vue使用jsx/axios拦截器设置
最害怕的就是做过的事情,转几天又忘记了;写过的代码,也模模糊糊不知道哪里去了,所以告诉自己最好把每天遇到的问题记录下来,好,开始。
新公司要搭个vue后台框架,所以用了简简单单的 vue+iview+less+webpack
(https://github.com/iview/iview-admin) 克隆的这个系统。希望之后能用更多新的技术vuex等。
已解决的问题:
- (jsx)
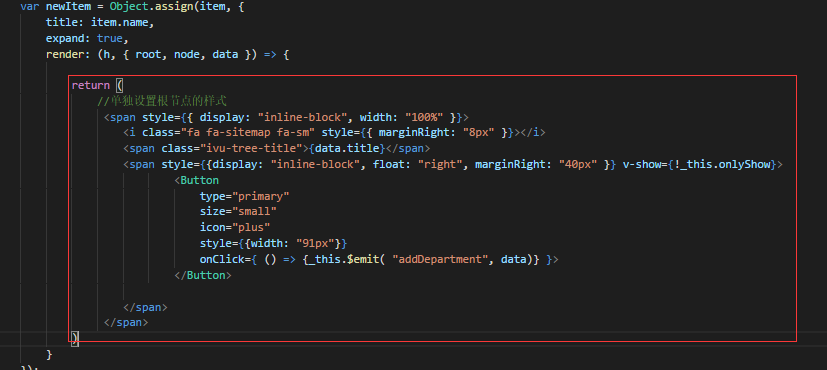
使用iview框架的Tree组件时,自定义render函数的代码太多,还不易阅读,正好看到vue官网的vue+jsx语法,之前也接触过一点点react,对它稍微有点认知,就直接用这个依赖了,完美。

使用jsx的方法:
npm install
babel-plugin-syntax-jsx
babel-plugin-transform-vue-jsx
babel-helper-vue-jsx-merge-props
babel-preset-env
--save-dev配置.babelrc文件
{
"presets": ["env"],
"plugins": ["transform-vue-jsx"]
}
然后就可以使用了。
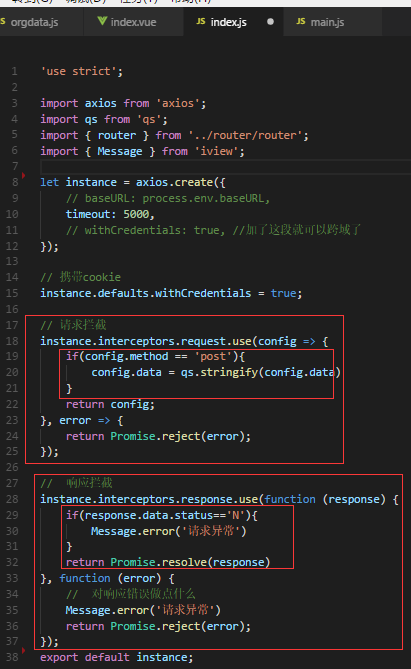
- axios调接口,在拦截器中设置,使请求成功进入then,请求失败进入catch(包括404等),请求拦截设置如果是post请求则用qs转一下,在响应拦截里控制整体的错误提示
-
还未解决的问题是git小乌龟使用ssh克隆时的错误,puttygen生成的秘钥中公钥虽然添加到了github账户上,但是克隆时候还是会显示格式错误,之后再弄吧,对了还有一台电脑使用多个秘钥的时候的情况,到时候参考这篇文章
http://www.cnblogs.com/zichi/p/4704824.html
接下来再看看es6、vue的api、less变量、webpack、vuex、还有买的小程序视频(https://time.geekbang.org/course/detail/77-5000) 然后封装下iview里的验证!!
vue使用jsx/axios拦截器设置的更多相关文章
- 每天一点点之vue框架开发 - axios拦截器的使用
<script> import axios from 'axios' export default { name: 'hello', data () { return { msg: 'We ...
- vue axios拦截器 + 自编写插件 实现全局 loading 效果;
项目需求:用自定义的 .gif 图标实现全局 loading 效果:为避免在每个页面手动添加,且简单高效的实现,经查阅资料,最终采用了 vue axios拦截器 + 自编写 loading 插件:下面 ...
- Vue基于vuex、axios拦截器实现loading效果及axios的安装配置
准备 利用vue-cli脚手架创建项目 进入项目安装vuex.axios(npm install vuex,npm install axios) axios配置 项目中安装axios模块(npm in ...
- vue导航守卫和axios拦截器的区别
在Vue项目中,有两种用户登录状态判断并处理的情况,分别为:导航守卫和axios拦截器. 一.什么是导航守卫? vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航.(在路由跳转时 ...
- Vue2学习小记-给Vue2路由导航钩子和axios拦截器做个封装
1.写在前面 最近在学习Vue2,遇到有些页面请求数据需要用户登录权限.服务器响应不符预期的问题,但是总不能每个页面都做单独处理吧,于是想到axios提供了拦截器这个好东西,再于是就出现了本文. 2. ...
- axios拦截器的使用方法
很多时候我们需要在发送请求和响应数据的时候做一些页面处理,比如在请求服务器之前先判断以下用户是登录(通过token判断),或者设置请求头header,或者在请求到数据之前页面显示loading等等,还 ...
- 12. 前后端联调 + ( proxy代理 ) + ( axios拦截器 ) + ( css Modules模块化方案 ) + ( css-loader ) + ( 非路由组件如何使用history ) + ( bodyParser,cookieParser中间件 ) + ( utility MD5加密库 ) + ( nodemon自动重启node ) + +
(1) proxy 前端的端口在:localhost:3000后端的端口在:localhost:1234所以要在webpack中配置proxy选项 (proxy是代理的意思) 在package.jso ...
- vue+axois 封装请求+拦截器(请求锁+统一错误)
需求 封装常用请求 拦截器-请求锁 统一处理错误码 一.封装常用的请求 解决痛点:不要每一个模块的api都还要写get,post,patch请求方法.直接将这些常用的方法封装好. 解决方案:写一个类 ...
- 交互-通过axios拦截器添加token认证
通过axios拦截器添加token认证 一.通过axios请求拦截器添加token,保证拥有获取数据的权限 通常访问接口需要相关权限,通常是需要携带token如下所示 那如何在请求头中添加token? ...
随机推荐
- 转 maven3常用命令、java项目搭建、web项目搭建详细图解
转自地址:http://blog.csdn.net/edward0830ly/article/details/8748986 ------------------------------maven3常 ...
- sublime插件时间
import datetime import sublime_plugin class AddCurrentTimeCommand(sublime_plugin.TextCommand): def r ...
- python mysql查询结果乱码
在connect()方法中传入charset='utf8'参数即可. conn = MySQLdb.connect(host=get_config_values('mysql', 'host'), p ...
- phpcms前端模板目录与文件结构分析图【templates】
phpcms前端模板目录与文件结构分析图[templates] 原文地址:http://www.iphpcms.net/phpcms-ziliao/2015_14.html
- 【BZOJ2151】种树(贪心)
[BZOJ2151]种树(贪心) 题面 BZOJ 题解 如果没有相邻不能选的限制,那么这就是一道傻逼题. 只需要用一个堆维护一下就好了. 现在加上了相邻点的限制,那么我们就对于当前位置加入一个撤销操作 ...
- 洛谷 P4219 [BJOI2014]大融合 解题报告
P4219 [BJOI2014]大融合 题目描述 小强要在\(N\)个孤立的星球上建立起一套通信系统.这套通信系统就是连接\(N\)个点的一个树. 这个树的边是一条一条添加上去的.在某个时刻,一条边的 ...
- nginx php fastcgi Connection reset by peer的原因及解决办法
Connection reset by peer 这个错误是在nginx的错误日志中发现的,为了更全面的掌握nginx运行的异常,强烈建议在nginx的全局配置中增加 error_log logs ...
- 国内外三个领域巨头告诉你Redis怎么用
随着数据体积的激增,MySQL+memcache已经满足不了大型互联网类应用的需求,许多机构也纷纷选择Redis作为其架构上的补充.这里我们将为大家分享社交巨头新浪微博.传媒巨头Viacom及图片分享 ...
- bzip2 --安装
下载源文件安装包: http://www.bzip.org/downloads.html 解压: tar -xzvf bzip2-1.0.6.tar.gz 进入解压后的目录: cd bzip2-1.0 ...
- 【bzoj3295】动态逆序对
Portal --> bzoj3295 Solution 虽然说这个可能原本是一道愉快的树套树但是 没有强制在线并且是三维限制那就大力cdq分治啊! 看到"按照某个顺序依次删除 ...
