使用vue-cli创建一个vue项目
安装vue-cli
npm install -g @vue/cli
1, 使用vue创建一个项目
vue create luffy

2, 安装所需的插件
npm install vue-router
npm i element-ui -S
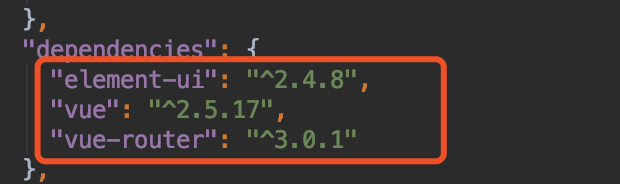
安装之后可在package.json中的查看

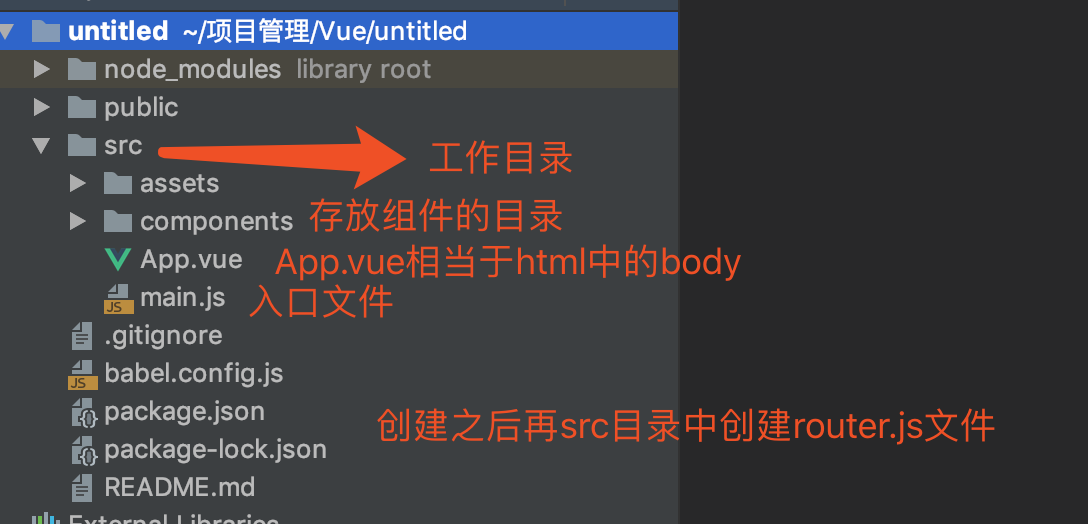
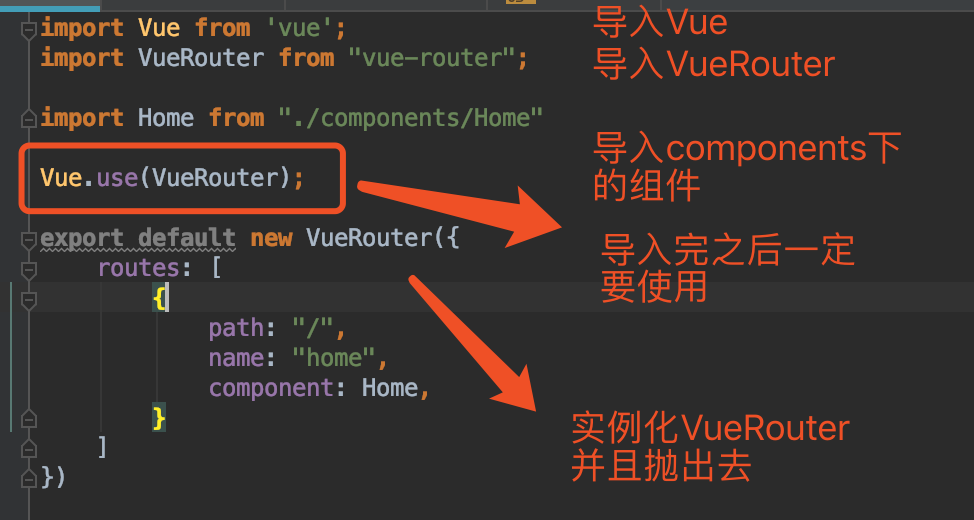
3,在工作目录src下创建router.js, 在components文件下创建Home组件

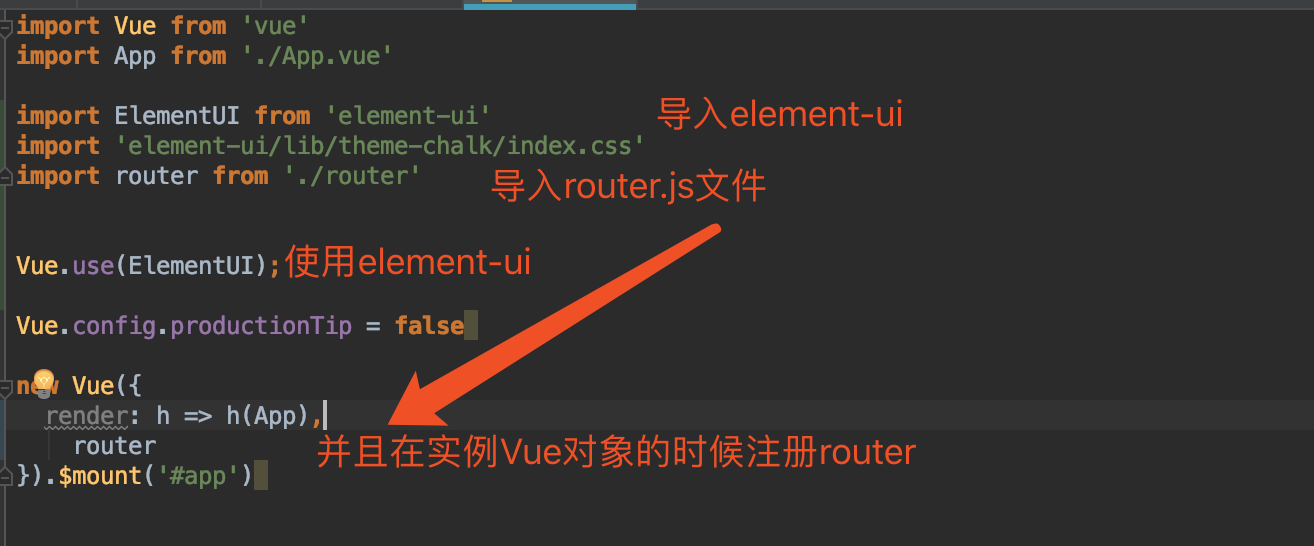
4, 在main.js(入口文件中导入)

5, 执行流程
1, 执行main.js的入口文件,通过$mount("#app"),找到App.vue,然后进行渲染

2, 在App.vue中导入,注册,添加组件

使用vue-cli创建一个vue项目的更多相关文章
- Vue Create 创建一个新项目 命令行创建和视图创建
Vue Create 创建一个新项目 命令行创建和视图创建 开始之前 你可以先 >>:cd desktop[将安装目录切换到桌面] >>:vue -V :Vue CLI 3.0 ...
- 【vue】创建一个vue前端项目,编译,发布
npm: Nodejs下的包管理器. webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包. vue-cli: 用户生成Vue工 ...
- 使用vue/cli 创建一个简单的项目
首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+) npm install -g @vue/cli # OR yarn global add @vue/cli 全局安装 ...
- 安装Vue和创建一个Vue脚手架项目
首先 安装node.js,安装成功可以在控制台输入[node --version ]查看node的版本,因为安装了node会自带npm所以我们可以用 [npm --version]查到npm版本 如 ...
- 如何利用vue脚手架创建一个vue项目
1.安装node.js 2.打开命令行查看下npm和node是否都安装好 node -v npm -v 3.安装淘宝镜像cnpm $ npm install -g cnpm --registry=ht ...
- 前端框架之Vue(1)-第一个Vue实例
vue官方文档 知识储备 es6语法补充 let 使用 var 声明的变量的作用域是全局. { var a = 1; } console.info(a); 例1: var arr = []; for ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- Vue CLI 创建项目
使用命令创建VUE项目 运行以下命令[vue create [项目名]]来创建一个新项目: vue create hello-world 警告 如果你在 Windows 上通过 minTTY 使用 G ...
- 创建一个vue项目的过程
创建一个vue项目: 1.首先从UI手上拿到PSD设计图,然后看设计搞的内容,需要做个大概的页面布局 2.做vue之前不许安装node,因为做vue项目要和node结合使用 3.然后安装vue脚手架: ...
随机推荐
- redis 连接池的一些问题
问题: Could not get a resource from the pool 将配置修改为如下: JedisPoolConfig config =newJedisPoolConfig ...
- SpringBoot RestFul集成Swagger2
一.依赖: <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swa ...
- 在Mac和win7上分别安装了docker后,发现原来的vagrant都启动不了了
在Mac和win7上分别安装了docker后,发现原来的vagrant都启动不了了 liugx@liugx vagrant$ vagrant up /opt/vagrant/embedded/gems ...
- licode从客户端到连上信令服务器流程
var config = {audio: true, video: true, data: true, screen: screen, videoSize: [640, 480, 640, 480], ...
- cowboy的get和post的例子
官方get和post的代码是有问题的,1.1下运行crash,这里修改了下,贴代码 创建工程 rebar-creator create-app testCowboy testCowboy_app.er ...
- 机器学习:项目流程及方法(以 kaggle 实例解释)
一.项目目录 (一)数据加载 基础统计 特征分类 基本分布(scatter) (二)数据分析 正态性检验 偏离度分析 (hist | scatter) 峰度分析 (hist | scatter) 分散 ...
- 操作系统-百科: UNIX
ylbtech-操作系统-百科: UNIX UNIX操作系统(尤尼斯),是一个强大的多用户.多任务操作系统,支持多种处理器架构,按照操作系统的分类,属于分时操作系统,最早由KenThompson.De ...
- Window下安装Memecached
原创,如有转载请注明来处! memcached是一套分布式的快取系统,当初是Danga Interactive为了LiveJournal所发展的,但被许多软件(如MediaWiki)所使用.这是一套开 ...
- 【UVA】11464 Even Parity(枚举子集)
题目 传送门:QWQ 分析 标准的套路题. 枚举第一行,接着根据第一行递推下面的行. 时间复杂度$ O(2^n \times n^2) $ 代码 #include <bits/stdc++.h& ...
- ListView下拉刷新,上拉自动加载更多
下拉刷新,Android中非常普遍的功能.为了方便便重写的ListView来实现下拉刷新,同时添加了上拉自动加载更多的功能.设计最初是参考开源中国的Android客户端源码.先看示例图. ...
