django URL的补充 默认值 传多个参数
url 后面还可以加上默认值
默认值
url(r'^index/', views.index, {'name': 'root'}),
urls.py url对应关系
from django.conf.urls import url
from django.contrib import admin from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
]
默认情况是这样
views.py 代码
from django.shortcuts import render
from django.shortcuts import HttpResponse
# Create your views here. def index(request):
return HttpResponse("index")
没有问题

传递参数
from django.conf.urls import url
from django.contrib import admin from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
# url(r'^index/', views.index),
url(r'^index/', views.index,{'name':'root'}),
]
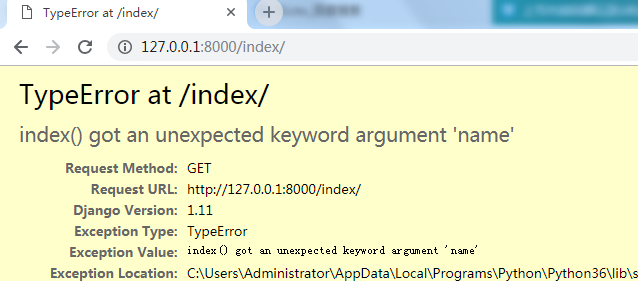
报错了

因为在没有传递形式参数给函数
需要传默认值时候,必须再加上一个形式参数接受一下,而名字根据字典key来定的
相当于给函数或类传一个值
def index(request,name):
print(name)
return HttpResponse("index")
后台拿到的
root
[07/Dec/2018 15:52:14] "GET /index/ HTTP/1.1" 200 5
django URL的补充 默认值 传多个参数的更多相关文章
- django url之path默认参数
url path指向视图创建和更新数据 实例: from django.urls import path from . import views urlpatterns = [ path('blog/ ...
- MVC 获取路由的 URL 参数值和默认值的集合。
跟aspx页面不一样 用Request 获取不到路由配置的 参数 可以采用下面方法获取 public ActionResult List() { //获取路由中所有的key foreach (stri ...
- [ES6系列-03]ES6中关于参数相关特性详解(参数默认值与参数解构赋值与剩余参数)
[原创] 码路工人 大家好,这里是码路工人有力量,我是码路工人,你们是力量. 今天总结一下 ES6 中跟参数相关的内容. 欢迎补充斧正.留言交流. 让我们互相学习一起进步. 1. ES6 参数默认值( ...
- es6中参数【默认值,扩展运算符】
参数默认值 1.普通参数 function info(age,name="grace"){ console.log(name); } info(); //输入:grace 2.对象 ...
- C# 方法中带默认值的参数
设计一个方法的参数时,可为部分或全部参数分配默认值.然后,调用这些方法的代码可以选择不指定部分实参,接受其默认值.除此之外,调用方法时,还可通过指定参数名称的方式为其传递实参.以下代码演示了可选参数和 ...
- es6 -- 与解构赋值默认值结合使用
参数默认值可以与解构赋值的默认值,结合起来使用. function foo({x, y = 5}) { console.log(x, y) } foo({}) // undefined 5 foo({ ...
- gcc -D 传值给代码,默认值为1
gcc -D 传值给代码,默认值为1 -D 参数可以给代码中的宏打开一扇门.简单的代码#include <stdio.h> #ifdef WHO #define NAME "jo ...
- ajax--参数默认值问题
注:通过参数默认值,能让参数映射更加灵活,有些参数可以不必传递,如果传递则 覆盖默认.并且永远都是后面的覆盖前面的内容 通过$.extend合并对象 语法1: var newobj= $.extend ...
- ES6 函数参数的默认值
基本用法 在ES6之前,不能直接为函数的参数指定默认值,只能采取变通的方法. function log(x,y){ y = y||'world'; console.log(x,y); } log('k ...
随机推荐
- [Linux]read/write和fread/fwrite有什么区别
转自:http://blog.csdn.net/xiaofei0859/article/details/51145051 二者都是对文件进行操作,那么二者有什么区别,用的时候该如何选择呢? 1. 区别 ...
- NAT--Network Address Translator
定义 Nat用于在本地网络中使用私有地址,在连接互联网时转而使用全局IP地址的技术.除了转换IP地址外,还出现了可以转换TCP.UDP端口号的NAPT(Network Address Ports Tr ...
- 微信小程序 - WapRequest.js
文件位于 utils/WapRequest.js 封装了所有接口请求和wap站点的controller请求,代码示例 /** * 选择 洲 国家 * 无参数 */ WapRequest.prototy ...
- 绝对详细!Nginx基本配置、性能优化指南
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了!而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能 ...
- 具有全球唯一性,相对于internet,IP为逻辑地址
网络与分布式集群系统的区别:每个节点都是一台计算机,而不是各种计算机内部的功能设备. Ip:具有全球唯一性,相对于internet,IP为逻辑地址. 端口(port):一台PC中可以有65536个端口 ...
- 一个try可以跟进多个catch语句,用于处理不同情况,当一个try只能匹配一个catch
一个try可以跟进多个catch语句,用于处理不同情况.当一个try只能匹配一个catch. 我们可以写多个catch语句,但是不能将父类型的exception的位置写在子类型的excepiton之前 ...
- 【BZOJ】1029: [JSOI2007]建筑抢修(贪心)
http://www.lydsy.com/JudgeOnline/problem.php?id=1029 按右端点排序后依次加入,并且每一次看是否能被修筑,如果能就修:否则查找原来修过的,如果原来修过 ...
- leetcode:Pascal's Triangle
一. 题目 经典题目,杨辉三角,输入行数.生成杨辉三角的数组. 二. 分析 首先,我们知道有例如以下规律: 1.每一行的第一个数和最后一个数都为1 2.中间的数是上面数和上面数左边的数 ...
- zabbix服务器搭建
zabbix服务器源码安装 参看官方文档 这里不做过多的翻译,我的系统是centos6.5,安装的时候是base安装,所以要装一些其他依赖包,除此之外,还有一些php插件: extension=bcm ...
- gitolite 服务器搭建
网上大牛都说的是安装gitolite要建git用户,我看完全没必要,毕竟用户拿到私钥也未必能登录服务器吧...下面我们就用root用户来安装gitolite,并且配置版本库文件保存路径.. 1. gi ...
