vue html页面打印功能vue-print
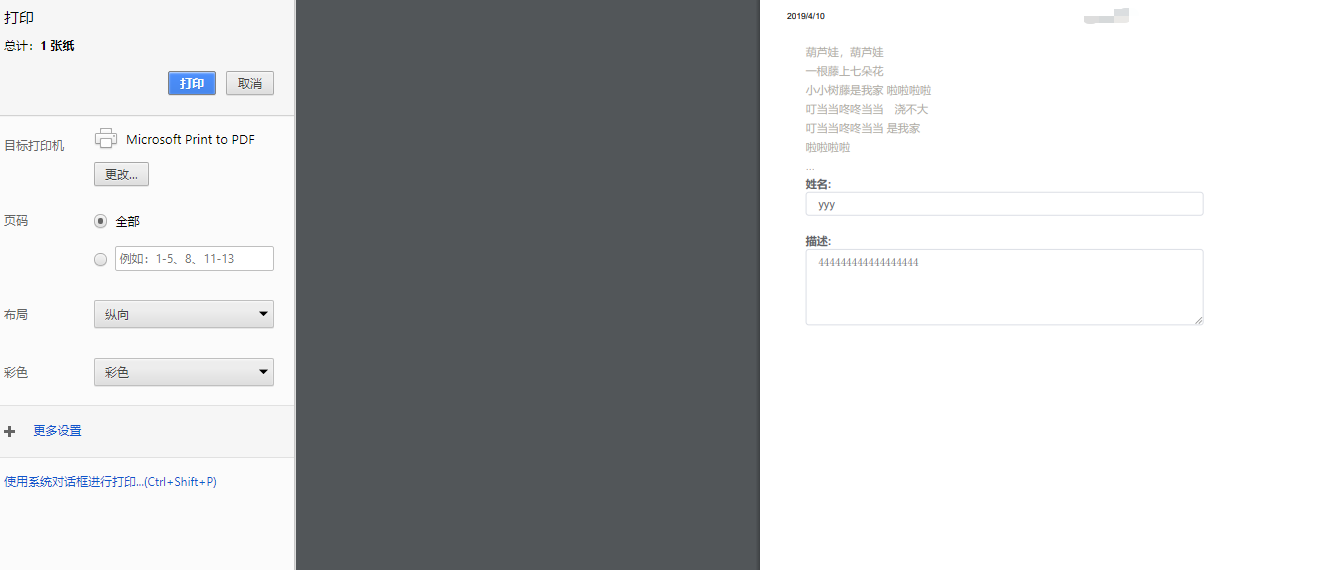
<div id="printMe" style="background:red;">
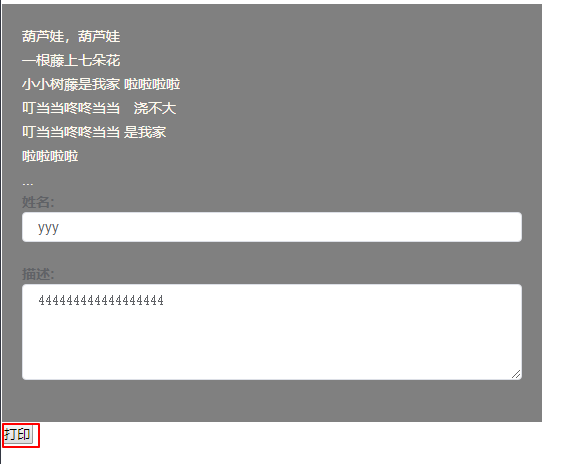
<p>葫芦娃,葫芦娃</p>
<p>一根藤上七朵花 </p>
<p>小小树藤是我家 啦啦啦啦 </p>
<p>叮当当咚咚当当 浇不大</p>
<p> 叮当当咚咚当当 是我家</p>
<p> 啦啦啦啦</p>
<p>...</p>
<div class="describle">
<el-form :model="form" :rules="rules" ref="from" class="demo-ruleForm">
<el-form-item label="姓名:" prop="name">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="描述:" prop="describle">
<el-input
:disabled="detail"
type="textarea"
:rows="4"
:maxlength="2000"
placeholder=""
v-model="form.describle">
</el-input>
</el-form-item>
</el-form>
</div>
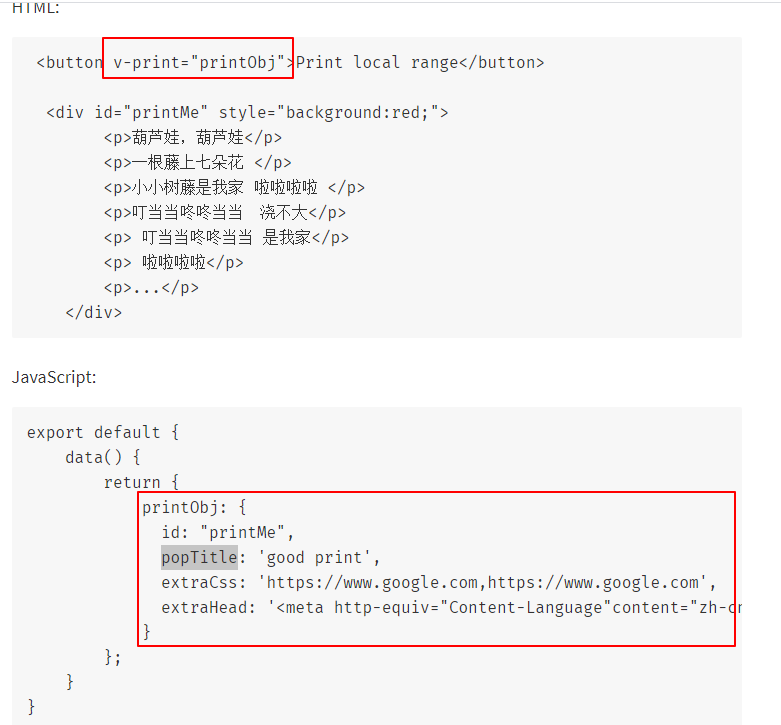
</div> <button v-print="'#printMe'">Print local range</button>






<template>
<div>
<div id="printMe" ref="printContent">
<ul class="content">
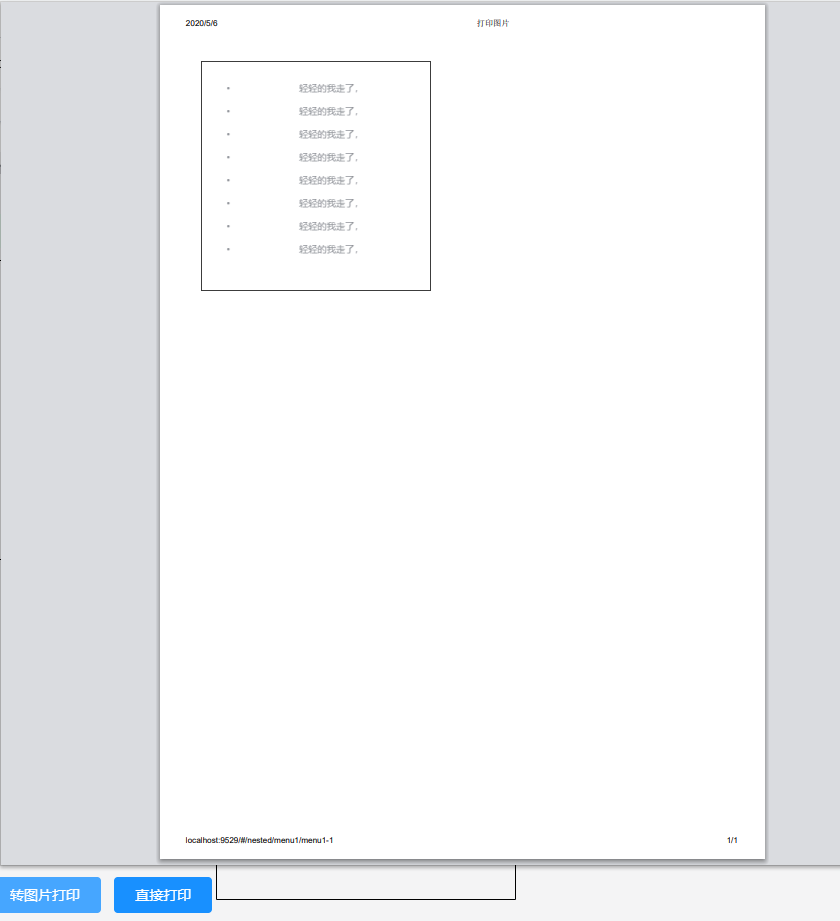
<li>轻轻的我走了,</li>
<li>轻轻的我走了,</li>
<li>轻轻的我走了,</li>
<li>轻轻的我走了,</li>
<li>轻轻的我走了,</li>
<li>轻轻的我走了,</li>
<li>轻轻的我走了,</li>
<li>轻轻的我走了,</li>
</ul>
</div>
<el-button type="primary" @click="toImg">转图片打印</el-button>
<el-button v-print="printObj" type="primary">直接打印</el-button>
<img style="margin-top:20px;" :src="img" alt="">
</div>
</template> <script>
import html2canvas from 'html2canvas' // 转图片打印需要先安装html2Canvas和print-js
import printJS from 'print-js'
export default {
data() {
return {
img: '',
printObj: {
id: 'printMe',
popTitle: '打印',
extraCss: 'https://www.google.com,https://www.google.com',
extraHead: '<meta http-equiv="Content-Language"content="zh-cn"/>'
}
}
},
watch: {
}, created() {
},
methods: {
toImg() { // 转图片打印
html2canvas(this.$refs.printContent, {
backgroundColor: null,
useCORS: true,
windowHeight: document.body.scrollHeight
}).then((canvas) => {
// let url = canvas.toDataURL('image/jpeg', 1.0)
const url = canvas.toDataURL()
this.img = url
printJS({
printable: url,
type: 'image',
documentTitle: '打印图片'
})
console.log(url)
})
}
}
}
</script>

vue html页面打印功能vue-print的更多相关文章
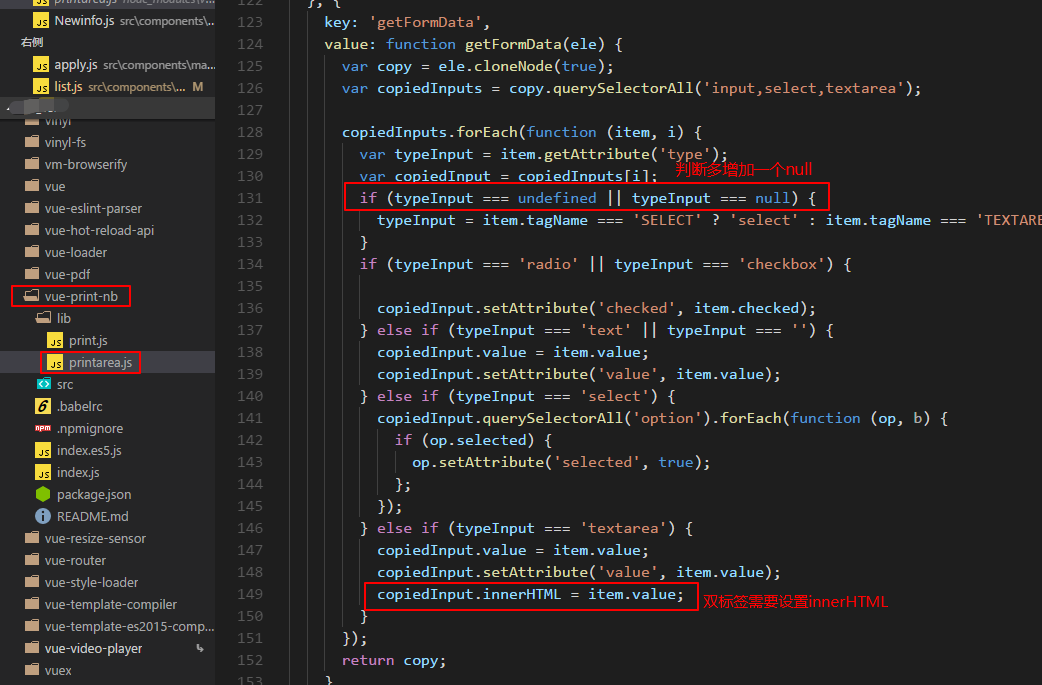
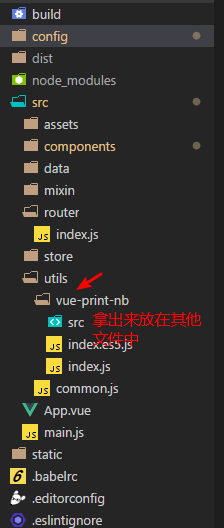
- 使用那各VUE的打印功能(print.js)出现多打印一个空白页的问题
最近这段时间,用VUE写东西,有个打印功能. 百度了一下,铺天盖地的VUE打印的两种实现方法. 很感激这些千篇一律的帖子,虽然不知道他们是否真的用过,还是只是复制粘贴. 至少这些帖子告诉我,是有两个可 ...
- 开源的javascript实现页面打印功能,兼容所有的浏览器(情况属实)
这篇文章完全是属于技术文章,也是记录一下自己在项目当中遇到的坑爹问题啊,因为是B/S的程序,所以打印功能还是必须要有的,对于打印我选择了一个js插件,发现非常的简单和方便,所以这里拿出来和大家分享一下 ...
- vue ----》实现打印功能
1.安装打印相关依赖 cnpm install vue-print-nb --save 2.安装后,在main.js文件中引入 import Print from 'vue-print-nb' Vue ...
- 关于Vue 刷新页面
前言 Vue 中是单页面,当然需要刷新数据咯 你一定遇到这样的需求::比如在删除或者增加一条记录的时候希望当前页面可以重新刷新或者 这个页面有个组件 ,但是这个组件里面的点击事件还是到当前页面 怎么就 ...
- JS达到Web指定保存的和打印功能的内容
背景 首先,说说文章的背景.近期手中的一个项目,因为需求中要求提供Web界面的打印功能.当然假设没有打印机,还能够提供保存到本地.项目组长把这个"小任务"分给了我.本着努力为组长分 ...
- android网页打印,安卓网页打印,h5页面打印,浏览器打印,js打印工具
Android设备打印比较麻烦,一般设备厂商都提供原生app开发的SDK,我们web开发者为难了,不会原生开发啊 给大家提供一个思路,实现web加壳,利用打印浏览器实现 简单来说就是把我们的web页面 ...
- Jquery 页面打印
<script src="~/Scripts/js/dist/jquery.jqprint-0.3.js"></script> <script typ ...
- vue常用插件之打印功能、二维码插件、批量打印二维码
vue实现打印的两种方法 vue实现批量打印二维码 (需安装二维码插件qrcodejs2) 一.vue-print-nb插件 1.安装: npm i vue-print-nb -S 2.全局注册(ma ...
- 基于vue2.0打造移动商城页面实践 vue实现商城购物车功能 基于Vue、Vuex、Vue-router实现的购物商城(原生切换动画)效果
基于vue2.0打造移动商城页面实践 地址:https://www.jianshu.com/p/2129bc4d40e9 vue实现商城购物车功能 地址:http://www.jb51.net/art ...
随机推荐
- C# 四舍五入的理解
Math.Round(45.367,2) //Returns 45.37 Math.Round(45.365,2) //Returns 45.36 C#中的Round()不是我 ...
- JavaScript面向对象编程小游戏---贪吃蛇
1 面向对象编程思想在程序项目中有着非常明显的优势: 1- 1 代码可读性高.由于继承的存在,即使改变需求,那么维护也只是在局部模块 1- 2 维护非常方便并且成本较低. 2 这个demo是采用了 ...
- HDU 2084 数塔 (水DP)
题意:.... 析:从下往上算即可,水DP. 代码如下: #pragma comment(linker, "/STACK:1024000000,1024000000") #incl ...
- (转)打造一套UI与后台并重.net通用权限管理系统
原文地址:http://www.cnblogs.com/LRBPMS/p/3425997.html 一.前言 从进行到软件开发这个行业现在已经有几年了,在整理出这个套开发框架之前自己做了不少重复造轮子 ...
- 获取host信息
QT如果要进行网络编程首先需要在.pro”中添加如下代码: QT += network 在头文件中包含相关头文件: #include <QHostInfo> #include <QN ...
- Eclipse 调试 NodeJS
插件地址 http://chromedevtools.googlecode.com/svn/update/dev/ 博客地址 http://www.cnblogs.com/QLeelulu/arc ...
- 推荐一款优秀的代码编辑软件--Source Insight
“工欲善其事,必先利其器”,好的工具能够提高我们办事的效率,进而提升团队乃至企业的竞争力. 对于软件开发工程师来说,选择一款优秀的代码编辑软件也是很重要的.最近,我看到有很多同事还在用微软的VC ++ ...
- no getter for property named 'power_state
错误信息:nested exception is org.apache.ibatis.reflection.ReflectionException: There is no getter for pr ...
- [LeetCode 题解]: Longest Substring Without Repeating Characters
Given a string, find the length of the longest substring without repeating characters. For example, ...
- Centos7 因内存 可用大小不足,被killed的解决办法
Linux的内存分配采取的是一种更加积极的分配策略,它假设应用申请了内存空间后并不会立即去使用它,所以允许一定量的超售,当应用真的需要使用它的时候,操作系统可能已经通过回收了其他应用的内存空间而变得有 ...
