border使用小技巧
border-style 分类
- dashed虚线类型
- dotted 点线类型
- double 双线类型
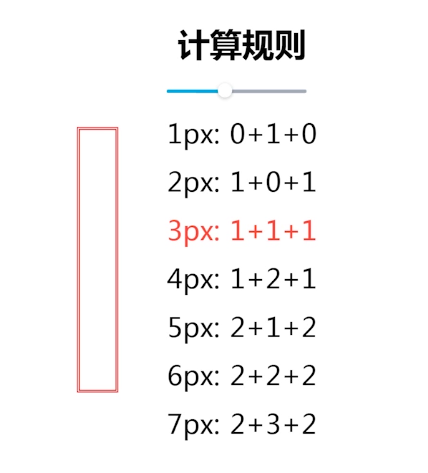
双线型量根实线的宽度和中间空白区域的间距有一定规律:

可以利用这个规律画出一些特殊的图案

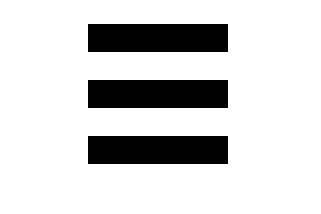
代码如下:
div{
width:100px;
height: 20px;
border-top:60px double;
border-bottom:20px solid;
margin:20px auto 0;
}
- 实线类型
- 利用border的合围规则加上透明边框的属性可以画不同的三角形和梯形
三角形:

代码如下:
div{
width:0;
height:0;
border:20px solid;
border-color:transparent transparent red;
}
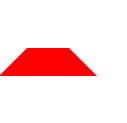
梯形:

代码如下:
div{
width:30px;
height:0;
border:20px solid;
border-color:transparent transparent red;
}
总结:通过调节不同的width、height、border的宽度值可实现三角形和梯形的形状变化,还可以组合出新的图形。
- 利用border-radius画圆。

代码如下:
div{
width:0;
height:0;
border:30px solid red;
border-radius:30px;
}
半圆:

代码如下:
div{
width:0;
height:0;
border:30px solid red;
border-bottom-right-radius:60px;
}
border使用小技巧的更多相关文章
- 关于设置border的小技巧
可以在需要的时候,在某个元素下面放一个长或宽为1px,或者你需要的border宽度的 div ,再在这个div 上设置border.按需要调整这个div的位置.
- 前端网络、JavaScript优化以及开发小技巧
一.网络优化 YSlow有23条规则,中文可以参考这里.这几十条规则最主要是在做消除或减少不必要的网络延迟,将需要传输的数据压缩至最少. 1)合并压缩CSS.JavaScript.图片,静态资源CDN ...
- css小技巧(1)
1.-webkit-overflow-scrolling: touch; 解决ios滑动时无缓冲问题 2.::-webkit-scrollbar 设置ios滑动时是否显示滚动条 3.::selecti ...
- FineUI小技巧(7)多表头表格导出
前言 之前我们曾写过一篇文章 FineUI小技巧(3)表格导出与文件下载,对于在 FineUI 中导出表格数据进行了详细描述.今天我们要更进一步,介绍下如何导出多表头表格. 多表头表格的标签定义 在 ...
- 你想的到想不到的 javascript 应用小技巧方法
javascript 在前端应用体验小技巧继续积累. 事件源对象 event.srcElement.tagName event.srcElement.type 捕获释放 event.srcElemen ...
- css的小技巧
前几天看到<css揭秘>这本书,第一感觉是 css怎么能出这么厚的一本书,不过 细细一想,用好css真的可以实现很多想要的效果,节省很多js代码. 总结几个css的小技巧: 1,将所有元素 ...
- 编写css相关注意事项以及小技巧
一.小技巧 1.对于开始写网站css之前一般都要对css进行重置(养成写注释的习惯): ;;} body{font-size:16px;} img{border:none;} li{list-styl ...
- Windows统一平台: 开发小技巧
Windows统一平台: 开发小技巧 技巧一: 在手机端拓展你应用的显示区域.(WP8.1中也适用) 对于Windows Phone系统的手机, 手机屏幕最上方为系统状态栏(System Tray), ...
- 移动Web开发小技巧
移动Web开发小技巧 添加到主屏后的标题(IOS) name="apple-mobile-web-app-title" content="标题"> 启用 ...
随机推荐
- leetcode477
public class Solution { public int TotalHammingDistance(int[] nums) { , n = nums.Length; ; j < ; ...
- Django models拆分
大多数Django教程都是将models放在models.py文件(模块)中, 然而随着models类的增加, 将类放在一个文件中太混乱了, 于是将models做成一个package: 这样就可以将m ...
- vertex shader(4)
Swizzling and Masking 如果你使用输入.常量.临时寄存器作为源寄存器,你可以彼此独立地swizzle .x,.y,.z,.w值.如果你使用输出.临时寄存器作为目标寄存器,你可以把. ...
- 关于PHP如何用实现防止用户在浏览器上使用后退功能重复提交输入
$(function(){ if(window.history && window.history.pushState){ $(window).on('popstate',functi ...
- .NET高级工程师逻辑面试题
1.面试题 有5座连续相邻的房子,并且每个房子有同的颜色:蓝色,绿色,红色,白色和黄色 每间房子的主人有不同的国籍:英国.印尼.德国.美国和荷兰 每个人喝不同的饮料:葡萄汁.咖啡.牛奶.茶和水 每个人 ...
- Android判断Service是否运行
/** * 用来判断服务是否运行. * @param context * @param className 判断的服务名字 * @ret ...
- 【HDU2825】Wireless Password【AC自动机,状态压缩DP】
题意 题目给出m(m<=10)个单词,每个单词的长度不超过10且仅由小写字母组成,给出一个正整数n(n<=25)和正整数k,问有多少方法可以组成长度为n的文本且最少包含k个给出的单词. 分 ...
- shell判断文件类型和权限
shell 判断文件类型. -d 文件 判断该文件是否存在,并且是否为目录(是目录为真) -e文件 判断该文件是否存在(存在为真) -f文件 判断该文件是否存在,并且是否为文件(是普通文件为真) - ...
- java的内部编码
java运行时,内存中使用的字符编码是unicode. 在编译java程序时,若我们不指定源程序文件的编码格式,JDK首先获得操作系统的file.encoding参数(它保存的就是操作系统默认的编码格 ...
- cmd 中连接mysql时报'mysql'不是内部或外部命令,也不是可运行的程序或批处理文件,该怎么办?
假设安装的mysql目录是D:\MySQL\MySQL_Server_5.5\第一种方法:如果你打开cmd后直接输入mysql是不行的,需要配置mysql的环境变量,那么就在环境变量中增加D:\MyS ...
