怎么搭建vue-cli脚手架
我们在使用vue搭建项目的时候,经常要使用到vue-cli。
一、安装node.js
去node官网下载并安装node,一直next就行。
等待安装完毕,输入node-v,如果输出版本号,那说明已经成功安装了。再输入命令行npm-v,输出npm的版本信息。那环境安装得基本就差不多了。
我们在开发的时候,为了能更方便快捷的运行,不用翻墙,速度快,一般会安装淘宝的npm镜像cnpm。
二、安装cnpm
前往淘宝镜像cnpm查看详细安装步骤。
或者直接输入命令行:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
等待安装完成之后,可以输入cnpm-v检查版本。将使用到npm的地方用cnpm来代替就可以了。
三、安装vue
输入命令行
$ cnpm install vue
如果你构建的是大型的项目,推荐使用npm安装,因为它能比较好配合webpack 或 browserify 模块打包器一起使用。
接下来安装脚手架
# 全局安装 vue-cli
$ cnpm install --global vue-cli
创建一个基于 webpack 模板的新项目
#my-project为自定义项目名
$ vue init webpack my-project
初始化项目
$ vue init webpack-simple my-project
运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,填不填都可以,看你意愿。需要注意的是项目的名称不能大写,不然会报错。
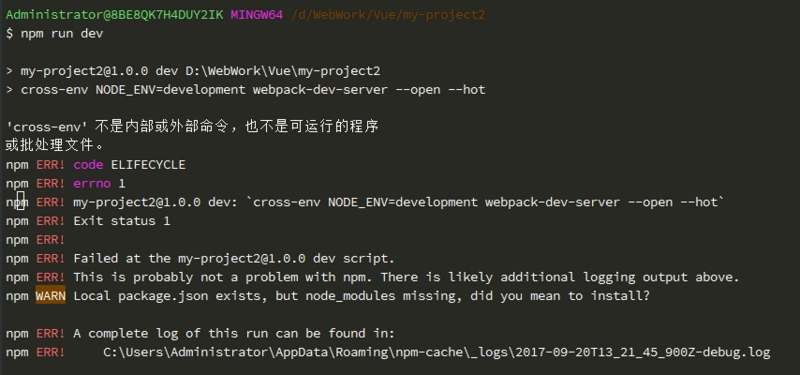
刚初始化的项目是没有依赖的,如果运行会报类似这样的错误

所以要使用如下命令行安装依赖
$ cnpm install
使用如下命令行运行项目
$ cnpm run dev
能打开看到这个页面,说明你已经搭建成功啦!
怎么搭建vue-cli脚手架的更多相关文章
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- 从0开始搭建vue+webpack脚手架(三)
在从0开始搭建vue+webpack脚手架(二)中已经基本完成了开发环境的配置.当开发完成后,我们需要将完成的项目进行打包,接下来对打包做一些优化: 运行 $ npm run build 可生成dis ...
- 从0开始搭建vue+webpack脚手架(二)
接着从0开始搭建vue+webpack脚手架(一) 三.配置webpack-dev-server 1. webpack-dev-server自带一个node的服务器, 项目在服务端运行的同时可以实现热 ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- vue.cli脚手架初次使用图文教程
vue-cli作用 vue-cli作为vue的脚手架,可以帮助我们在实际开发中自动生成vue.js的模板工程. vue-cli使用 !!前提:需要vue和webpack 安装全局vue-cli npm ...
- vue cli脚手架使用
1.安装nodejs,npm https://www.cnblogs.com/xidianzxm/p/12036880.html 2.安装vue cli sudo npm install -g @vu ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- 从0开始搭建vue+webpack脚手架(一)
基于多数情况下都是使用vue-cli初始化项目, 却始终未去了解其原理.从零开始搭建,可以让自己更深层次的理解框架. 首先从最基本的npm 开始, 至于安装npm 和 node就不用再赘述了,那是前端 ...
- node.js和vue cli脚手架下载安装配置方法
一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en/ 2.安装node.js 下载完成后,双击安装包开始安装.安装地址最好换成自己指定的地 ...
- 从0开始搭建vue+webpack脚手架(四)
之前1-3部分是webpack最基本的配置, 接下来会把项目结构和配置文件重新设计,可以扩充更多的功能模块. 一.重构webpack的配置项 1. 新建目录build,存放webpack不同的配置文件 ...
随机推荐
- C# 基础连接已经关闭: 发送时发生错误
在程序中获取某个https网址的源码,GetRespose()时 出现了“基础连接已经关闭: 发送时发生错误.”的错误提示. 翻了论坛后,有个仁兄说: //.net 4 ...
- linux的操作
对tomcat的操作 打开终端 cd /java/tomcat#执行bin/startup.sh #启动tomcatbin/shutdown.sh #停止tomcat tail -f logs/cat ...
- WCF和ASP.NET Web API在应用上的选择(转)
出处:http://www.cnblogs.com/shanyou/archive/2012/09/26/2704814.html 在最近发布的Visual Studio 2012及.NET 4.5中 ...
- Qt之生成pdf(转)
Qt中如何让图片.文本.HTML或者其他形式的内容生成pdf呢?主要利用QPrinter来实现,QPrinter不止可以操作打印机来打印纸张文件,并且可以将文件保存至磁盘,存储为pdf格式的文件. ...
- CEPH集群RBD快照创建、恢复、删除、克隆(转)
Ceph支持一个非常好的特性,以COW(写时复制)的方式从RBD快照创建克隆,在Ceph中被称为快照分层.分层特性允许用户创建多个CEPH RBD克隆实例.这些特性应用于OpenStack等云平台中 ...
- centos7用fdisk进行分区
1.查看分区信息:fdisk -l 从上面可以看到,/dev/sdb分区还没有使用,现在将其划分成2个10G的分区. 2.执行:fdisk /dev/sdb 1):fdisk命令参数 p:打印分区表. ...
- ASP.NET JSON数据转实体类方式
实体类 public class FlieList { public string file_unid { get; set; } public string file_name { get; set ...
- Lua的文件IO操作
Lua 标准库 - 输入输出处理(input and output facilities) 转载于:http://blog.csdn.net/duanxuyun 文本Tag: Lua [IT168 技 ...
- 新浪微博Android开发获取Access_token的步骤
最近学习Android的开发,学完书本之后,决定研究如何开发一个微博客户端来实践.第一步当然是用户授权.但是新浪开放平台的说明实在写得不太清楚,用GOOGLE+研读的方法,总算是实验成功了. 这里有别 ...
- Subsequence——POJ3061
题目:http://poj.org/problem?id=3061 尺取法解题 import java.util.Scanner;; public class Main { public static ...
