue异步执行dom更新,只要观察到属性变化,Vue将会开启一个队列,并缓冲在同一时间循环中发生的所有数据改变。如果同一个watcher被触发多次,只会推入一次。然后在下一个事件循环tick中,刷新队列并执行实际工作。Vue.nextTick(callback)可以在下一次dom更新完后直接调用
2)react
当某个组件的状态发生改变时,会以该组件为根。重新渲染整个组件树。单向数据流
3)angular
在每一次像ui中绑定东西时都会往$watch队列中插入一条新的$watch,监视着model的改变。当模板加载完毕时,angular会找到每一个directive然后生成需要的$watch。当用户触发可以被angular context处理的事件时,digest循环就会被触发,digest循环会遍历所有的watch,然后询问是否有属性和值的变化,直到所有的watch都被检查过。如果至少有一个watch发生改变就会再次触发digest循环,直到所有watch都不会改变。为了防止无限循环,当循环超过十次就会抛出异常,就会抛出异常。当$digest循环结束时,DOM相应会变化
2.视图渲染
1)vue
vue.js不使用Virtual DOM而是使用真实的DOM作为模板,数据绑定在真实的模板上,使用依赖追踪动了多少东西改变多少东西。
2)react
react的渲染建立在Vitual DOM上(在内存中描述DOM树的数据结构)。当状态发生改变时,React会重新渲染Virtual DOM,在计算后给真实DOM打补丁。它不使用数据观察机制,每次更新都会重新渲染整个应用。在超大量数据的首屏渲染速度上有一定优势。因为Vue的渲染启动时做的比较多。
3)angular
angular1的原理是:HTML模板将会被浏览器解析到DOM中,DOM结构成为Angular编辑器的输入。angular将会遍历DOM模板,来生成相应的ng指令,所有的指令都负责针对view来设置数据绑定。因此。NG框架是在DOM加载完成后才开始起作用的。
vue react angular对比的更多相关文章
- 三种Web前端框架比较与介绍--Vue, react, angular
一.Angular 1.MVVM(Model)(View)(View-model): 2.模块化(Module)控制器(Contoller)依赖注入: 3.双向数据绑定:界面的操作能实时反映到数据,数 ...
- 手把手教你使用Vue/React/Angular三大框架开发Pagination分页组件
DevUI是一支兼具设计视角和工程视角的团队,服务于华为云DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师.官方网站:devui.designNg组件库:ng-devui(欢迎S ...
- 前端开发组件化设计vue,react,angular原则漫谈
前端开发组件化设计vue,react,angular原则漫谈 https://www.toutiao.com/a6346443500179505410/?tt_from=weixin&utm_ ...
- vue,react,angular三大web前端流行框架简单对比
常用的到的网站 vue学习库: https://github.com/vuejs/awesome-vue#carousel (json数据的格式化,提高本地测试的效率) json在线编辑: http: ...
- vue/react/angular开发的css架构思考
前端开发现在已经从传统的后端web多页面开发模式转向前端单页SPA开发模式,而vuejs/react/angular则是开发SPA非常优秀的前端框架.组件化开发由react最早提出,vuejs后发优势 ...
- 三种框架对比react vue 和Angular对比
https://blog.csdn.net/runOnWay/article/details/80103880 angular 优点 背靠谷歌 使用typescript 便于后端人员开发上手 完整 不 ...
- React、Vue、Angular对比 ---- 新建及打包
react:npm install -g create-react-appcreate-react-app react-projectnpm installnpm run start vue:npm ...
- React、Vue、Angular对比 ---- 介绍及优缺点
React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站, 并于 2013年 5 月开源.React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它.它 ...
- vue,react,angular本地配置nginx 环境单页面应用
一.起因:项目使用VUE,和react.构建单页面应用.在nginx的环境下只有一个index.html入口.这时候默认能够访问到vue,和react 路由 配置中的首页.内部连接也能够跳转但是不能给 ...
随机推荐
- 【BZOJ】1652: [Usaco2006 Feb]Treats for the Cows(dp)
http://www.lydsy.com/JudgeOnline/problem.php?id=1652 dp.. 我们按间隔的时间分状态k,分别为1-n天 那么每对间隔为k的i和j.而我们假设i或者 ...
- Py3+PyQt5+Eric6:学习记录之第一天:点击按钮获取文本框的值并输出。
一.使用qt designer拖拽界面. 使用qtdesigner拖拽界面:
- java中main方法的 (String []args)
java中main方法的 (String []args) String[] args是main函数的形式参数,可以用来获取命令行用户输入进去的参数.java 本身不存在不带String ...
- WebGL中的OpenGL着色器语言
在webgl中,调用了OpenGL-ES-2.0的API,而在OpenGL-ES专为嵌入式设备设计,其和其它设备一样,都是使用GLSL(GL Shading Language)来编写片段程序并执行于G ...
- Angular ViewChild
viewchild // 使用方法 git clone https://git.oschina.net/mumu-osc/learn-component.git cd learn-component ...
- JQuery------实现点击左右按钮,切换图片功能
如图: 代码: html @*商品主图片*@ <div class="product-img" style="display:table-cell;width:40 ...
- ios开发之 -- UIView总结
如果想调用某个类的某个方法可以写成这样,这个方法来自NSObject类 performSelector: performSelector:withObject: performSelector:wit ...
- [Wc2007]剪刀石头布[补集转化+拆边]
2597: [Wc2007]剪刀石头布 Time Limit: 20 Sec Memory Limit: 128 MBSec Special JudgeSubmit: 1157 Solved: ...
- Objective-C代码学习大纲(1)
2011-05-11 14:06 佚名 otierney 字号:T | T 本文为台湾出版的<Objective-C学习大纲>的翻译文档,系统介绍了Objective-C代码,很多名词为台 ...
- ZOJ 3607 Lazier Salesgirl (枚举)
Lazier Salesgirl Time Limit: 2 Seconds Memory Limit: 65536 KB Kochiya Sanae is a lazy girl who makes ...
