FlexboxLayout——Android弹性布局
FlexboxLayout是一个Android平台上与CSS的 Flexible box 弹性盒子布局模块 有相似功能的库。Flexbox 是CSS 的一种布局方案,可以简单、快捷的实现复杂布局。
FlexboxLayout项目开源地址:https://github.com/google/flexbox-layout
效果如图下:

项目中添加依赖
compile 'com.google.android:flexbox:0.2.2'
FlexboxLayout 常用属性
flexDirection
flexDirection属性决定了主轴的方向,即FlexboxLayout里子Item的排列方向,有以下四种取值:
- row (default): 默认值,主轴为水平方向,从左到右。
- row_reverse:主轴为水平方向,起点在有端,从右到左。
- column:主轴为竖直方向,起点在上端,从上到下。
- column_reverse:主轴为竖直方向,起点在下端,从下往上。
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout4"
android:layout_width="match_parent"
android:layout_height="119dp"
android:layout_marginTop="9dp"
app:flexDirection="column">
.................
flexWrap
flexWrap 这个属性决定Flex 容器是单行还是多行,并且决定副轴(与主轴垂直的轴)的方向。可能有以下3个值:
- noWrap: 不换行,一行显示完子元素。
- wrap: 按正常方向换行。
- wrap_reverse: 按反方向换行。
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:flexWrap="wrap"
>
...............
justifyContent
justifyContent 属性控制元素主轴方向上的对齐方式,有以下5种取值:
- flex_start (default): 默认值,左对齐
- flex_end: 右对齐
- center: 居中对齐
- space_between: 两端对齐,中间间隔相同
- space_around: 每个元素到两侧的距离相等。
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:justifyContent="space_between"
>
............
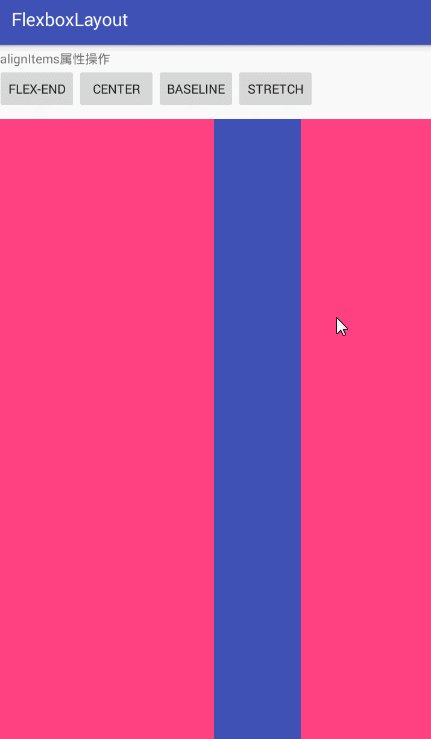
alignItems
alignItems 属性控制元素在副轴方向的对齐方式,有以下5种取值:
- stretch (default) :默认值,如果item没有设置高度,则充满容器高度。
- flex_start:顶端对齐
- flex_end:底部对齐
- center:居中对齐
- baseline:第一行内容的的基线对齐
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="9dp"
app:alignItems="flex_start">
..........................
alignContent
alignContent 属性控制多根轴线的对齐方式(也就是控制多行,如果子元素只有一行,则不起作用(针对多行元素),表示控件在副轴上的对齐方向,默认值为stretch,表示占满整个副轴,因为上文中我把FlexboxLayout的高度设置为包裹内容,所以这个属性大家可能没看到效果,这里我把FlexboxLayout的高度改为match_parent,可能有以下6种取值:
- stretch (default): 默认值,充满交叉轴的高度(测试发现,需要alignItems 的值也为stretch 才有效)。
- flex_start: 与交叉轴起点对齐。
- flex_end: 与交叉轴终点对齐。
- center: 与交叉轴居中对齐。
- space_between: 交叉轴两端对齐,中间间隔相等。
- space_around: 到交叉轴两端的距离相等。
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignContent="flex_start"
app:flexWrap="wrap"
app:alignItems="center"
>
..............
子元素的属性
layout_order
layout_order 属性可以改变子元素的排列顺序,默认情况下,FlexboxLayout子元素的排列是按照xml文件中出现的顺序。默认值为1,值越小排在越靠前。
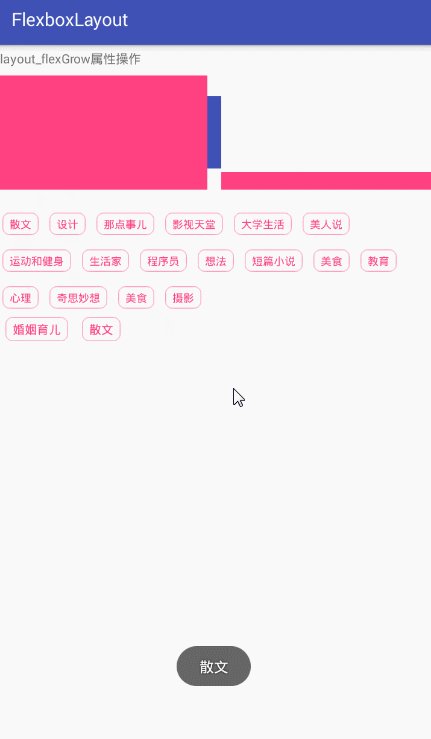
layout_flexGrow(float)
layout_flexGrow 子元素的放大比例, 决定如何分配剩余空间(如果存在剩余空间的话),默认值为0,不会分配剩余空间,如果有一个item的 layout_flexGrow 是一个正值,那么会将全部剩余空间分配给这个Item,如果有多个Item这个属性都为正值,那么剩余空间的分配按照layout_flexGrow定义的比例(有点像LinearLayout的layout_weight属性)。
layout_flexShrink(float)
layout_flexShrink:子元素缩小比例,当空间不足时,子元素需要缩小(设置了换行则无效),默认值为1,如果所有子元素的layout_flexShrink 值为1,空间不足时,都等比缩小,如果有一个为0,其他为1,空间不足时,为0的不缩小,负值无效。
layout_alignSelf
layout_alignSelf 属性可以给子元素设置对齐方式,上面讲的alignItems属性可以设置对齐,这个属性的功能和alignItems一样,只不过alignItems作用于所有子元素,而 layout_alignSelf 作用于单个子元素。默认值为auto, 表示继承alignItems属性,如果为auto以外的值,则会覆盖alignItems属性。有以下6种取值:
- auto (default)
- flex_start
- flex_end
- center
- baseline
- stretch
除了auto以外,其他和alignItems属性一样。
layout_flexBasisPercent (fraction)
layout_flexBasisPercent的值为一个百分比,表示设置子元素的长度为它父容器长度的百分比,如果设置了这个值,那么通过这个属性计算的值将会覆盖layout_width或者layout_height的值。但是需要注意,这个值只有设置了父容器的长度时才有效(也就是MeasureSpec mode 是 MeasureSpec.EXACTLY)。默认值时-1。
layout_minWidth / layout_minHeight (dimension)
强制限制 FlexboxLayout的子元素(宽或高)不会小于最小值,不管layout_flexShrink这个属性的值为多少,子元素不会被缩小到小于设置的这个最小值。
layout_maxWidth / layout_maxHeight (dimension)
这个和上面的刚好相反,强制限制FlexboxLayout子元素不会大于这个最大值, 不管layout_flexGrow的值为多少,子元素不会被放大到超过这个最大值。
layout_wrapBefore
layout_wrapBefore 属性控制强制换行,默认值为false,如果将一个子元素的这个属性设置为true,那么这个子元素将会成为一行的第一个元素。这个属性将忽略flex_wrap 设置的 noWrap值。
更多属性或功能去官网查看,本案例希望对各位有那么帮助。
不足之处请留言指正!有问题的可以给我留言!谢谢!
由于代码太多,就不一一贴出来了,直接下载即可,源码点击下载
FlexboxLayout——Android弹性布局的更多相关文章
- Android 弹性布局 FlexboxLayout了解一下
原文链接:https://mp.weixin.qq.com/s/Mi3cK7xujmEMI_rc51-r4g RelativeLayout.LinearLayout等常用布局相信大家早已耳熟能详,今天 ...
- Android可伸缩布局-FlexboxLayout(支持RecyclerView集成)
Android可伸缩布局-FlexboxLayout(支持RecyclerView集成) 1 . 前言 前几天看到Google官方的博客介绍了Google开源的一个强大的布局-FlexboxLayou ...
- Android 布局开发之百分比布局、弹性布局
1.百分比布局 很简单,超级简单.引用之后就可以使用了. compile 'com.android.support:percent:23+' git地址: https://github.com/Jul ...
- Flutter布局----弹性布局 (Flex)
弹性布局(Flex) 弹性布局允许子组件按照一定比例来分配父容器空间.弹性布局的概念在其它UI系统中也都存在,如H5中的弹性盒子布局,Android中的FlexboxLayout等.Flutter中的 ...
- 淘宝弹性布局方案lib-flexible实践
2个月前,写过一篇文章<从网易与淘宝的font-size思考前端设计稿与工作流>总结过一些移动web中有关手机适配的一些思路,当时也是因为工作的关系分析了下网易跟淘宝的移动页面,最后才有那 ...
- Flex弹性布局在移动设备上的应用
引文 首先,我们有表格布局.当不考虑语义并且利用一些适当的嵌套和其他技巧,我们可以用table建立具有一定功能的布局. 然后是现在大多数人都在使用的浮动布局.我们可以使用任何我们想用的元素,但浮动并不 ...
- 弹性布局详解——5个div让你学会弹性布局
前 言 JRedu 在网页制作过程中,布局是我们最重要的一个环节.可以说布局的好坏直接影响到整个网页的成败!布局成,则事半功倍:布局败,则事倍功半. 随着移动互联的到来,响应式网站风靡.这也就兴 ...
- 弹性布局flex
前几天写过怪异盒子布局,以前在项目中用到弹性布局flex这个属性,当时没深入研究,这里各种查阅各种测试,把这个属性记录下 以免忘记, 弹性布局:是提供一种更加有效的方式来对一个容器中的条目进行排列.对 ...
- 前端入门5-CSS弹性布局flex
本篇文章已授权微信公众号 dasu_Android(大苏)独家发布 声明 本系列文章内容全部梳理自以下四个来源: <HTML5权威指南> <JavaScript权威指南> MD ...
随机推荐
- 解决Centos关闭You have new mail in /var/spool/mail/root提示(转)
今天查看内存的时候 出现一天奇怪的提示 You have new mail in /var/spool/mail/root 有的时候每敲一下回车,就出来You have new mail in /va ...
- 打开的文件符合PDF/A标准,且已在只读模式下打开,以防被修改
PDF/A是一种用于长期归档和保留电子文档的ISO标准.您扫描到PDF的文档符合PDF/A的规范.您可以指定是否要用本查看模式查看文档. PDF/A 问题提示:“打开的文件符合PDF/A标准,且已在只 ...
- oracle RMAN复制数据库
列出创建副本数据库的目的 • 选择用于复制数据库的方法 • 使用RMAN 复制数据库 • 使用RMAN 备份复制数据库 • 基于正在运行的实例复制数据库 使用副本数据库 • 使用副本数据库可执行以 ...
- fork和multiprocessing
多任务理解 单核cpu完成多个cpu的切换 时间片轮转 优先级调度 并发看上去一起执行 并行一起执行 调度算法 什么样的情况下用什么样的规则让谁去执行. 一般情况下电脑都是并发的 进程的创建-fork ...
- MySQL 温故知心(一)
1.创建表 SET NAMES utf8; ; -- ---------------------------- -- Table structure for `employee_tbl` -- --- ...
- bin2lib shell脚本
#!/bin/sh#输入文件名filename=$1#分割文件大小filesize=4096#输出库文件名libname="lib"$(echo $filename | tr . ...
- Tomcat源码
1.Connector Container:Engine,Host,Context,Wrapper(责任链的设计模式) Valve: Tomcat 中一个最容易发现的设计模式就是责任链模式,这 ...
- kafka的javaapi生产者生产消息,消费者获取不到
zookeeper和kafka的日志没有出现什么报错 linux下kafka的命令行能生产并收到消费消息 但是在idea(windows环境下)中,调用api,获取不到数据,也生产不了数据,现象就是没 ...
- spring cloud 转
http://blog.csdn.net/forezp/article/details/70148833 服务的注册与发现(Eureka) 服务注册(consul) 服务消费者(rest+ribbon ...
- I.MX6中PC连接开发板问题
修改板端的文件 添加登录密码: passwd vi /etc/network/interrfaces 在auto eth0下增加auto eth1 如果采用固定ip方式可以在后面增加一段固定ip设置 ...
