React之事件处理
在react中,事件处理的写法和处理方式可能会和vue以及传统html有些不同。
一、事件名和默认行为阻止
事件名采用驼峰写法,并且方法名用大括号引入,而不是双引号:
<button onClick={activateLasers}>
Activate Lasers
</button>
对于类似a标签的默认跳转事件:
handleClick(e) {
e.preventDefault();
console.log('The link was clicked.');
}
return (
<a href="#" onClick={handleClick}>
Click me
</a>
);
二、绑定事件

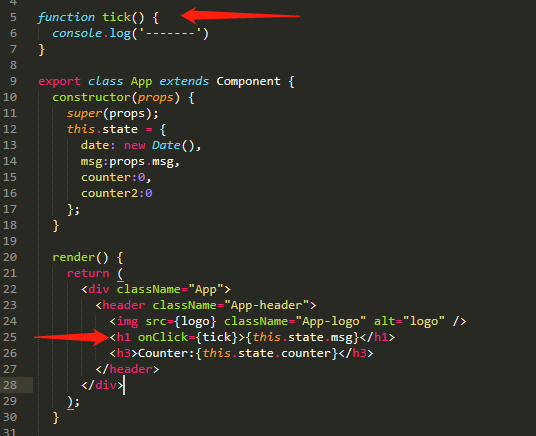
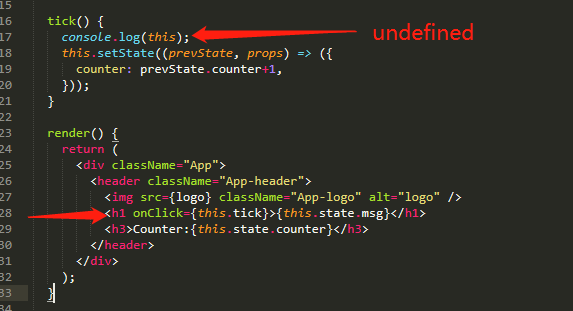
由于作用域的问题,tick函数得卸载外面,这样一来,也就不能操作App这个类下面的所有属性以及事件了。so,那就放里面?

哈哈,undefined,对此解决方法有三种:
①手动绑定this

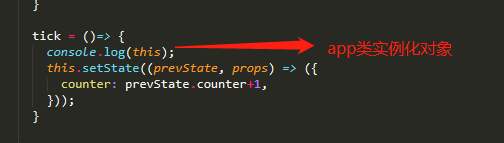
②采用属性初始化器语法

③性能问题的第三种
onClick={(e) => this.handleClick(e)}
使用这个语法有个问题就是每次组件渲染的时候都会创建一个不同的回调函数。在大多数情况下,这没有问题。然而如果这个回调函数作为一个属性值传入低阶组件,这些组件可能会进行额外的重新渲染。我们通常建议在构造函数中绑定或使用属性初始化器语法来避免这类性能问题。
React之事件处理的更多相关文章
- react的事件处理为什么要bind this 改变this的指向?
react的事件处理会丢失this,所以需要绑定,为什么会丢失this? 首先来看摘自官方的一句话: You have to be careful about the meaning of this ...
- react篇章-事件处理
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title&g ...
- React 组件的生命周期API和事件处理
一.简单记录React的组件的简洁的生命周期API: A:实例化期: 一个实例第一次被创建时所调用的API与其它后续实例被创建时所调用的API略有不同. 实例第一次被创建时会调用getDefaultP ...
- 浅谈 原生javaScript&&react 实现全局触摸按钮(附带对addeventlistener的了解)
1.采用原生javaACript 实现全局触摸按钮 首先在控制台输出,观察事件有哪些关于触摸的字段可以使用,然后拿这些字段的数据开始来写方法. 因为要做的是全局触摸按钮,我需要拿到的是按钮时时的坐标位 ...
- React 中阻止事件冒泡的问题
在正式开始前,先来看看 JS 中事件的触发与事件处理器的执行. JS 中事件的监听与处理 事件捕获与冒泡 DOM 事件会先后经历 捕获 与 冒泡 两个阶段.捕获即事件沿着 DOM 树由上往下传递,到达 ...
- React事件绑定与解绑
React中事件分类 React中事件绑定分为两种: 1.直接添加在React元素上的事件,这是React在基于Virtual DOM的基础上实现的符合w3c规范的合成事件(SyntheticEven ...
- React Native 入门到原理(详解)
抛砖引玉(帮你更好的去理解怎么产生的 能做什么) 砖一.动态配置 由于 AppStore 审核周期的限制,如何动态的更改 app 成为了永恒的话题.无论采用何种方式,我们的流程总是可以归结为以下三部曲 ...
- react事件机制
1. react的事件是合成事件((Synethic event),不是原生事件 <button onClick={this.handleClick}></button> &l ...
- React总结和遇到的坑
一.react项目 前端react后端node:https://github.com/GainLoss/react-juejin 前端react后端Pyton:https://github.com/G ...
随机推荐
- Java-性能调优工具-jstat
jps 查看当前java进程 [ ~]# jps 9939 Resin 9874 WatchdogManager 18293 Jps jstat -gc -t pid 1s [ ~]# jstat - ...
- 20145335《java程序设计》第5次实验报告
20145335郝昊实验五 java网络编程及安全 实验内容 1.掌握Socket程序的编写: 2.掌握密码技术的使用: 3.设计安全传输系统. 实验步骤 本次实验我的结对编程对象是20145307陈 ...
- linux目录结构及文件权限
安装banner用到的指令: 第一步: sudo apt-get update 第二步: sudo apt-get install sysvbanner 成功了 创建新用户指令: sudo addus ...
- Python遍历字典dict的几种方法
#!/usr/bin/python dict={"a":"apple","b":"banana","o&quo ...
- excel省市区三级分类级联
前言:同事正好需要一个这样的地址类型给用户使用下载模板,改好地址再导入,这样就不会出现地址不匹配问题.所以就自己也整理了一套,以备不时之需. 效果展示: 图一:省级 图二:市级 图三:区级 图四:各乡 ...
- zabbix分布式监控系统安装配置
zabbix简介: zabbix(音同 zæbix)是一个基于WEB界面的提供分布式系统监视以及网络监视功能的企业级的开源解决方案. zabbix能监视各种网络参数,保证服务器系统的安全运营:并提供灵 ...
- hadoop 3.1.1 安装
以下是本次搭建说使用的服务器 服务器IP分配 IP 节点名称 说明 192.168.172.130 master 主服务器 192.168.172.131 slave1 从服务器1 192.168.1 ...
- Spring Cloud OAuth2(二) 扩展登陆方式:账户密码登陆、 手机验证码登陆、 二维码扫码登陆
概要 基于上文讲解的spring cloud 授权服务的搭建,本文扩展了spring security 的登陆方式,增加手机验证码登陆.二维码登陆. 主要实现方式为使用自定义filter. Authe ...
- prometheus statsd 监控
Prometheus是一套开源的监控&报警&时间序列数据库的组合,起始是由SoundCloud公司开发的.随着发展,越来越多公司和组织接受采用Prometheus,社会也十分活跃,他们 ...
- 每天一点存储知识:集群Nas
什么是集群Nas 集群是由多个节点构成的一种松散耦合的计算节点集合,协同起来对外提供服务.集群主要分为高性能集群HPC,高可用集群HAC和负载均衡集群LBC.集群Nas是指协同多个节点(通常称为Nas ...
